

Flux 패턴이란
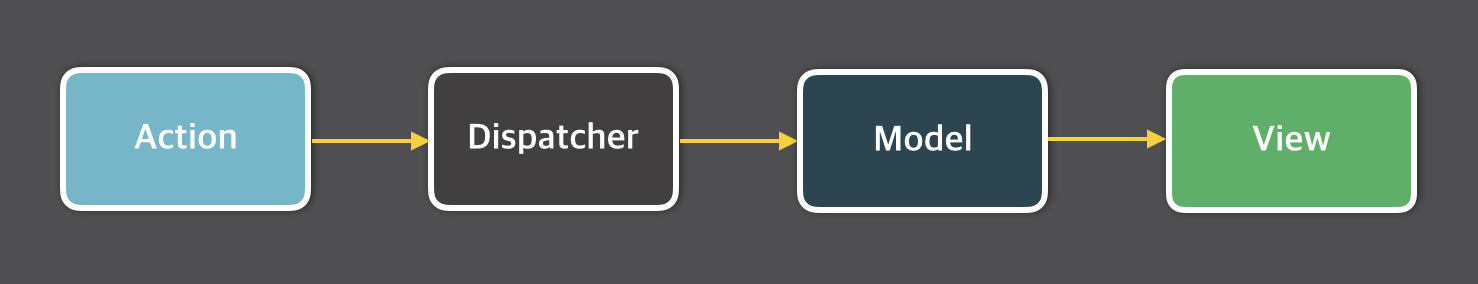
Flux는 사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아키텍처입니다. 구조는 다음의 그림과 같습니다.
하지만, 모든 상태를 전역상태로 관리하는 것 은 아닙니다.
컴포넌트의 재사용을 위해, local state 는 필요합니다.
Context API
Flux패턴을 적용하기 위한 가장 간단한 방법은 React 자체적으로 가지고 있는 ContextAPI 를 사용하는 것 입니다.
간단하게 사용법을 알아보겠습니다.
1. Context 생성
import { createContext} from "react";
const CounterContext = createContext();먼저 다른 파일에 Context를 하나 생성해 줍니다.
2. Provider
다음으로 index.js 혹은 App.js 에서 사용할 Context Provider 로 감싸줍니다. 그리고 전역으로 사용할 값을 value 에 넣어주면 끝입니다.
import "./index.css";
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import CounterContext from "./context/counter";
const el = document.getElementById("root");
const root = ReactDOM.createRoot(el);
root.render(
<CounterContext.Provider value={5}>
<App />
</CounterContext.Provider>
);3. 사용하기
React 에서 자체적으로 내장되어 있는 useContext 훅을 사용해서 context의 값을 사용할 수 있습니다.
import { useContext } from "react";
import CounterContext from "./context/counter";
function App() {
const value = useContext(CounterContext);
return <div className="app">context Value: {value}</div>;
}
export default App;
다음에는 값을 변경하는 법을 알아보겠습니다.
