💡 CSR
Client Side Rendering -> Client쪽에서 페이지를 랜더링하는 방식

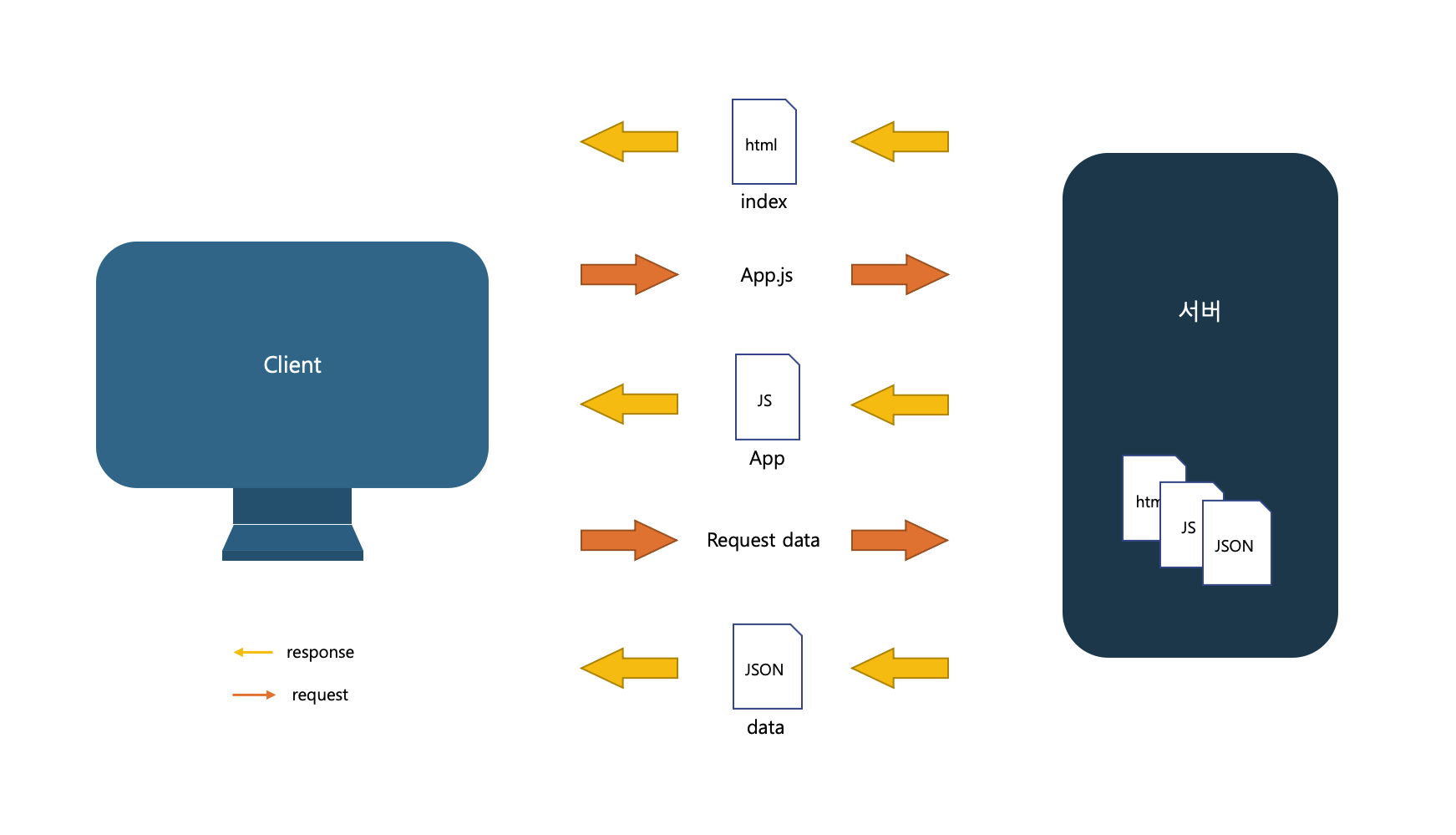
CSR은 클라이언트에서 서버에게 요청을 보내면, 서버는 웹페이지의 골격이 될 기본적인 html을 보내준다.
그리고, Javascript 파일을 보내는데 여기에 웹 구동에 필요한 모든 정보가 포함되어 있다.
클라이언트는 서버로부터 받은 html과 js파일을 취합하여 웹페이지를 랜더링하게 되고, 추가적으로 필요한 정보를 서버에게 요청하여 랜더링하는 방식으로 동적인 웹페이지를 구동하게 된다.
🔍 CSR의 장점
- 사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
🔍 CSR의 단점
- 처음받는 JS파일의 크기가 커서 첫 화면 로딩시간이 길어진다.
- HTML파일에 기본 골격 외에는 데이터가 없기 때문에, SEO (Search Engine Optimization)이 불리하다.
💡 SSR
Server Side Rendering -> Server 쪽에서 페이지를 랜더링하고 Client에게 넘겨주는 방식

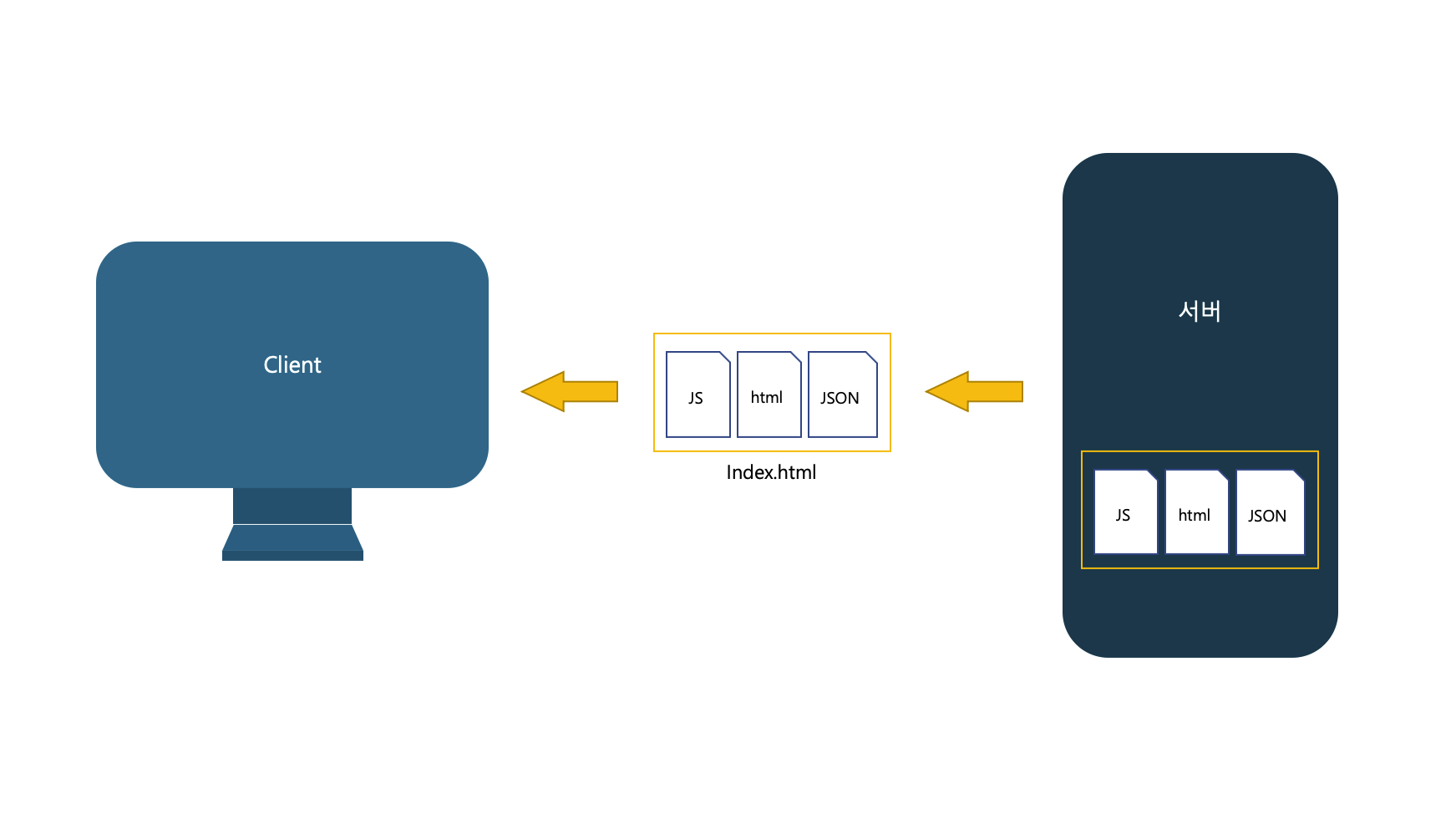
SSR은 서버에서 HTML과 JS, 각 데이터들을 가져와 하나의 완벽한 웹페이지(HTML)을 만들고, 이 HTML을 동적으로 제어할 수 있는 소스코드와 함께 클라이언트로 보내준다.
그러면, 클라이언트는 받아온 HTML을 추가적인 작업없이 바로 사용자에게 보여줄 수 있게 된다.
🔍 SSR의 장점
- CSR보다 단일 파일의 용량이 작기 때문에, 빠르게 첫 화면을 랜더링 할 수 있다.
- 서버로 부터 완벽한 HTML을 받아오기 때문에, SEO에 효율적이다.
🔍 SSR의 단점
- 클릭할 때마다 전체 웹페이지를 서버에서 받아오기 때문에, 매번 새로고침되는 깜빡임(blinking)현상이 발생한다.
- 서버에서 웹페이지를 랜더링하기 때문에, 만약 Traffic이 많거나 무거운 파일일 경우 서버에 과부하가 발생한다.
- 첫번째 페이지 로딩이 빠를 순 있으나, 만약 동적제어에 필요한 JS파일을 다운로드 받지 못한 상태일 수 있기 때문에 페이지는 보이지만 아무런 동작을 하지 않을 수 있다.
📌 웹페이지 성능 분석
웹페이지의 성능을 분석할 때, 사용되는 대표적인 지표로 TTV와 TTI가 있다.
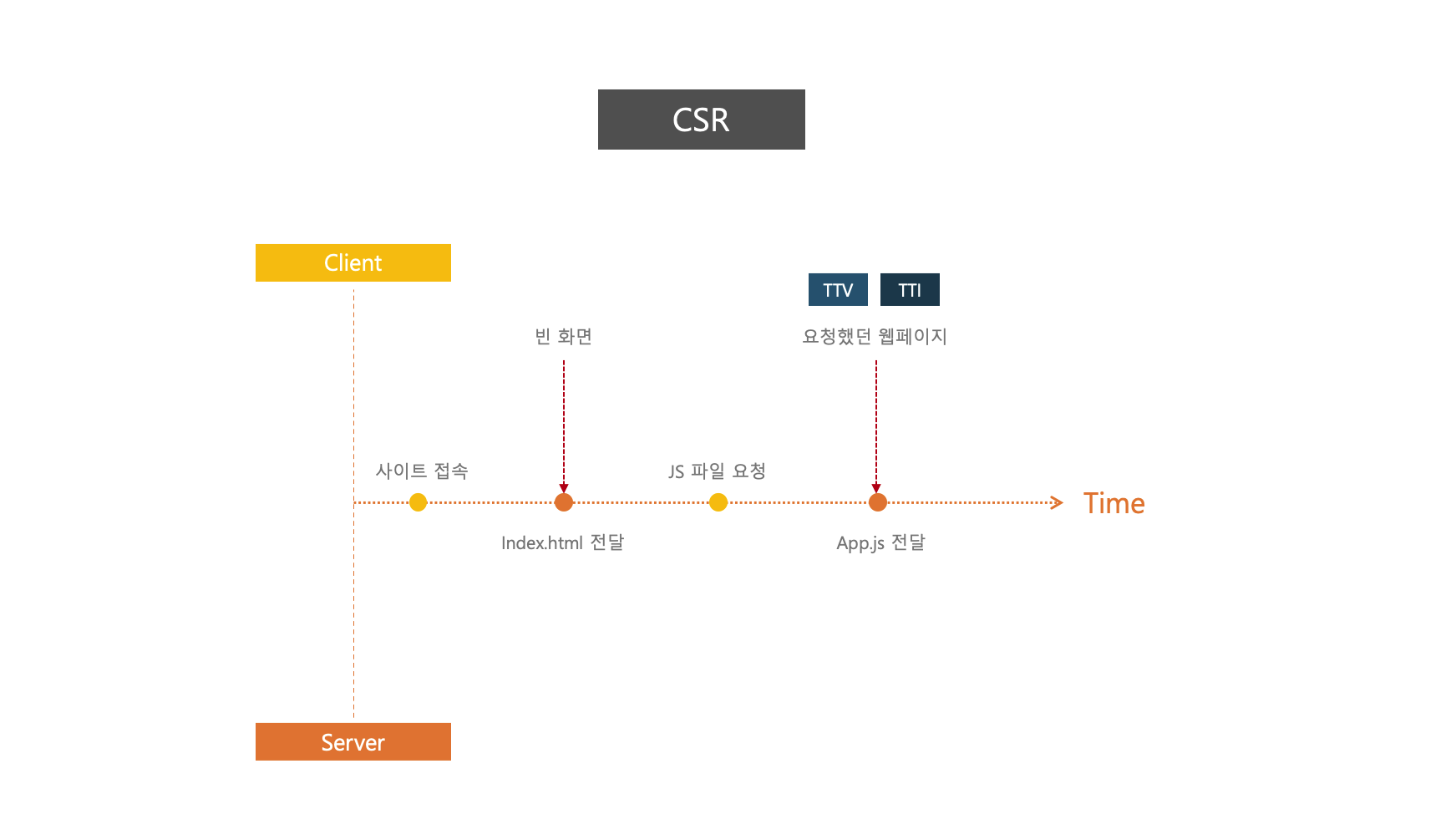
우선, CSR과 SSR을 시간 순으로 나타내면 다음과 같다.


🔍 TTV (Time To View)
사용자가 웹페이지를 볼 수 있는 시간
TTV는 말 그래도 사용자가 웹페이지를 볼 수 있는 시간을 말한다.
CSR의 경우, 최종적으로 JS파일이 서버로 부터 전달되서 웹페이지가 사용자에게 보이는 시점, 이 때가 바로 TTV이다.
반면, SSR의 경우, 서버로 부터 만들어진 HTML을 전달받는 그 시점이 TTV가 된다.
🔍 TTI (Time To Interaction)
사용자가 웹페이지와 상호작용이 가능한 시간
TTI도 말 그래도 사용자가 웹페이지와 상호작용할 수 있는 때를 의미한다.
CSR의 경우, 최종적으로 JS파일을 전달받아야 동적으로 웹페이지와 상호작용을 할 수 있다.
그 상호작용이 가능한 때가 바로 TTI이다.
(CSR은 TTV와 TTI가 같다.)
SSR의 경우, 서버로부터 웹페이지를 받아와서 사용자에게 보이기는 하지만, JS파일이 다운로드되지 않아 동작하지 않는다.
최종적으로 JS파일을 받아와 웹페이지가 동작하여 사용자가 상호작용이 가능한 그 시점이 TTI가 된다.
📌 TTI, TTV를 고려한 설계
-
CSR의 경우
: 최종적으로 번들링해서 사용자에게 보내주는 JS파일을 어떻게하면 효율적으로 분할해서
첫 화면에 필수적인 데이터만 보낼 수 있을지 고민하는 것이 좋다. -
SSR의 경우
: 사용자가 보고 인터렉션하는 시간의 단차를 줄일 수 있도록 어떻게 하면 매끄러운 UI, UX를 설계할 수 있을 지 고민해보는 것이 좋다.
요즘에는 CSR, SSR 딱 한가지만 사용하기보다는, 둘을 유연하게 섞어 상황에 따라 가장 효율적으로 웹페이지가 동작할 수 있도록 한다. (SSG, Next.js...)

