- fetch
- HTTP response 객체를 래핑한 Promise 객체를 반환함
- then를 통해 후속처리
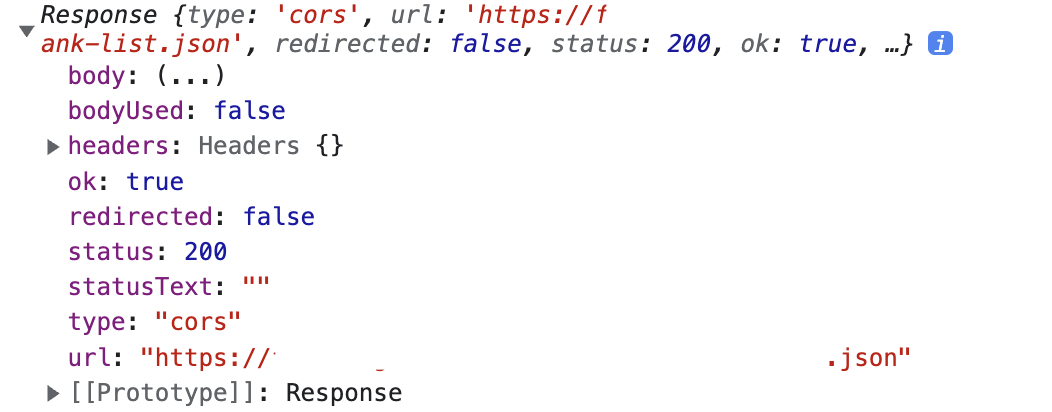
fetch('json url')
.then(res => console.log(res))
Response의 header를 통해 요청의 성공여부 확인 가능.
- 응답을 json형태로 파싱할때
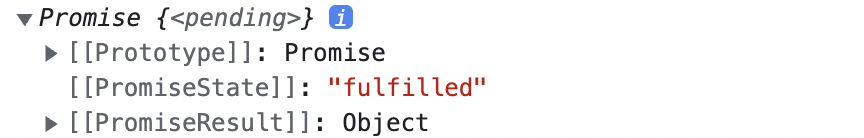
fetch('json url')
.then(res => console.log(res.json()))
pending Promise가 fulfilled(이행) 상태가 된 것을 알 수 있음
(console.log는 비동기로 실행되기 때문에 log가 출력되는 시점에는 pending 상태였지만, 이후에 fulfilled 상태가 됨.)
fulfulled된 Promise의 Result엔 response된 object가 존재.
- fetch의 default작동은 GET
fetch('json url')
.then(res => res.json())
.then((data) => console.log(data))- promise
- 단어 뜻 그대로, 어떠한 작업이 모두 끝나면 알려주겠다는 약속
- 만약 데이터를 가져오려면 물리적인 시간이 필요한데, 데이터를 불러오는 작업이 끝나기 전에 해당 데이터를 사용하는 코드가 실행되면 에러가 발생함
- 따라서, 해당 작업이 끝나고 다음 작업을 이행할 수 있도록 도와주는 것
from mdn.
Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.
Promise를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다.
다만 최종 결과를 반환하는 것이 아니고, 미래의 어떤 시점에 결과를 제공하겠다는 '약속'(promise)을 반환합니다.
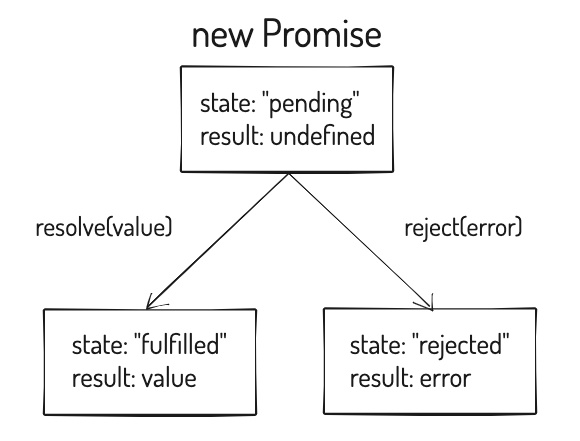
- Promise 객체의 내부 속성에는 크게 두가지가 존재.
-
state
pending(대기), fulfilled(이행/완료), rejected(실패) -
result
undefined, value(resolve), error(reject)

작업이 성공적으로 완료되었다면
resolve 콜백으로 value 결과 값을 보내서 이행(fulfilled) 상태가 되고,
오류가 발생한 경우에는 reject를 호출하여 실패(rejected)상태가 됨.
- then
promise
.then( function(result) {}, function(error) {});첫 번째 인수는 promise의 상태가 fulfilled가 되었을 때의 값을 받는 함수
두 번째 인수는 promise의 상태가 rejected가 되었을 때 실행되는 함수
(성공 결과 값만을 원하면, 첫 번째 인수만 제공)
- catch
에러 catch
promise가 reject 되었을때 then를 통해 받으려면 .then(null, function)를 이용하거나, catch를 이용함.
let promise = new Promise((resolve, reject) => {
setTimeout(() => reject("error"), 2000);
});
//then
promise.then(result => console.log(result)).then(null, error => console.log(error));
//catch
promise.then(result => console.log(result)).catch(error => console.log(error));- finally
결과가 무엇이든 항상 실행됨.
promise의 결과에 상관없기 때문에 중단하는 경우 사용
- async, await
-
async
함수 앞에 async를 사용하면 함수가 항상 promise를 반환함 -
await
async에서만 작동하는 특별한 문법
await 키워드를 만나면 promise 처리를 기다리고 결과를 반환함.
promise.then과 비슷하고, async function 안에서만 사용 가능 -
error handling
async 내에서 try...catch를 통해 error handling 할 수 있고,
.catch로도 가능.