#1 NPM 베포 https://velog.io/@hunmok1027/1-NPM-%EB%B2%A0%ED%8F%AC
#2 NPM 베포 https://velog.io/@hunmok1027/2-NPM-%EB%B2%A0%ED%8F%AC
NPM 에 베포하는 법을 대충 배웠으니 이번에는 내가 만든 카카오 소셜 로그인을 NPM에 베포해 보기로 하였다.
https://www.npmjs.com/package/kakao-login-container
Kakao 공식 문서를 읽어보면서 로그인창을 구현하였다.
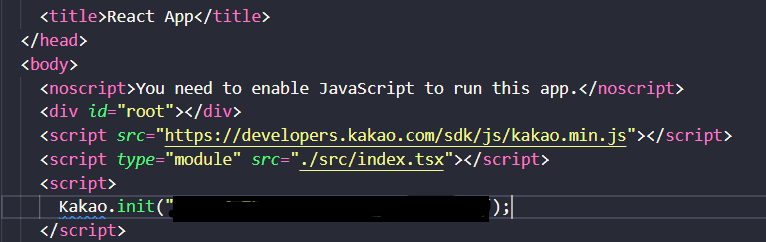
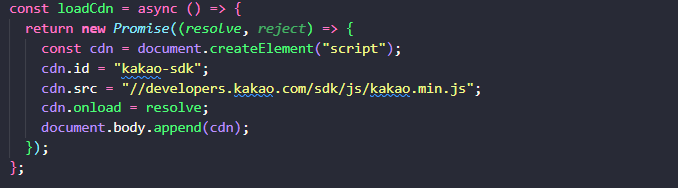
우선 구현하기 위해서는 sdk를 index.html 에 넣어줄 필요가 있기 때문에, 내가 만든 컴포넌트를 로드하면 index.html 에 sdk를 로드해주었다.

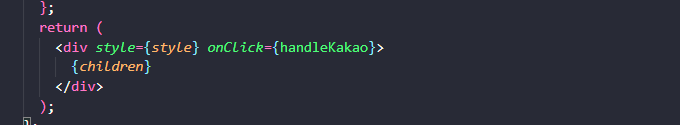
다음으로는 div 태그로 감싸 주었고, 클릭하면 카카오 로그인이 가능 하게 하였다.

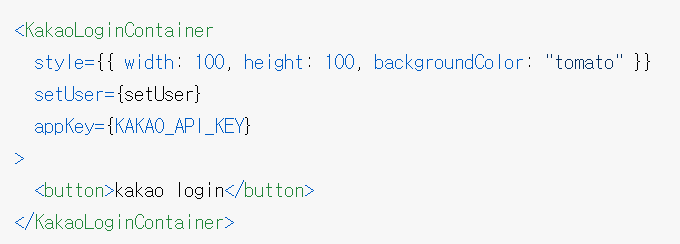
그렇게 해서 결과 적으로 최종 모습은 다음과 같다

KakaoLoginContainer로 감싸주면 그 안에있는 버튼이 카카오로그인을 실행하고 setUser를 실행해서 카카오로 로그인한 유저의 정보를 user로 지정한다. 또한 KakaoLoginContainer는 div 이기 때문에 자유롭게 스타일링도 가능하다