- 추가 25-01-06 Server Rendering의 장점
- 추가 25-02-11 등장배경
1. Installation
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
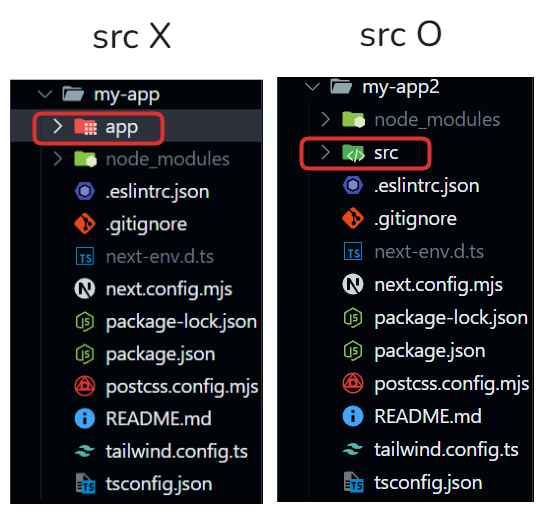
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*Would you like to use 'src/' directory? No / Yes : 링크
src디렉토리는 모든 애플리케이션 개발에 필요한 코드가 들어있는 곳
최상위 루트 디렉토리를 깔끔하게 쓰고싶으면Yes하면 됨.

NextJS 주요 기능
공식문서에 적혀 있는 주요 기능

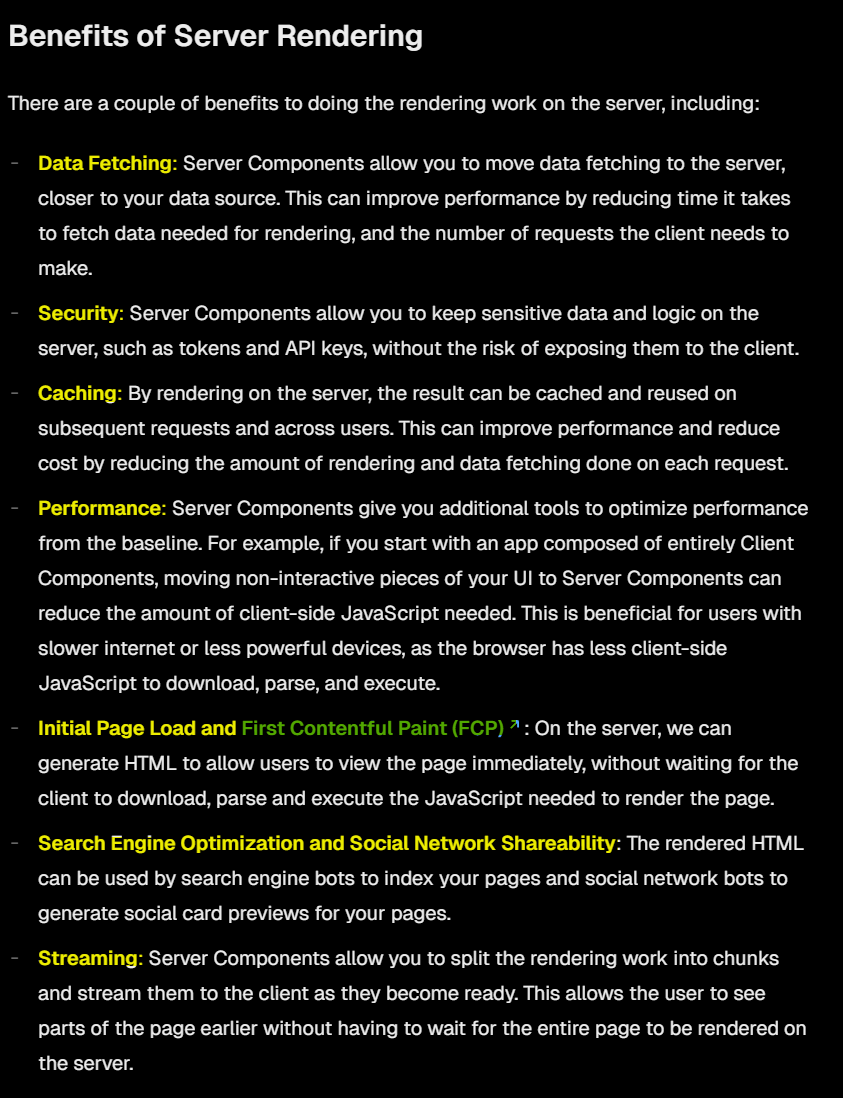
Server Rendering의 장점 (추가 25-01-06)

NextJS 등장 배경 (2025-02-11)
1️⃣ 프론트엔드 개발 흐름 변화
- 초기 웹 개발은 서버에서 HTML을 생성하고 클라이언트에 응답하는 방식이 주류
- 대표적으로 JSP, PHP, Django(템플릿 엔진 기반 서버 렌더링) 등을 활용하여 웹 페이지를 구현.
→이 방식은 단순한 웹사이트에는 적합했으나, 동적인 인터랙션이 많은 애플리케이션에는 한계가 있었음.
2️⃣ AJAX의 등장과 CSR
- AJAX(Asynchronous JavaScript and XML)의 발전으로 비동기 데이터 교환이 가능해짐
- 프론트엔드에서 데이터를 요청하고 JavaScript가 동적으로 UI를 생성하는 CSR(Client-Side Rendering) 방식이 등장.
- React, Vue, Angular 같은 프론트엔드 라이브러리 및 프레임워크가 발전하면서 CSR이 주류가 됨.
3️⃣ CSR의 한계
🚨 성능 문제
- 애플리케이션이 복잡해질수록 JS 번들 크기가 커지고, 로딩 속도가 저하됨.
- 초기 HTML이 비어 있고, JS가 실행되기 전까지 화면이 보이지 않는 "흰 화면 문제" 발생.
🔍 SEO(Search Engine Optimization) 문제
- 검색 엔진은 페이지 방문 시 HTML 내부의 콘텐츠를 분석하여 검색 순위를 결정함.
- CSR 방식에서는 초기 HTML이 빈 상태로 내려오기 때문에 SEO 최적화가 어려움.
- 일부 검색 엔진(Google 제외)은 JavaScript를 실행하지 않기 때문에, 페이지가 크롤링되지 않는 문제 발생.
4️⃣ SSR(Server-Side Rendering)의 필요성
- SEO 및 성능 문제를 해결하기 위해 SSR(Server-Side Rendering)이 다시 중요해짐.
- SSR 방식:
- 서버에서 HTML을 미리 생성하여 클라이언트에 전달.
- 클라이언트에서는 Hydration(수화)을 통해 JavaScript 기능을 추가.
- 이를 통해 초기 로딩 속도를 개선하고 SEO 최적화 가능.
5️⃣ SSR의 어려움
- 서버 운영 부담: 프론트엔드 개발자가 서버를 관리하고 설정(라우팅, 데이터 패칭, 배포 등)해야 함.
- 복잡한 설정: SSR을 직접 구현하려면 서버 구성, 데이터 패칭, 상태 관리 등 고려해야 할 요소가 많음.
- 개발 생산성 저하: 프론트엔드 개발자가 기존보다 더 많은 백엔드 관련 작업을 해야 함.
6️⃣ Next.js의 등장
- SSR을 쉽게 구현할 수 있도록 만든 React 기반의 프레임워크.
- CSR의 장점을 유지하면서도, SSR뿐만 아니라 SSG(Static Site Generation), ISR(Incremental Static Regeneration) 등 다양한 렌더링 방식을 지원.
Next.js의 주요 역할:
-
서버 설정 및 구성 자동화 (Configuration 자동화)
-
다양한 렌더링 방식 지원:
- SSR(Server-Side Rendering)
- SSG(Static Site Generation)
- ISR(Incremental Static Regeneration) -
API 라우팅 제공: 프론트엔드에서 간단히 API 엔드포인트를 생성할 수 있음.
-
성능 최적화 기능 내장:
- 코드 스플리팅 자동화
- 이미지 최적화
- 폰트 최적화 -
개발 생산성 향상: 복잡한 설정 없이 SSR과 다양한 최적화 기능을 쉽게 적용할 수 있도록 추상화(Abstraction)된 도구 제공.
