https://docs.nestjs.com/fundamentals/lifecycle-events#asynchronous-initialization
Lifecycle Event
OnModuleInit은 NestJs의 생명주기 인터페이스 중 하나로, 특정 클래스가 모듈 내에서 초기화될 때 실행되는 hook를 제공한다.
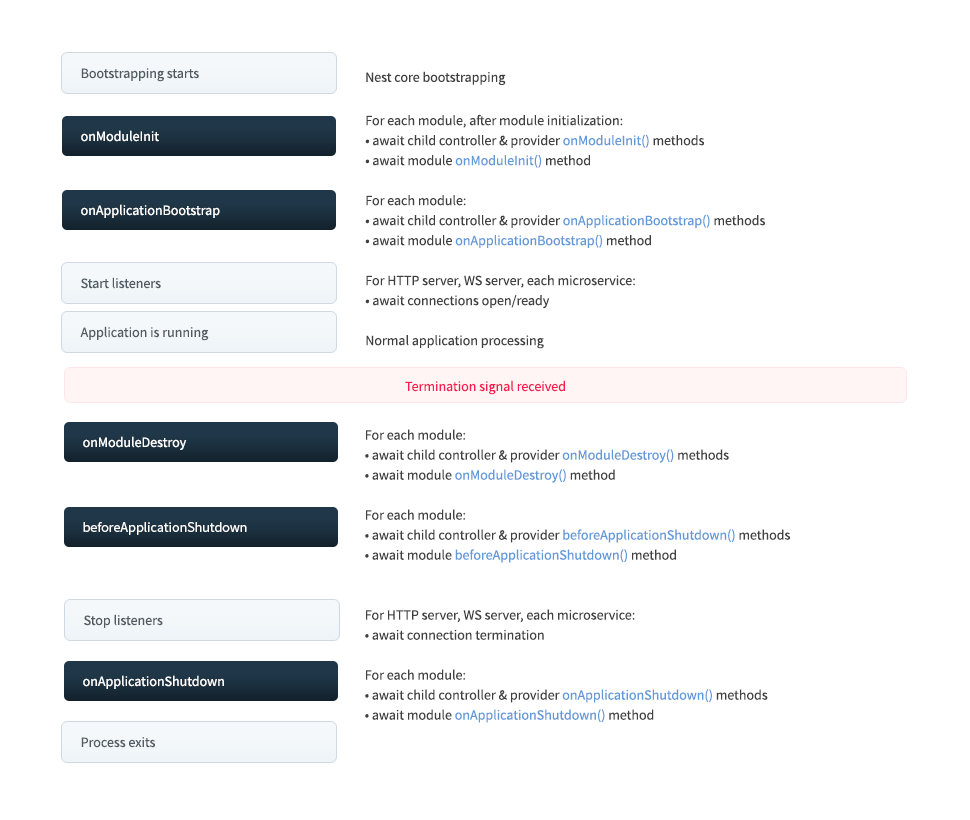
Lifecycle sequence
- 다음 다이어그램은 애플리케이션이 부트스트랩되는 시간부터 노드 프로세스가 종료될 때까지의 주요 생명주기 이벤트 순서이다.

OnModuleInit 개념
OnModuleInit 인터페이스를 구현하면 해당 클래스의 onModuleInit() 메서드가 모듈이 초기화될 때 자동으로 실행
@Injectable()이 적용된 서비스 클래스에서 주로 사용되고 모듈이 로드될 때 필요한 초기 설정을 수행할 수 있음
When to use?
- DB 연결 초기화
- WebSocket 연결
- 이벤트 리스너 설정
- 기본 데이터 로딩
- 기타 초기화 작업 수행
EX
bootstrap 이후 곧바로 실행됨
import { Injectable, OnModuleInit } from '@nestjs/common';
@Injectable()
export class MyService implements OnModuleInit {
onModuleInit() {
console.log('MyService가 초기화되었습니다!');
}
}DB
import { Injectable, OnModuleInit } from '@nestjs/common';
import { DatabaseService } from './database.service';
@Injectable()
export class AppService implements OnModuleInit {
constructor(private readonly dbService: DatabaseService) {}
async onModuleInit() {
await this.dbService.connect();
console.log('✅ 데이터베이스 연결 완료');
}
}WebSocket
import { Injectable, OnModuleInit, Logger } from '@nestjs/common';
import { WebSocket } from 'ws';
@Injectable()
export class WebSocketService implements OnModuleInit {
private ws: WebSocket;
private readonly logger = new Logger(WebSocketService.name);
onModuleInit() {
this.connect();
}
private connect() {
this.ws = new WebSocket('wss://example.com/socket');
this.ws.on('open', () => {
this.logger.log('WebSocket 연결됨');
});
this.ws.on('message', (data) => {
this.logger.log(`메시지 수신: ${data}`);
});
this.ws.on('close', () => {
this.logger.warn('WebSocket 연결 종료됨');
});
this.ws.on('error', (error) => {
this.logger.error('WebSocket 오류 발생:', error);
});
}
}