💡 React
프론트엔드 개발을 위한 Javascript 오픈소스 라이브러리
📌 오픈소스 라이브러리란?
- 오픈소스 (소스가 공개되어있고, 무료)
- 라이브러리 (다른 프로그램에서 호출하여 사용할 수 있도록 제공하는 일종의 함수 집합)
🔍 React의 특징
-
선언형 : 무엇(What ⇢ UI)에 집중하여 프로그래밍 하는 것
-
컴포넌트 기반 : DOM보다 명시적으로 코드 작성가능 (유지보수성, 기능에 집중한 구현)
⇢ 기능과 구조가 한 눈에 보임
⇢ 독립적, 재사용성 용이 -
범용성 : 어디에든 유연하게 적용가능 (React Native를 통해 모바일 앱 개발 가능)
💡 JSX (JavaScript XML)
JavaScript를 확장한 문법
JSX는 JavaScript와 HTML이 결합한 형태이다.
우리가 지금까지 웹페이지를 만들 때, HTML, CSS, JavaScript 이렇게 3가지를 활용했지만,
React를 사용하면 CSS, JSX 딱 2가지만 사용하면 된다.
📌 JSX의 장점
- CSS, JSX만을 가지고 컴포넌트를 만든다 ⇢ 필요한 파일이 줄고 한눈에 컴포넌트 구조를 확인할 수 있다.
- JavaScript만으로 마크업(markup)형태의 코드를 작성하여 DOM에 배치할 수 있다.
🖊 마크업(Markup)
- 태그(Tag)로 둘러쌓인 형태
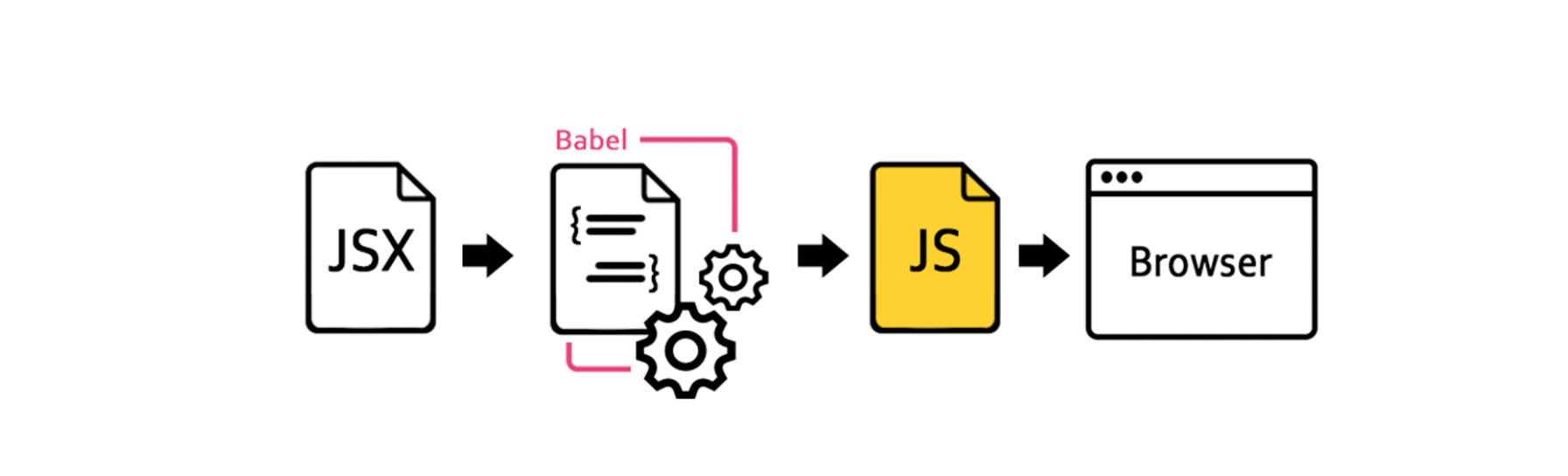
다만, JSX는 브라우저가 바로 실행할 수 있는 코드가 아니다.
우리는 JSX를 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해줘야한다.
🔍 Babel
JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일 해주는 컴파일러

JSX는 HTML과 형태는 비슷하지만, HTML은 아니다.
그래서, 반드시 Babel을 통해 컴파일을 해줘야 한다.
🔍 컴포넌트
function App(){
const user = {
firstName : 'Harper',
lastName : 'Perez'
};
function formatName(user){
return user.firstName + ' ' + user.lastName;
}
return (
<>
<h1>
Hello, {formatName(user)}!
</h1>
</>
)
}JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다.
위의 코드처럼 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 한다.
💡 JSX 규칙
🔍 하나의 엘리먼트안에 모든 엘리먼트가 포함

위의 사진처럼 JSX의 컴포넌트 구조는 트리구조로 되어있다.
가장 최상위 컴포넌트가 하위 컴포넌트를 포함하고 있는 구조이다.
즉,
const App = () => {
return (
<div className="App">
<main>
<Sidebar />
<Features />
</main>
</div>
);
};이처럼, 하나의 컴포넌트가 여러 엘리먼트를 포함하고 있는 형태로 되어있다.
🔍 classname
우리가 HTML에서 엘리먼트에 대한 클래스 이름을 설정할 때,
<div class = 'nav-bar'> </div>이처럼, class라는 속성을 가지고 설정해줬다.
하지만, JSX문법은 조금 다르다.
<div className = 'nav-bar'> </div>class가 아닌 classsName 속성으로 클래스를 지정해준다.
🔍 React에서 JavaScript를 쓰려면 중괄호를 쓰자
JSX의 컴포넌트 내부(return 부)에서 Javascript를 쓰려면 {}로 감싸줘야 한다.
const Sidebar = () => {
return (
<section className = 'sidebar'>
total : {dummyTweets.length}
</section>
)
}🔍 컴포넌트 이름은 무조건 대문자로 시작
const App = () => {
...
}JSX내의 컴포넌트 이름의 첫글자는 반드시 대문자로 입력해야 한다.
🔍 조건부 랜더링은 삼항연산자 사용
일반적으로 우리가 JavaScript를 통해서 조건식을 만든다면 다음과 같을 것이다.
if(username === 'parkhacker'){
const userNameClass = 'tweet__username';
}else{
...
}하지만, 리액트에선 위와 같은 조건식은 쓸 수가 없다.
위에서 살펴본대로, 리액트에서 자바스크립트를 쓰려면 {중괄호}로 감싸줘야 한다.
이 때, 중괄호 안에는 '표현식'이 들어가야하는데, 위의 코드와 같은 형태의 조건식은 표현식이 아닌 그냥 자바스크립트 문장이다.
그렇기 때문에, 조건식을 표현식으로 표기하기 위해 삼항연산자로 써야되는 것이다.
const tweetUserNameClass = isParkHacker
? 'tweet__username tweet__username--purple' : 'tweet__username';🔍 여러 앨리먼트를 만드려면, map함수를 써야한다.
우리가 여러 데이터를 배열로 받아와서, 그 배열 안에 있는 모든 데이터들을 HTML형식에 맞춰 화면에 랜더링해주고 싶을 때, JSX에서는 map함수를 사용한다.
dummyTweets.map((tweet) => {
const isParkHacker = tweet.username === 'parkhacker';
const tweetUserNameClass = isParkHacker
? 'tweet__username tweet__username--purple'
: 'tweet__username';
// JSX html부분
return (
<li className="tweet" key={tweet.id}>
<div className="tweet__profile">
<img src = {tweet.picture}></img>
</div>
)
}💡 Create React App
리액트 프로젝트를 간단하게 생성할 수 있는 방법이 있다.
npx create-react-app [프로젝트명]