왜 써야하는가
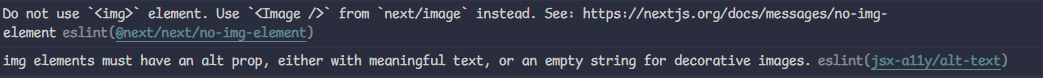
Next.js 에서는 자체적으로 Image테그를 지원하고 있다. 만약 img 테그를 사용하면 다음과 같은 warning 메세지를 보게 될 것이다.

그렇다면 왜 Image 테그를 써야하고 뭐가 좋을까?
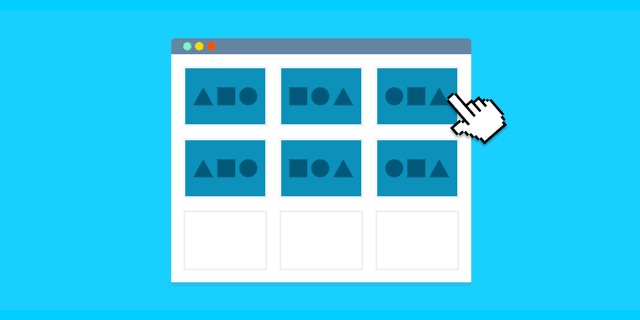
lazyLoading

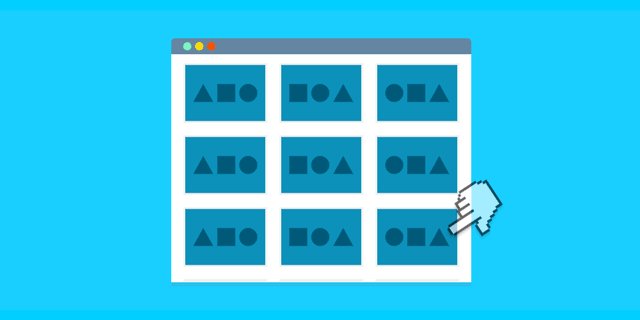
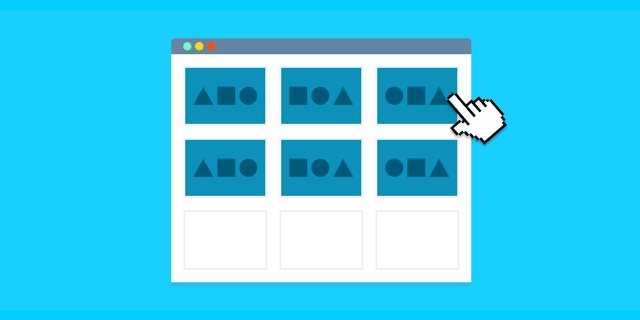
Next 가 지원하는 Image 테그를 사용하면, 자동적으로 lazyLoading을 지원한다.
lazyLoading 이란, 한번에 웹사이트의 모든 이미지를 불러오는 것 이 아닌, 내가 보는 페이지의 이미지만 로딩하는 것 을 말한다.
첫 로딩속도를 빠르게 하고, 사이트의 성능을 향상시킬 수 있다.
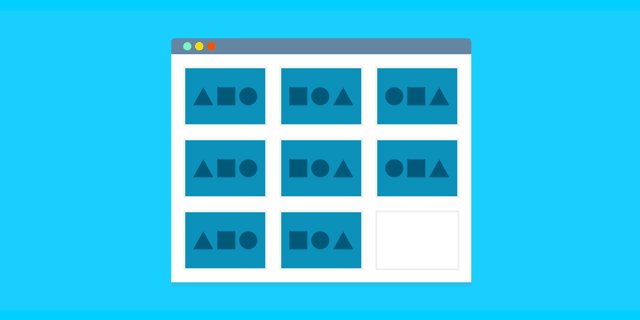
preLoading

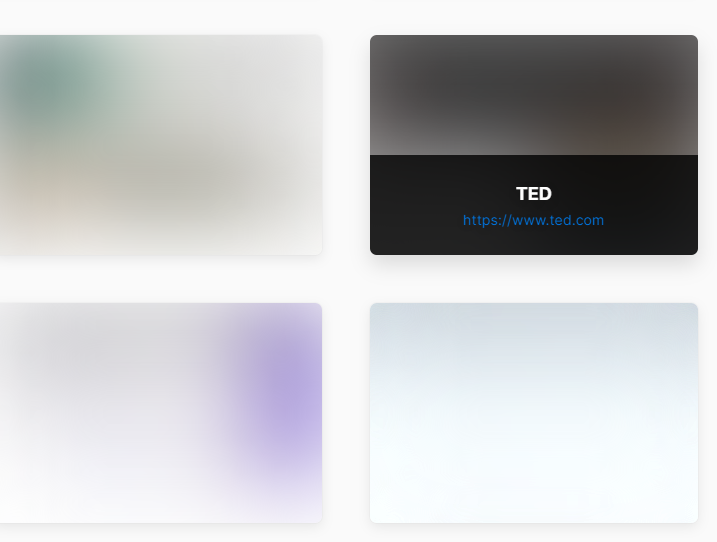
이미지의 스켈레톤 UI를 제공합니다.
인터넷이 느린 곳에서, 이미지를 로딩하는데 오랜 시간이 걸립니다. Next.js 의 Image 는 이미지를 모두 로딩하기 까지 기존의 img 태그 처럼 아무것도 보여주지 않는 것이 아니라, 흐릿한 이미지와 placeholder 를 보여줍니다.