1. Installation
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
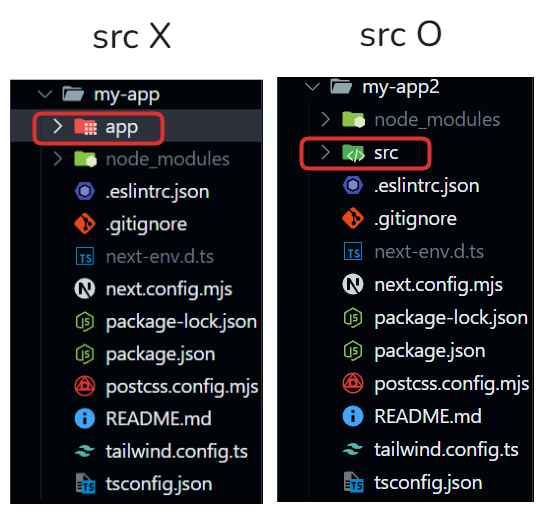
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*Would you like to use 'src/' directory? No / Yes : 링크
src디렉토리는 모든 애플리케이션 개발에 필요한 코드가 들어있는 곳
최상위 루트 디렉토리를 깔끔하게 쓰고싶으면Yes하면 됨.

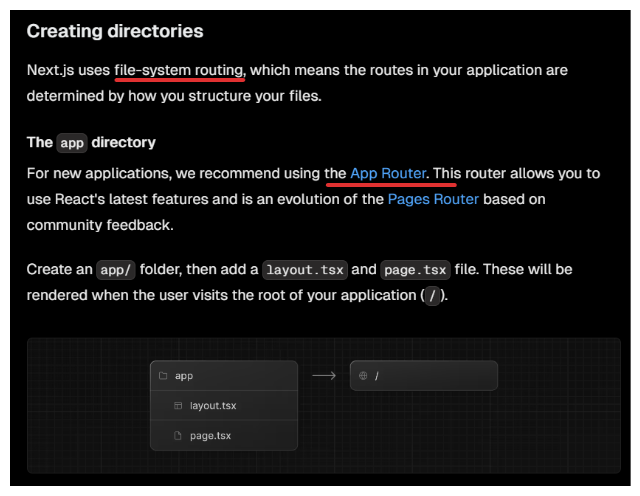
Creating directories
file-system-routing : 애플리케이션의 routes를 file이름으로 구성한다.

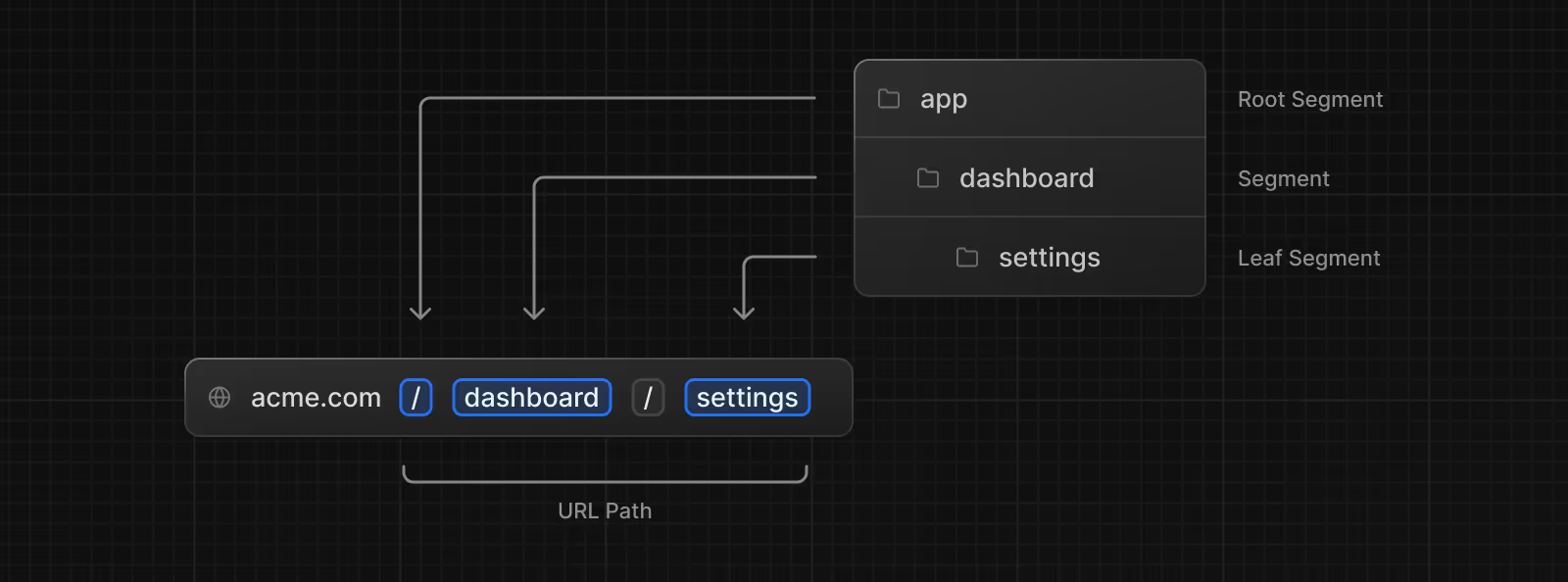
2. Defining Routes
file-system-routing : 애플리케이션의 routes를 file이름으로 구성한다.

`p

