
ISR
이전 글의 SSG (Static Site Generation) 의 단점은, 데이터가 빌드시에 만들어지고, 다음 빌드까지 바뀌지 않는다는 점이었습니다.
이러한 단점을 보완하기 위해서 next.js 는 ISR 을 지원합니다.
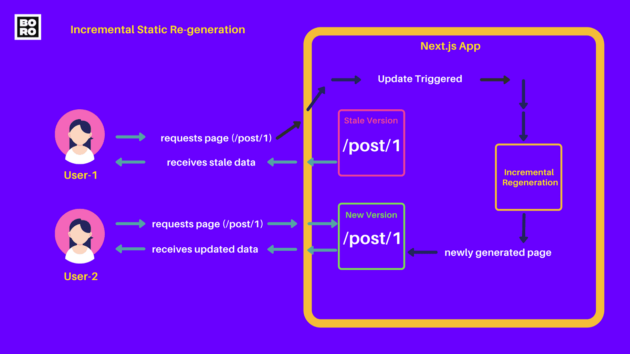
(ISR, Incremental Static Regeneration) 이란 모든 static 페이지를 다시 빌드하는 것 이 아니라 특정 페이지만, 다시 빌드하게 만드는 기능입니다.
장단점
ISR 이 가지는 장점으로는
- SEO 에 유리합니다.
- SSG와 동일하게 ISR도 페이지를 미리 렌더링하고 캐시하기 때문에 매우 굉장히 빠릅니다.
- 내용 변경되어도 사이트를 다시 배포할 필요가 없습니다.
단점
ISR에는 한 가지 큰 단점이 있는데, 콘텐츠가 변경된 후에 사이트를 방문하게 되어도 이전의 콘텐츠를 보게 됩니다. 새 버전의 웹사이트는 아직 확인할 수 없습니다.
예시에서는 20초로 지정해두었기 때문에, 와닿지 않지만 실제로 ISR 을 사용하는 경우에는 revalidate 의 값이 하루, 일주일 등 자주 변경되지 않는 경우에 사용합니다.
언제 사용하나요?
이상적으로는 콘텐츠가 동적이지만 자주 변경되지 않는 사이트인 경우 ISR을 사용하는 것이 좋습니다. 그 예시로는 블로그나 개인 웹사이트가 있습니다.
사용법
이전의 getStaticProps 함수에서 revalidate prop을 추가하면 됩니다.
revalidate prop은 request가 왔을 때 최대 20초에 한번씩 Next.js는 페이지 re-generate(재생성)을 시도합니다. (20초로 지정함)
export async function getStaticProps() {
return {
props: {
hello:'world'
},
revalidate: 20,
};
}