🎨Css in JS
스타일을 CSS 파일이 아닌 JS로 작성된 컴포넌트에 바로 삽입하는 방식.
본래에는, HTML, CSS, JS를 각각의 파일을 두는식으로 많이 작성했지만,
React나 Vue같은 라이브러리를 사용하면서 컴포넌트 기반의 개발을 하면서,
해당 방식을 주된 방식으로 사용하게됨.
그에 따라, 컴포넌트 각각의 파일에 HTML, CSS, JS를 모두 적는 방식이 많이 사용됨.
React에서 JSX를 사용해서 HTML과 JS를 함께 작성하듯,
CSS in JS 라이브러리를 사용하면 CSS도 손쉽게 JS에 작성 가능해짐.
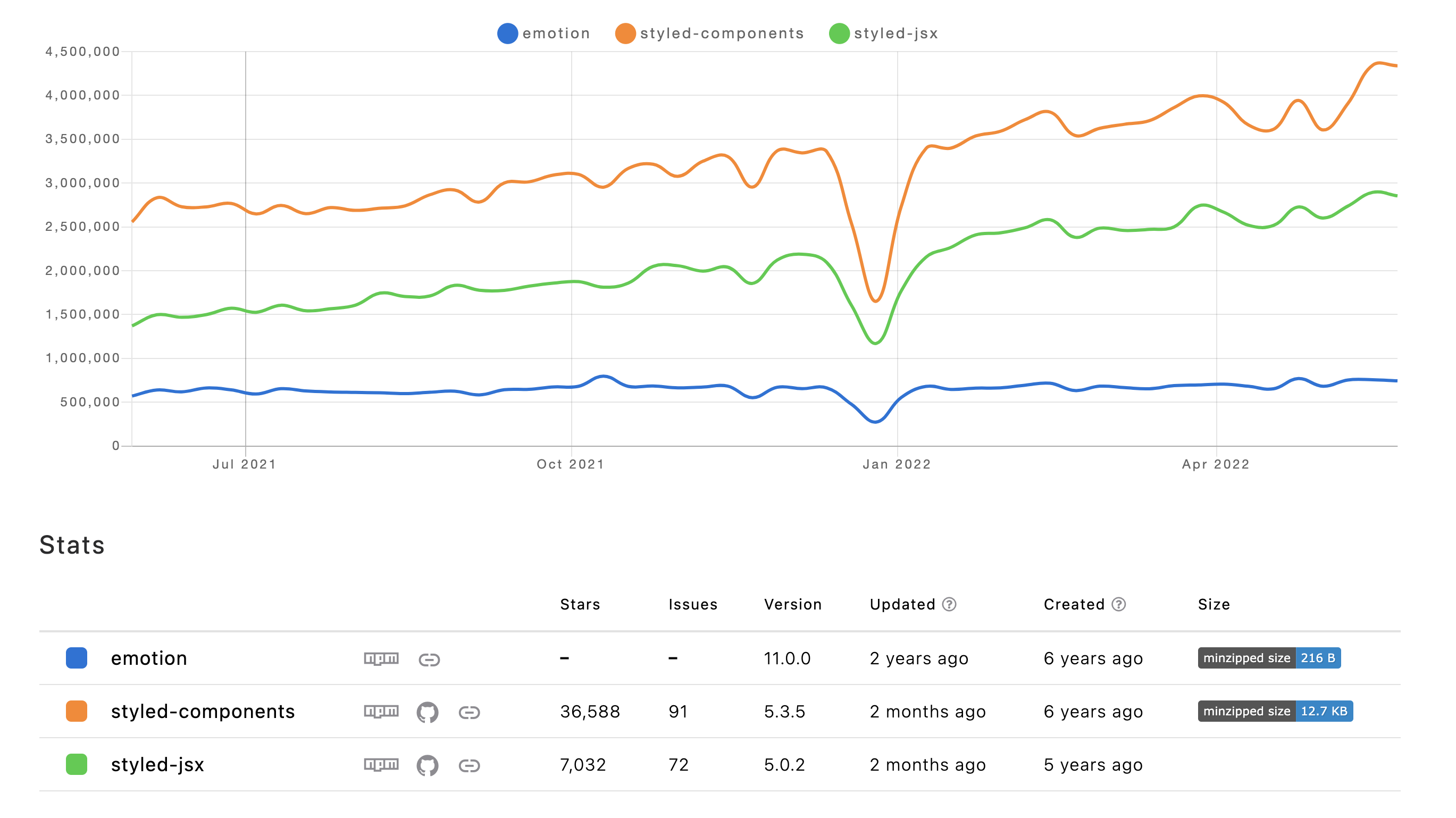
- 대표적으로 3가지 라이브러리
Tagged Template Literal
해당 내용을 이해하면서 styled-components에 대한 이해가 조금 수월해짐.
Template Literal에서 좀 더 확장된 개념이라고 생각했음.
const dog = '강아지';
const cat = '고양이';
function animal(texts, ...values) {
console.log(texts);
console.log(values);
}
animal`우리집 ${dog}와 ${cat}은 귀엽습니다.`
//console.log(texts) -> ['우리집 ', '와 ', '은 귀엽습니다.']
//console.log(values) -> ['강아지', '고양이']위 코드에서
animal`우리집 ${dog}와 ${cat}은 귀엽습니다.`부분에서 ${dog} 부분에 함수를 넣어서 사용할 수 있음.
🔗styled-components
- Basic
백문이 불여일견
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
render(
<Title>
Hello World!
</Title>
);해당 코드를 개발자도구를 이용해서 html를 보면 Hello World!가
<h1>로 감싸져 있는것을 확인할 수 있음.
위에서 언급한 Tagged Template Literal에서 사용한 예시코드와 비교해서 보면,
우리가 animal이라고 명명한 function이 해당 라이브러리가 만들어주는 영역임.
즉 texts들은 font-size나 text-align 같은 속성명이 되고,
1.5em, center같은 값들이 values가 되고, 라이브러리에 의해 css로 적용될 수 있도록 변환된다고 이해할 수 있음.