
flex
- flex container(부모)
- flex Items(자식)
-
display
flex : 블럭 요소와 같이 flex container 정의
inline-flex : 인라인 요소와 같이 flex container 정의 -
flex-direction
주 축을 설정
기본값 : row (행 축, 좌 => 우)
row-reverse : 행 축 (우 => 좌)
column : 열 축 (위 => 아래)
column-reverse : 열 축 (아래 => 위)
-
flex-wrap
flex items(줄바꿈) 묶음 여부
기본값 : nowrap 묶음(줄바꿈) 없음
wrap : 여러 줄로 묶음
wrap=reverse : wrap의 반대로 묶음 -
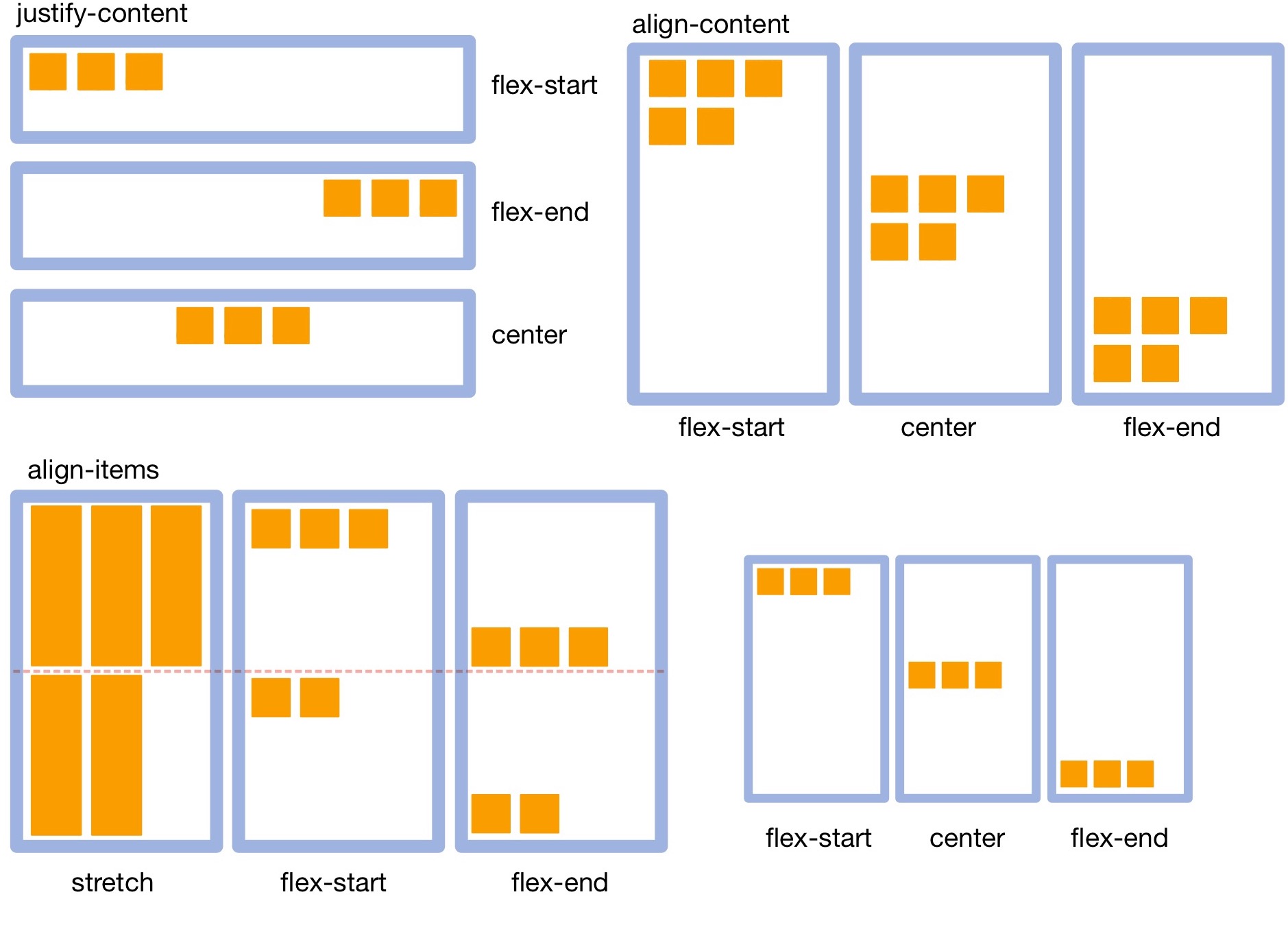
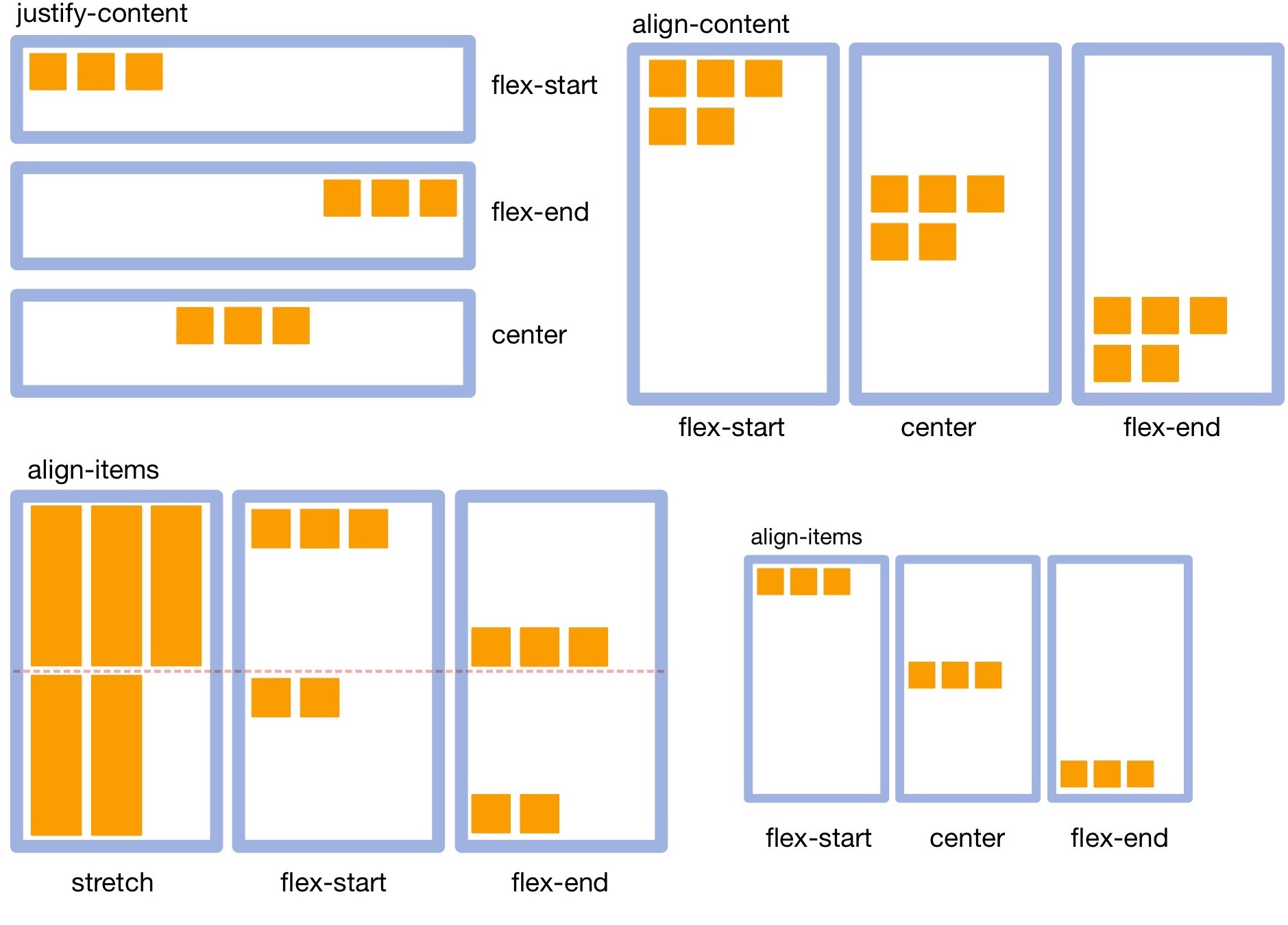
justify-content
주 축의 정렬 방법
기본값 : flex-start (flex item 시작점으로 정렬)
flex-end : flex item 끝점으로 정렬
center : flex item 가운데 정렬 -
align-content
교차 축의 여러 줄 정렬 방법
한줄이 아닌 여러줄 일때만 작동
기본값 : stretch (Flex Items를 시작점으로 정렬)
flex-start : flex item 시작점으로 정렬
flex-end : flex item 끝점으로 정렬
center : flex item 가운데 정렬 -
align-items
교차 축의 한 줄 정렬 방법
기본값 : stretch (Flex Items를 교차 축으로 늘림)
flex-start : flex item를 각 줄의 시작점으로 정렬
flex-end : flex item를 각 줄의 끝점으로 정렬
center : flex item를 각 줄의 가운데 정렬
baseline : flex item를 각 줄의 문자 기준선에 정렬

-
order
Flex item의 순서
기본값: 0
작을 수록 먼저 정렬된다 (음수가능) -
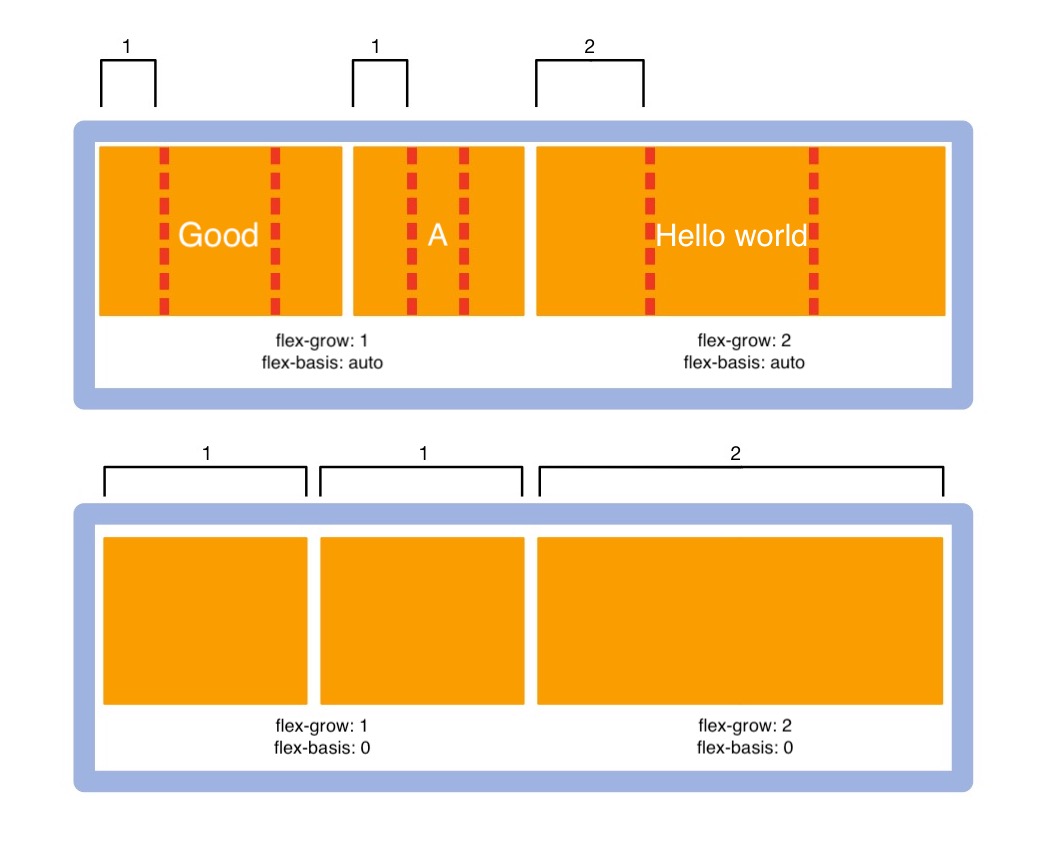
flex-grow
flex item의 증가 너비 비율
기본값: 0 (증가 비율 없음) -
flex-shrink
flex item의 감소 너비 비율
기본값: 1 (Flex container 너비에 따라 감소 비율 적용)
-
flex-basis
flex item의 공간 배분 전 기본 너비
기본값: auto(요소의 Content 너비)
flex-basis값을 0으로 하면 flex-grow 값에 비율에 따라 맞춰짐

전환
- transition
요소의 전환 효과를 지정하는 단축 속성
1. property
전환효과를 사용할 속성 이름을 지정
기본값: all
2. duration
지속시간 (필수 포함 속성)
기본값: 0(전환효과없음)
3. timing-function
전환 효과의 타이밍(Easing) 함수를 지정
기본값: ease(느리게-빠르게-느리게)
linear : 일정하게
ease-in : 느리게-빠르게
ease-out : 빠르게-느리게
ease-in-out : 느리게-빠르게-느리게
cubic-bezier(0~1,0~1,0~1,0~1)로 커스텀 가능
steps(n) : n번 분할
4. delay
전환 효과 대기시간 지정
기본값: 0(대기시간 없음)
변환
- transform
요소의 변환 효과
transform: 변환함수1 변환함수2 변환함수3 ...
이동, 크기, 회전, 기울임, 원근법 ...
-
2D
-이동(px)
translate(x,y) : x,y축
translateX : x축
translateY : y축
-크기(배수)
scale(x,y) : (x축,y축)
-회전(deg)
rotate(degree)
skewX(degree)
skewY(degree) -
3D
-이동(px)
translateZ : z축 이동
translate3d
-크기(배수)
scaleZ
scale3d
-회전(deg)
rotateX
rotateY
rotateZ
rotate3d
-원근법(px)
perspective(n)
- perspective 속성과 함수의 차이점
| 속성/함수 | 적용대상 | 기준점 설정 |
|---|---|---|
| perspective: 600px | 관찰 대상의 부모 | perspective-origin |
| transform: perspective(600px) | 관찰 대상 | transform-origin |
- backface-visibility
3d 변환으로 회전된 요소의 뒷면 숨김 여부
기본값 : 기본값: visible
hidden : 안보여지게 되고 투명으로 바뀜
