☑️ 리팩토링 이전과 이후의 구조 비교

-
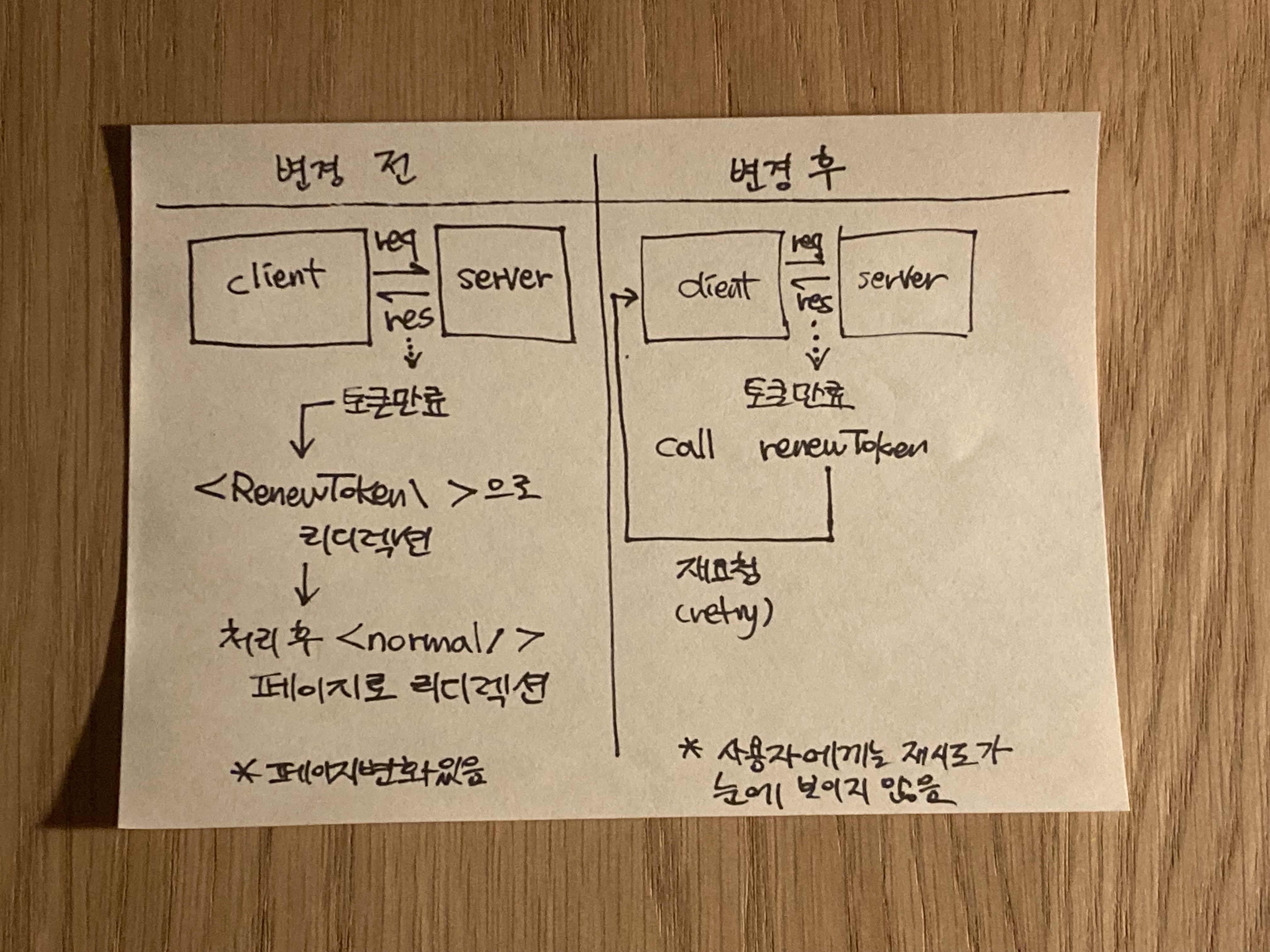
client에서 요청을 보낼 시점에 토큰이 만료된 상황
상태 리팩토링 이전 리팩토링 이후 서버에서 만료된 토큰임을 알림 토큰을 갱신하는 페이지로 보냄 토큰 갱신 시도 토큰 갱신 성공시 이전에 있던 페이지로 보냄 데이터 재요청 토큰 갱신 실패시 로그인 화면으로 보냄 로그인 화면으로 보냄 토큰 갱신시 페이지의 변화 일어남 일어나지 않음 데이터 재요청 사용자가 작업을 다시 시도 해야함 자동으로 재요청됨 -
효과
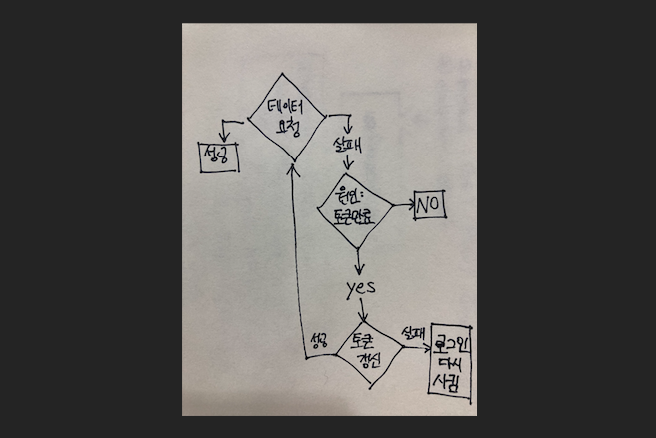
- 데이터를 요청할때 만료된 토큰으로 인해 문제가 발생한 경우, 해당 기능안에서 토큰 갱신을 하여 데이터를 재요청함
- access token의 만료로 같은 동작을 중복해서 시도해야하는 경우가 적어짐
☑️ useRequestAuth
- 일러스트레이션
# 어떤 요청을 보낼지에 대한 정보를 인자로 넣는다.
1. method : GET/POST
2. endpoint : 요청 url
3. data : 선택
⬇️
\ /
+----+ +-----------+
| |
| useRequestAuth |
| |
+-----------+ +----+
/ \
⬇️
1. request: 요청을 시작할 함수
2. res : 응답 데이터
3. isSuccess : 성공여부
# 응답데이터를 받을 수 있다.
기능
- 데이터를 받아오는 중에 만료된 토큰으로 인해 실패하면 토큰을 재발급 받은뒤에 데이터를 재요청해 받아옴

useRequestAuth 함수의 내부 구조
useCallback으로 생성되는 함수 2개request,renewToken
stateres,isSuccess,renewRes,renewState
useEffect로 감싸진 함수 2개

리턴값
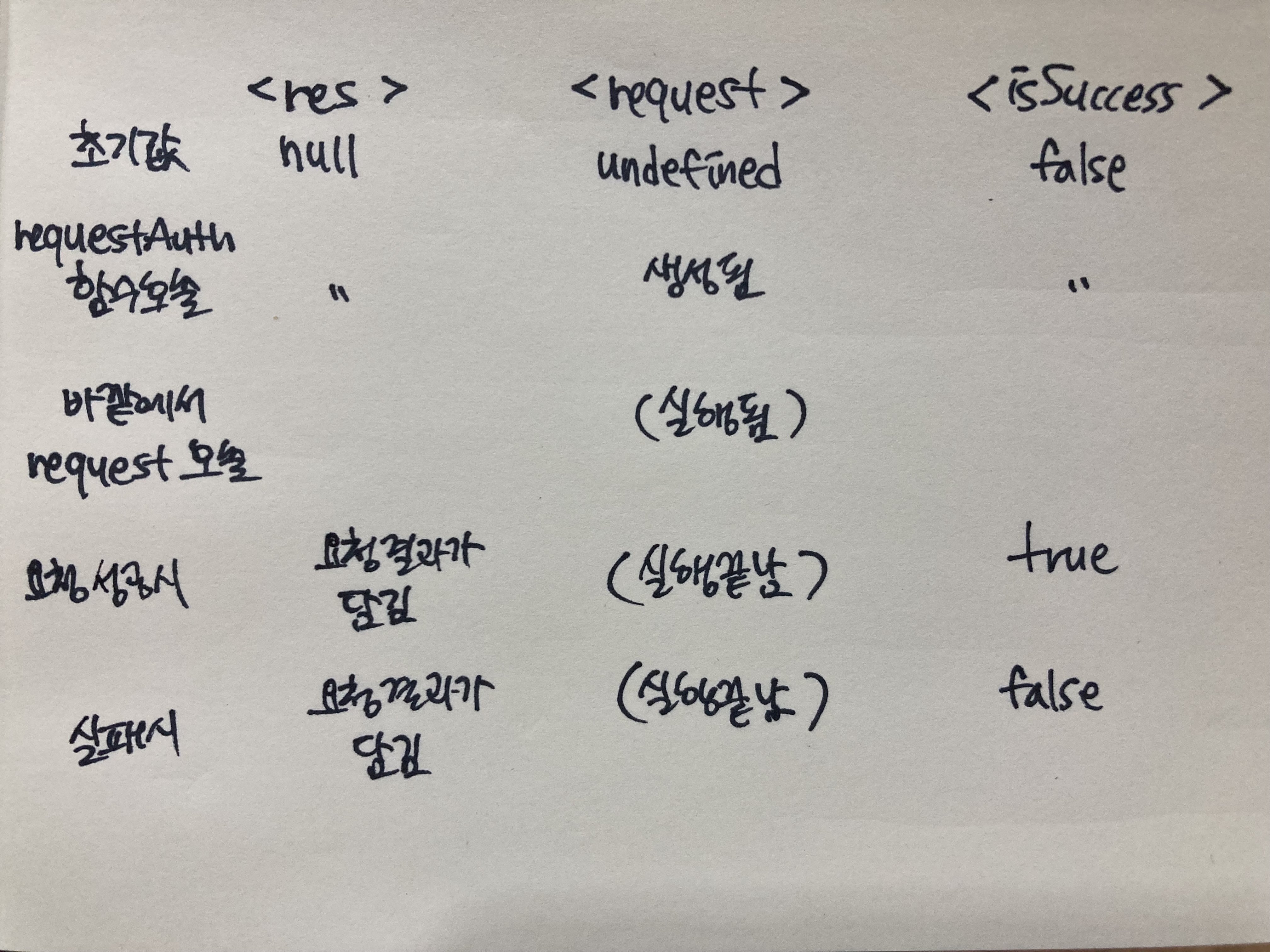
- res 응답
- 서버에게 요청하여 리턴받은 응답정보가 리턴됨
object: 응답에 성공한 경우(응답 데이터는 없을 수 있음)null: 응답에 실패한 경우
- request 함수
function: 이 함수를 호출하면 요청이 시작됨
- isSuccess 불리언
true: 요청 성공false: 요청 실패