dynamic import 란?
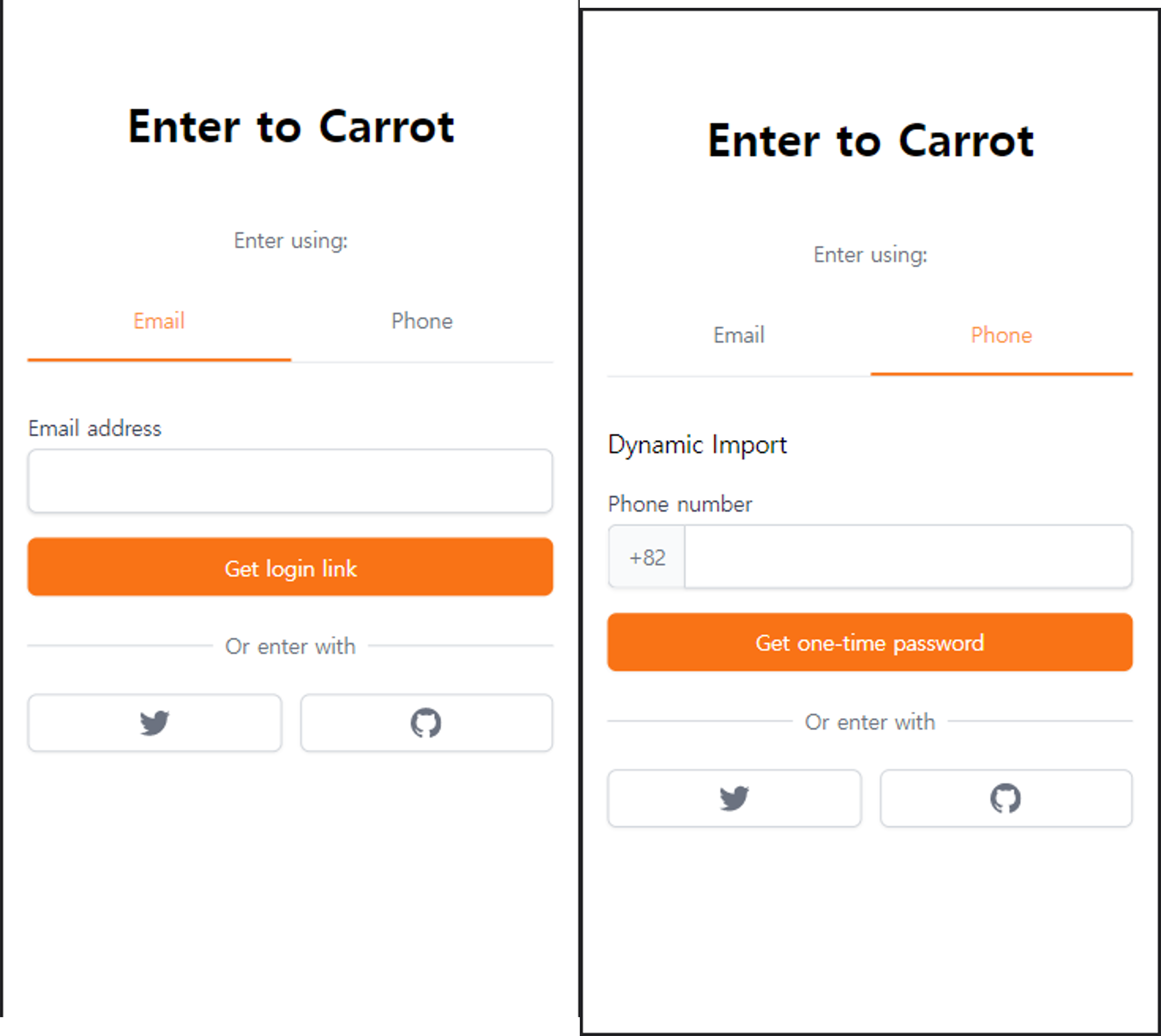
특정한 페이지에서 조건에 따라서 렌더링 하는 컴포넌트가 달라지는 경우가 있습니다. 예를 들어 다음과 같은 화면일 때, phone 인 경우에만 렌더링 되는 컴포넌트가 있을 수 있습니다.
default 가 email 이고, 사용자가 email만 사용하고 phone 탭을 누르지 않는 경우에도 phone 탭에 필요한 컴포넌트들이 import 되어 성능의 저하를 야기합니다.

phone 탭으로 이동했을 때만, Dynamic Import 라는 컴포넌트를 import 하고 싶을 때 사용가능 한 것이 dynamic import 입니다.
next/dynamic
next.js 에서는 dynamic import 를 쉽게 사용하도록 지원합니다.
import dynamic from "next/dynamic";
const Dynamic=dynamic(()=>import("@components/test"),{suspense:true})
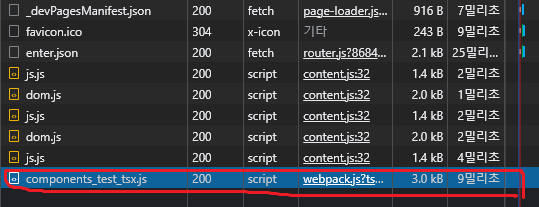
이 코드 한줄로 dynamic import 가 가능 합니다. 실제로 개발자 모드에서 네트워크 탭을 눌러서 확인해보면 phone 탭을 눌렀을때, test 컴포넌트를 불러오는 것을 확인 할 수 있었습니다.

loading, suspense
dynamic import 를 하는데에는 많은 이유가 있겠지만, import 하는 컴포넌트가 크기 때문일 것입니다. 컴포넌트를 import 하는데에 시간이 걸리고, 그 시간동안 loading 화면을 보여줄 수 있습니다.
2가지 방법이 있는데, 첫번째로는 next/dynamic 에서 지원하는 loading 속성을 이용하는 것이고, 두번째로는 react 에서 지원하는 Suspense 태그를 사용하는 것 입니다.
loading
import dynamic from "next/dynamic";
const Dynamic = dynamic(() => import("@components/test"), {
loading: () => <span>Loading...</span>,
});
이렇게 하면, loading 중에는 return 하는 컴포넌트가 보여집니다.
suspense
이 방법이 좀 더 선호되어 지는 방법인데, 먼저 import 부분에서는 suspense 를 true로 설정하고
import dynamic from "next/dynamic";
const Dynamic=dynamic(()=>import("@components/test"),{suspense:true})UI 부분에서 Dynamic 태그를 Suspense 태그로 감싸주면 됩니다. 그러면 fallback 안의 컴포넌트가 로딩중에 보여지게 됩니다
<Suspense fallback={<button>loading...</button>}>
<Dynamic />
</Suspense>