카페 24를 통해서 node.js서버를 배포하는 과정을 설명하는 글입니다.
개요
이번에 개인 블로그 사이트를 만들게 되었습니다. 배포를 백엔드로 heroku, 프론트엔드로 netlify를 사용해서 배포를 했는데, heroku가 유료로 바뀌면서 못쓰게 됐습니다 ㅠㅜ..
그래서 https://render.com/ 에서 무료로 배포를 했는데, 너무 느린거 같기도 하고 카페24에서 배포하는게 만원밖에 안들고 도메인도 살 수 있어서 카페 24로 배포를 했습니다.
배포한 사이트 -> http://hunmok.shop/
초기설정
먼저 호스팅을 구매해 주어야 합니다.

저는 어차피 포트폴리오로 사용할 사이트 이기 때문에, 500원짜리로도 충분하다고 생각했습니다. 요금제는 언제든지 변경할 수 있습니다!
Public key 생성
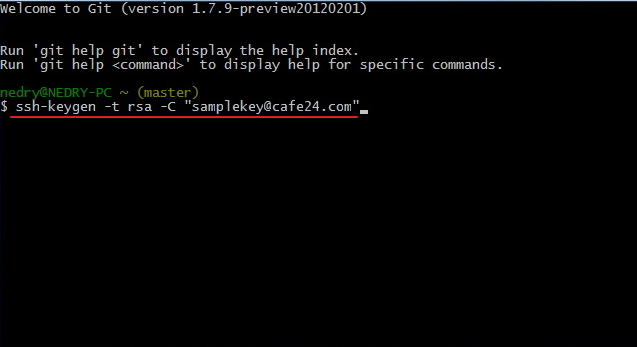
배포하기 위해서는 public key 를 생성해 주어야합니다. git bash를 열고

ssh-keygen -t rsa -C "키 명칭"키 명칭 부분에는 일반적으로 이메일을 사용하나 다른 문자나 숫자를 넣어도 상관 없습니다.
입력한 문자는 나중에 카페24 나의서비스관리 메뉴에서 키 별칭을 넣을 때 사용해도 유용합니다.

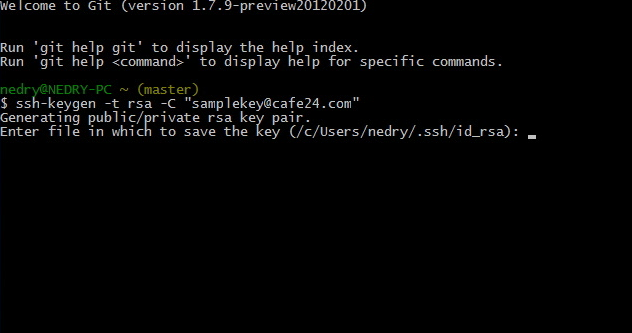
생성된 key 파일이 저장될 경로를 입력합니다. 기본 경로는 윈도우 버전에 따라 달라지며, 위 화면은 윈도우7에서
캡쳐한 화면으로 C:Usersnedry.ssh가 기본 경로로 되어있습니다.

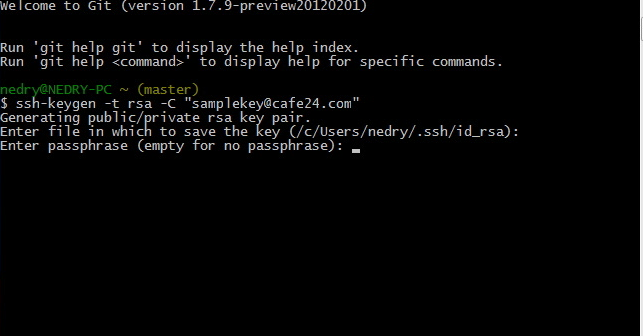
key 파일에서 사용할 암호를 입력하고, 암호 확인을 위해 한번 더 입력하면 key파일이 생성됩니다. 암호는 꼭 기억해 두어야 합니다!!!
Public key 설정
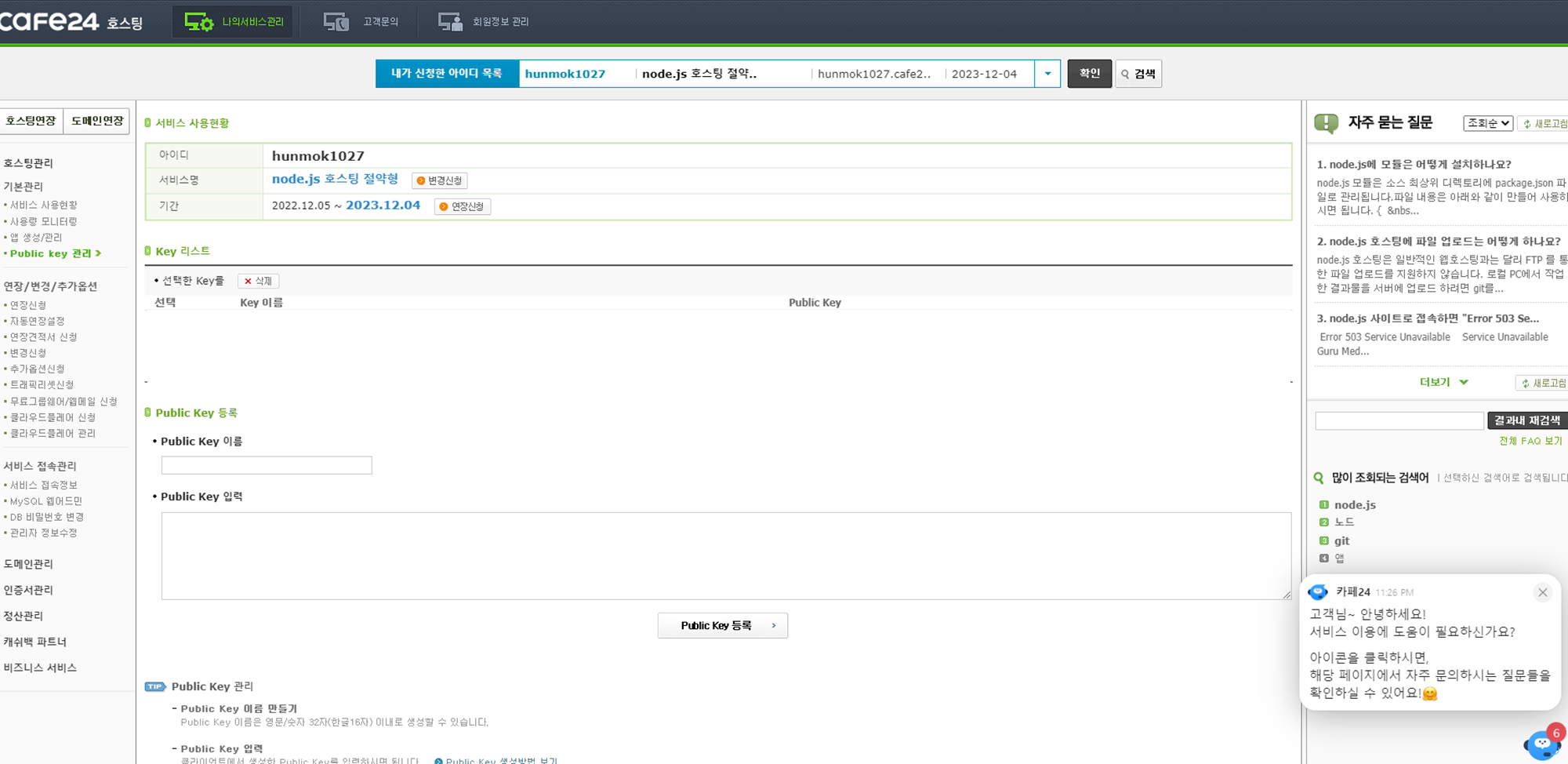
메인 화면에서 나의 서비스 관리로 들어가면 다음과 같은 화면이 나옵니다.
여기서 Public key 관리 에 들어갑니다.

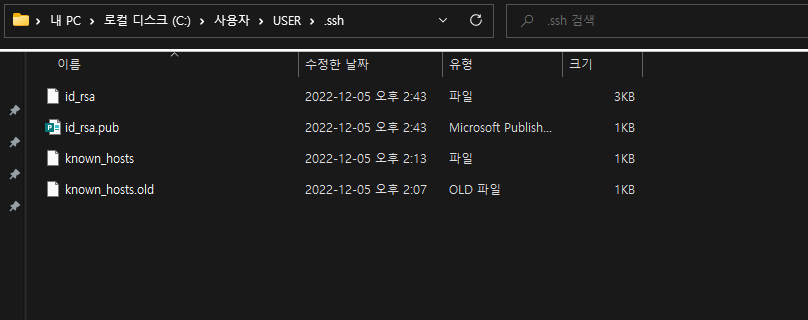
Public key를 생성한 폴더로 가겠습니다. 기본 설정은 (C:\Users\USER.ssh)에 있습니다.

여기서 id_rsa.pub 파일을 메모장으로 열고, 전체복사한 다음 Public key 입력 부분에 붙여넣어줍니다. 이름은 아무거나 해도 괜찮습니다.
Public key 할당
이제 만들어진 Public key 를 할당하겠습니다.
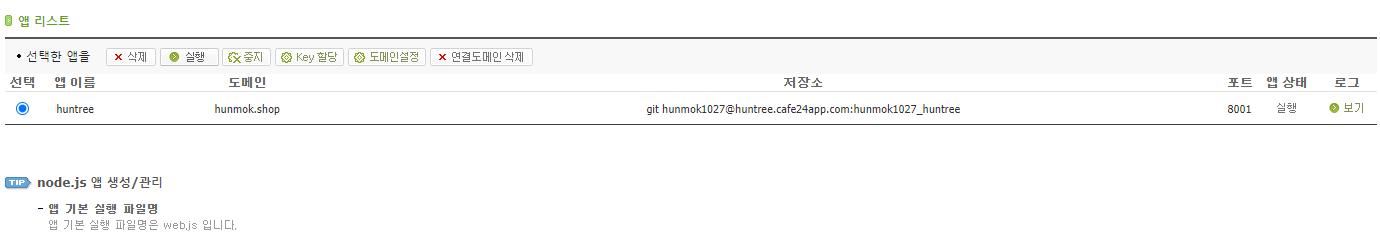
앱 생성/관리 탭으로 들어간다음

앱을 체크해주고 Key 할당을 눌러주면

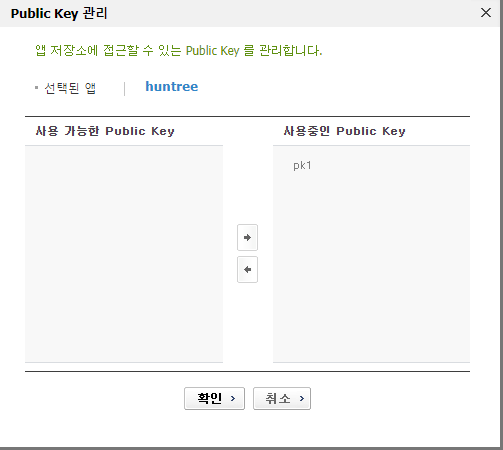
다음과 같은 화면에서 오른쪽 화살표를 눌러주고 확인을 눌러주면 할당 완료입니다!
카페24 배포(2) 에서 node.js 서버를 배포해 보겠습니다.
