React.js의 렌더링 방식 살펴보기 - 이정환 | 2023 NE(O)RDINARY CONFERENCE
를 정리해놓은 글
우리가 작성한 컴포넌트는 어떤 과정을 거쳐 렌더링 되는지?
-
웹브라우저는 어떻게 동작할까 ?
-
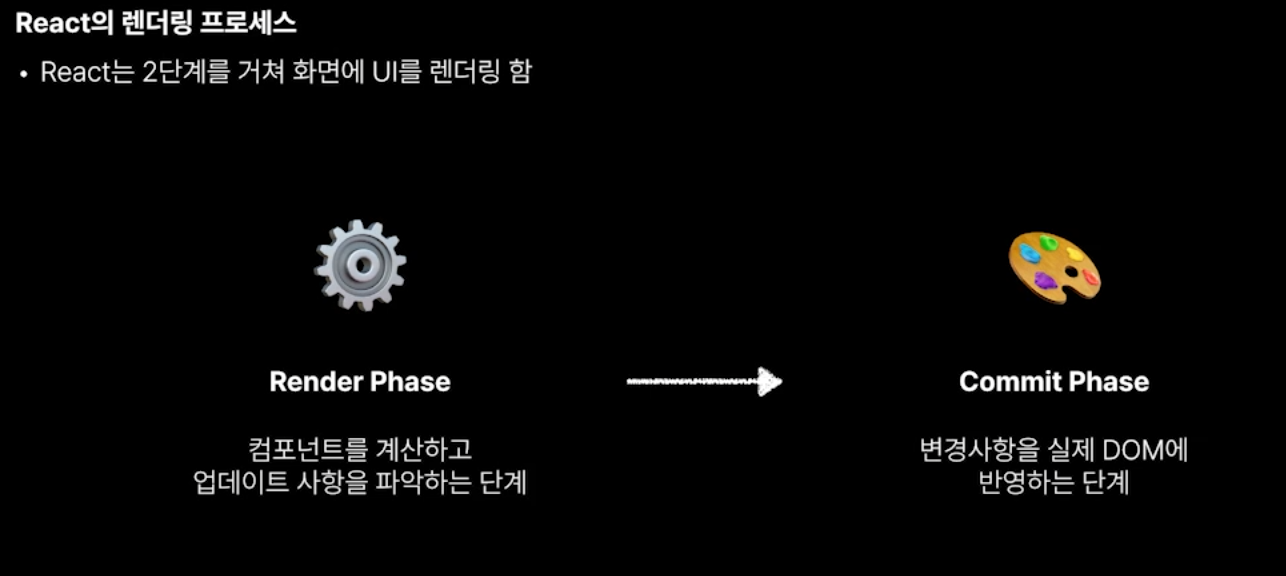
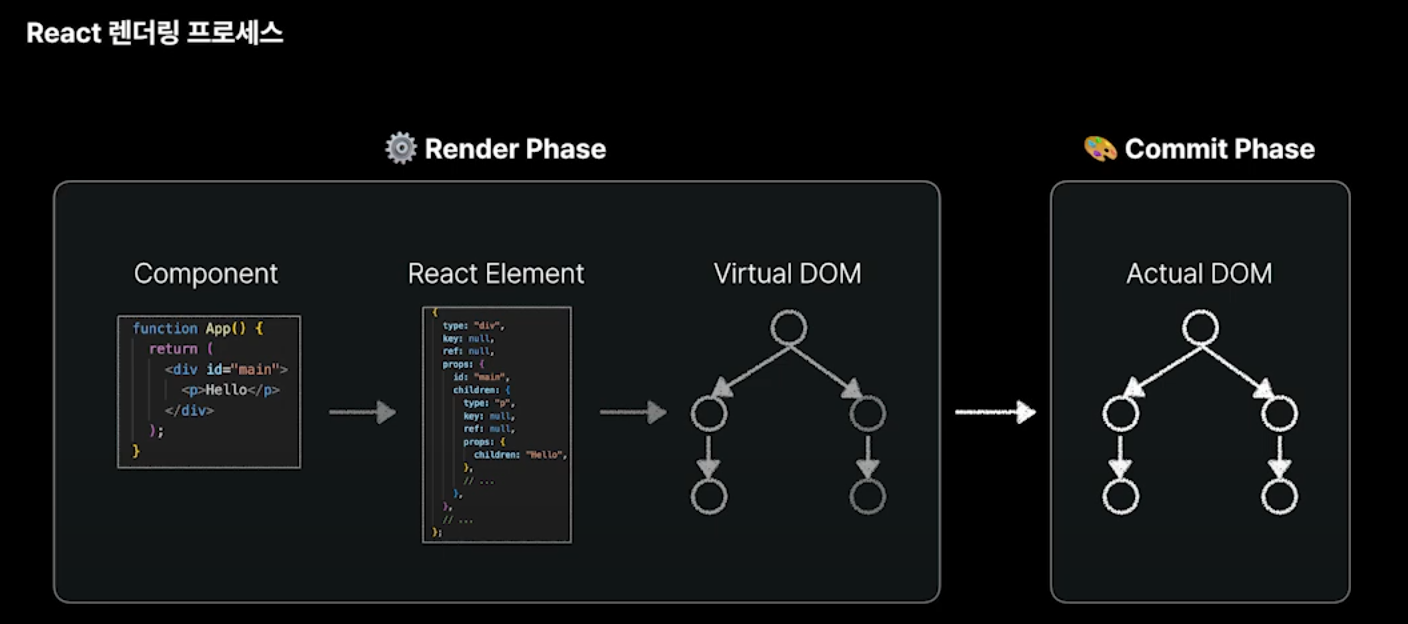
React의 렌더링 프로세스
1. 웹브라우저는 어떻게 동작할까?
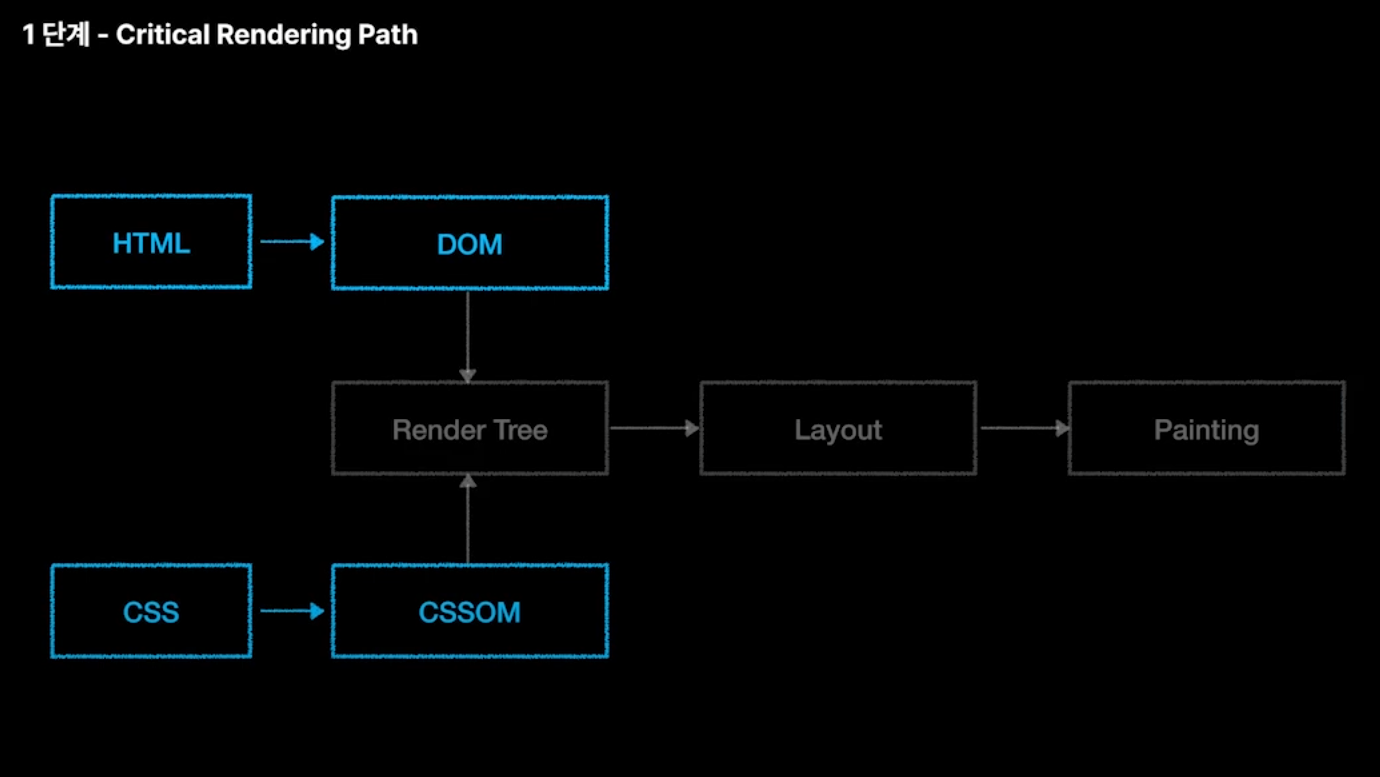
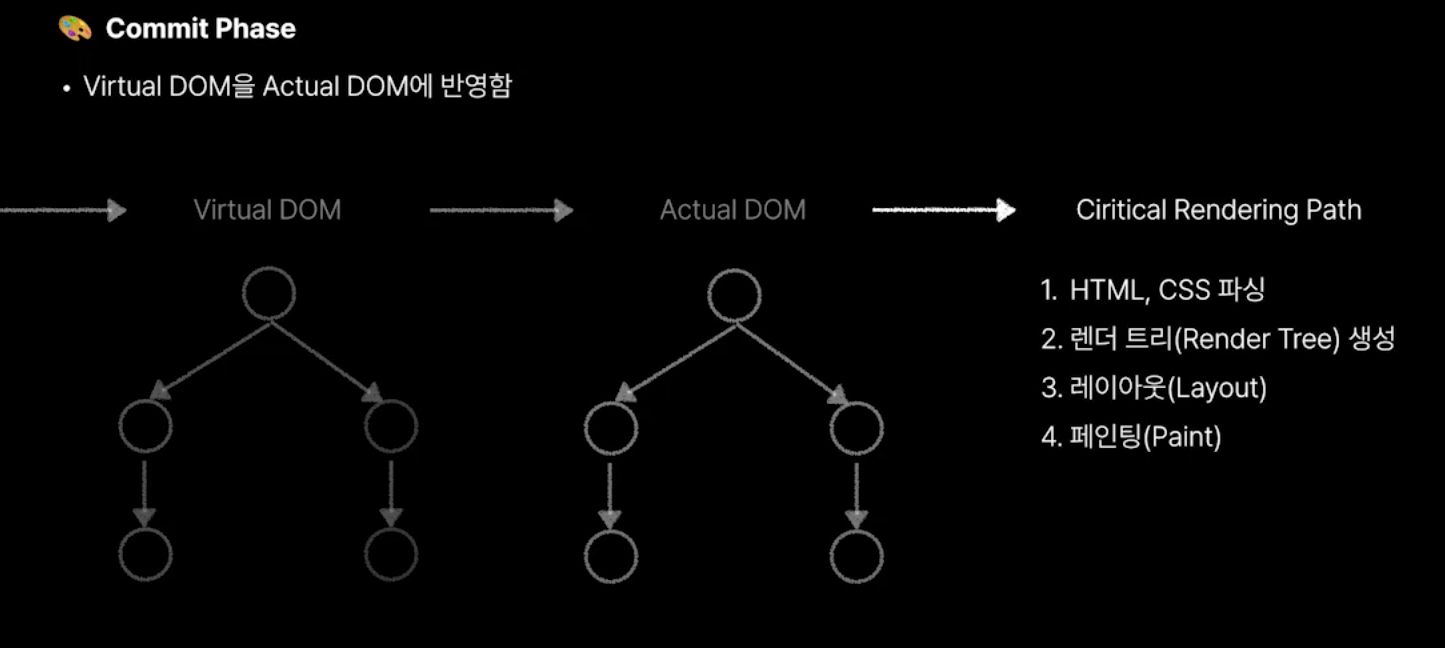
1단계 - Critical Rendering Path

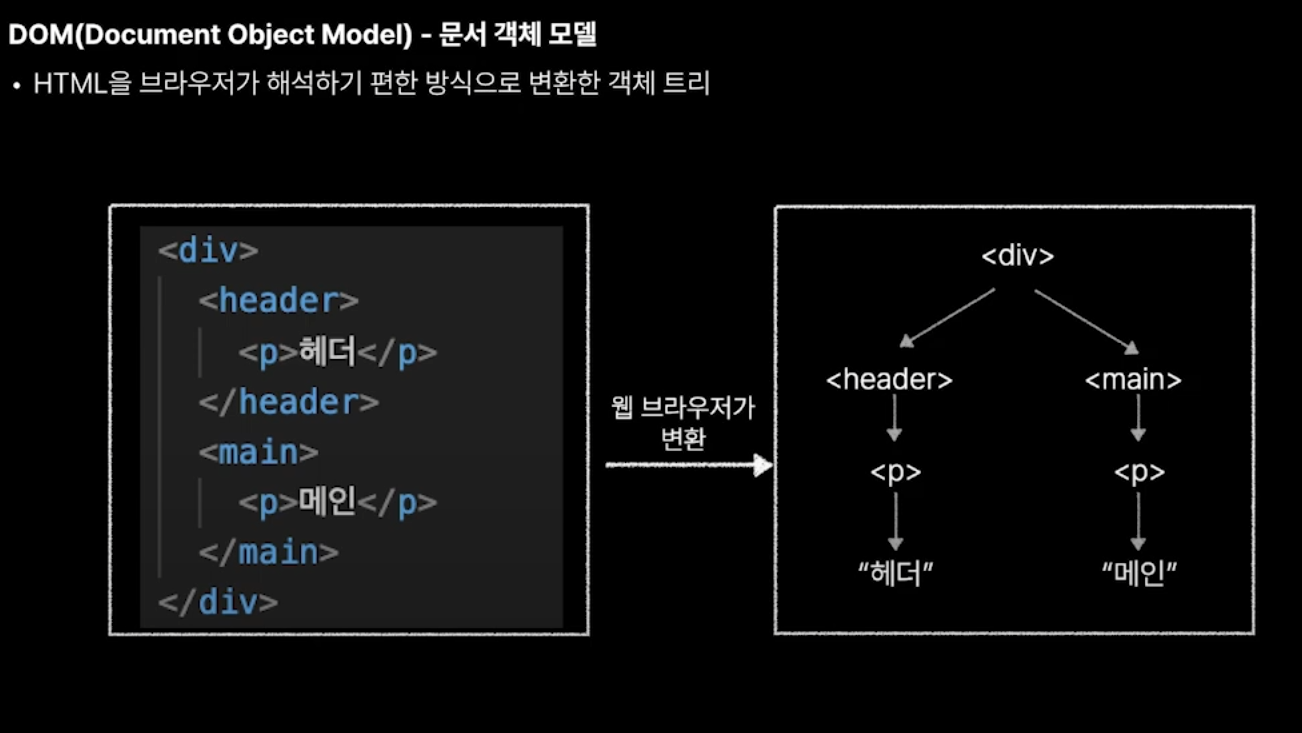
DOM
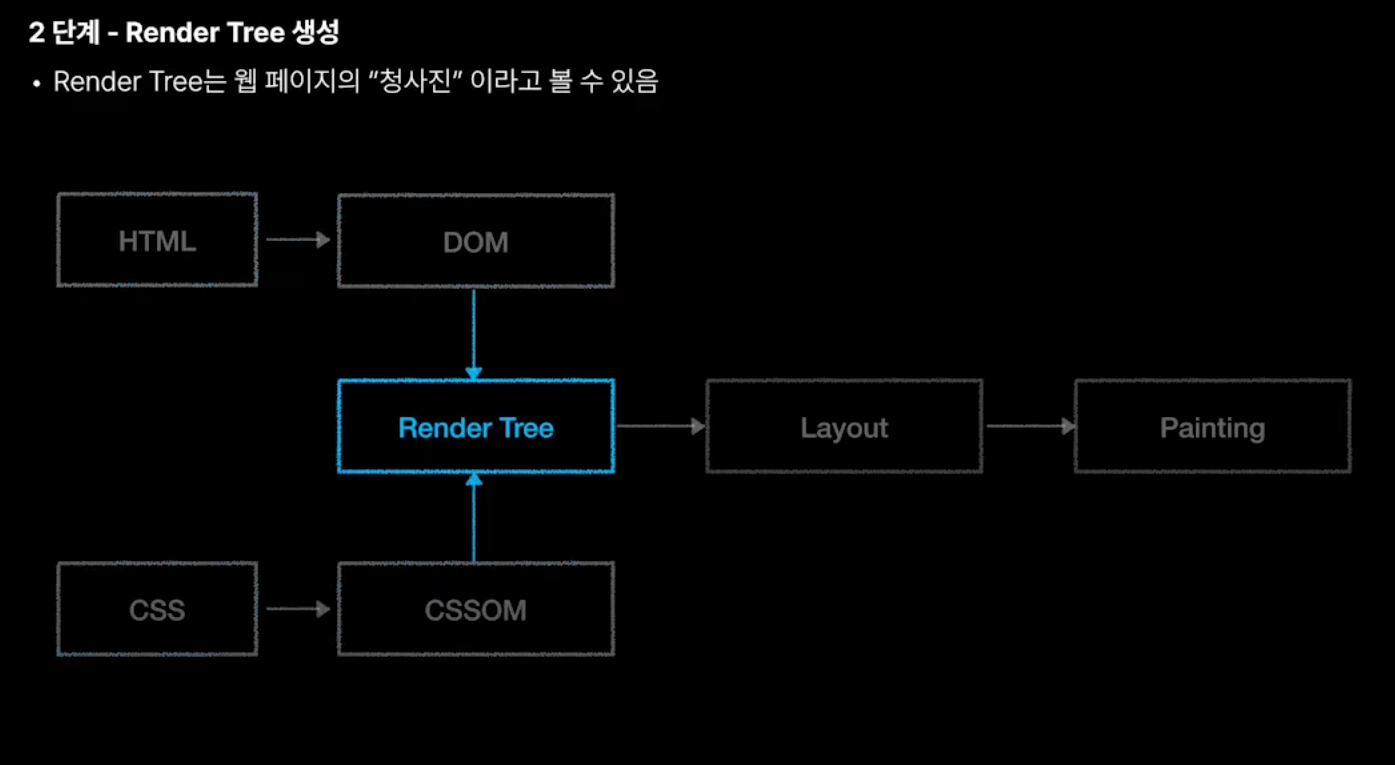
2단계 - Render Tree 생성
- DOM + CSSOM = Render Tree

3단계 - Layout
- webpage 안에 html 요소들이 어디에 그리고 어느 사이즈로 배치해 있을건지 결정하는 작업

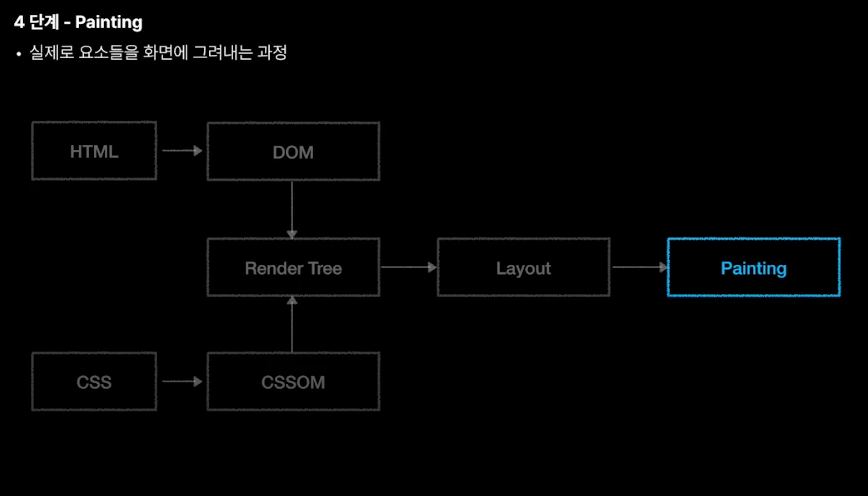
4단계 - Painting

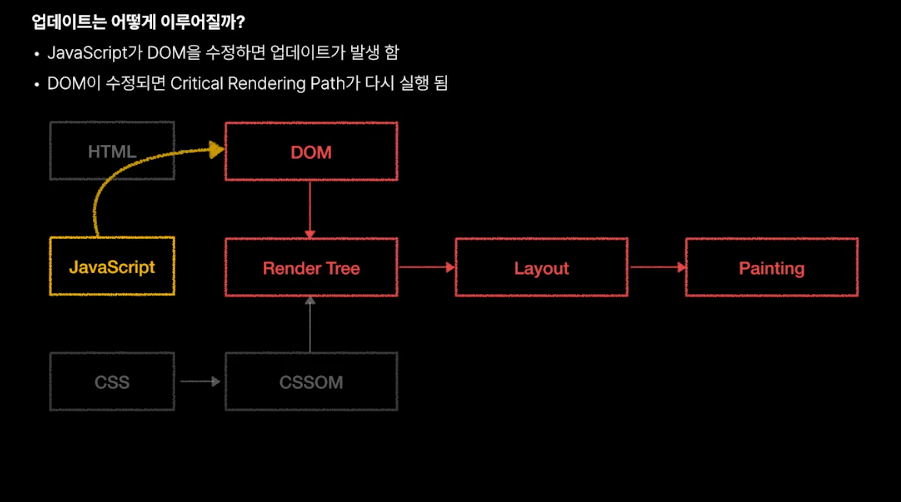
그렇다면 업데이트는 어떻게 이루어질까?
- JS가 DOM을 innerhtml, append child, remove child DOM API를 활용해 DOM을 수정하면서 이뤄진다

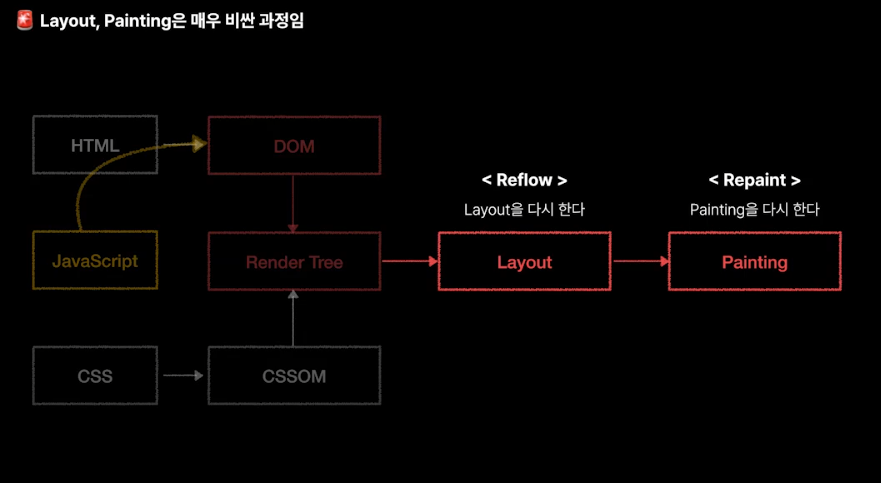
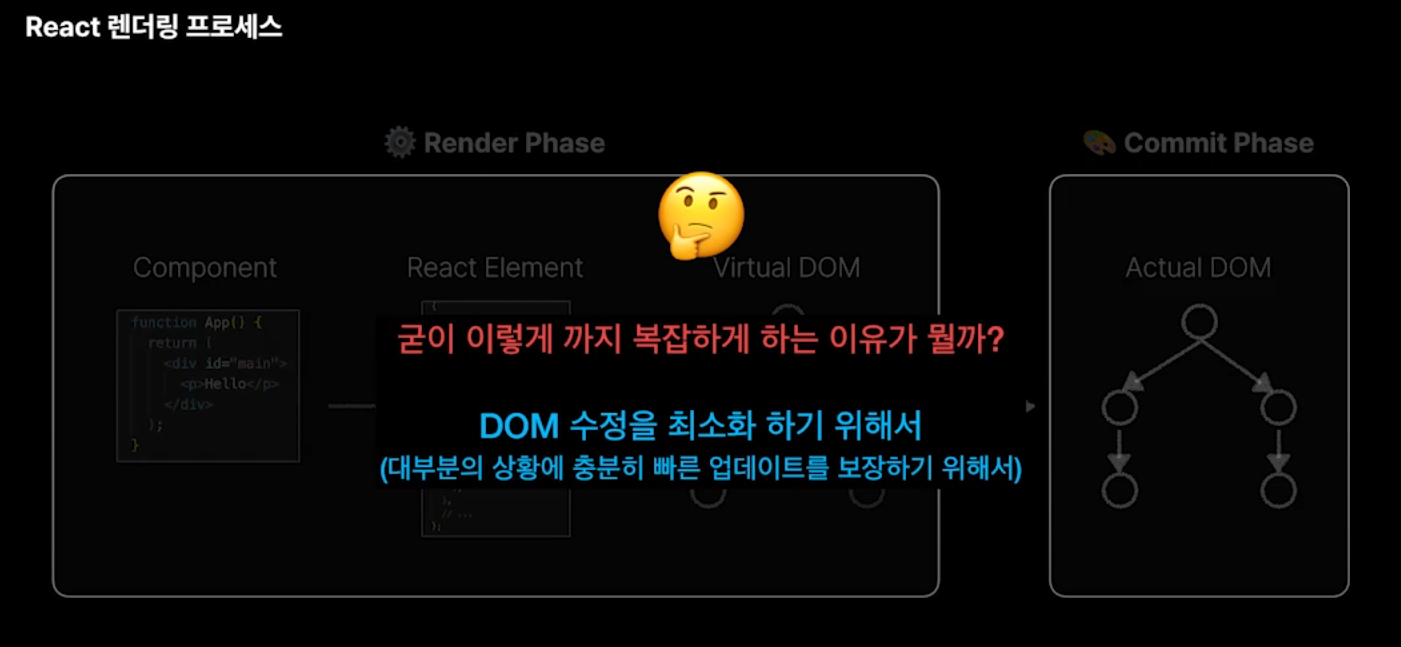
JS 코드를 활용해 직접적으로 DOM을 조작하는 것은 비용이 많이 든다.
Reflow 및 Repaint라고 따로 부를 정도로 비싼 연산 과정이다.
- 돔의 수정 횟수를 최소한으로 하는게 중요하다.
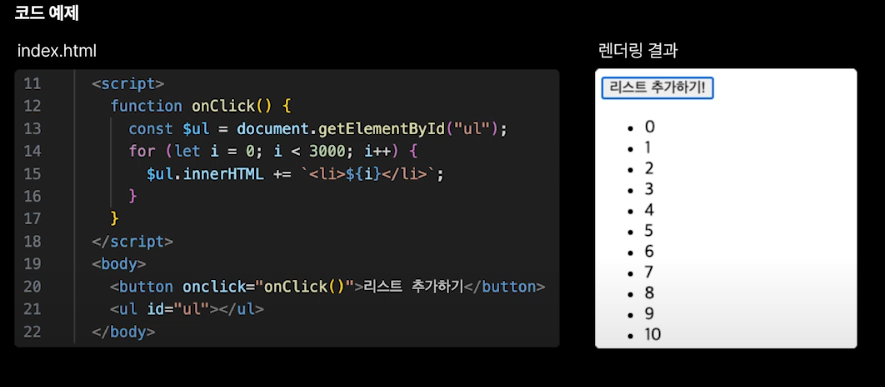
BAD EX
- onClick 함수를 누르면 Reflow, Repaint 작업은 3000번 작업함 -> 4500ms 걸림

GOOD EX
- onClick 함수를 누르면 for문을 통한 작업이 변수
list에 모이고
마지막에innerHTML로 한번만 실행해 Reflow, Repaint 작업을 한번만 실행하는 개선된 코드

결론
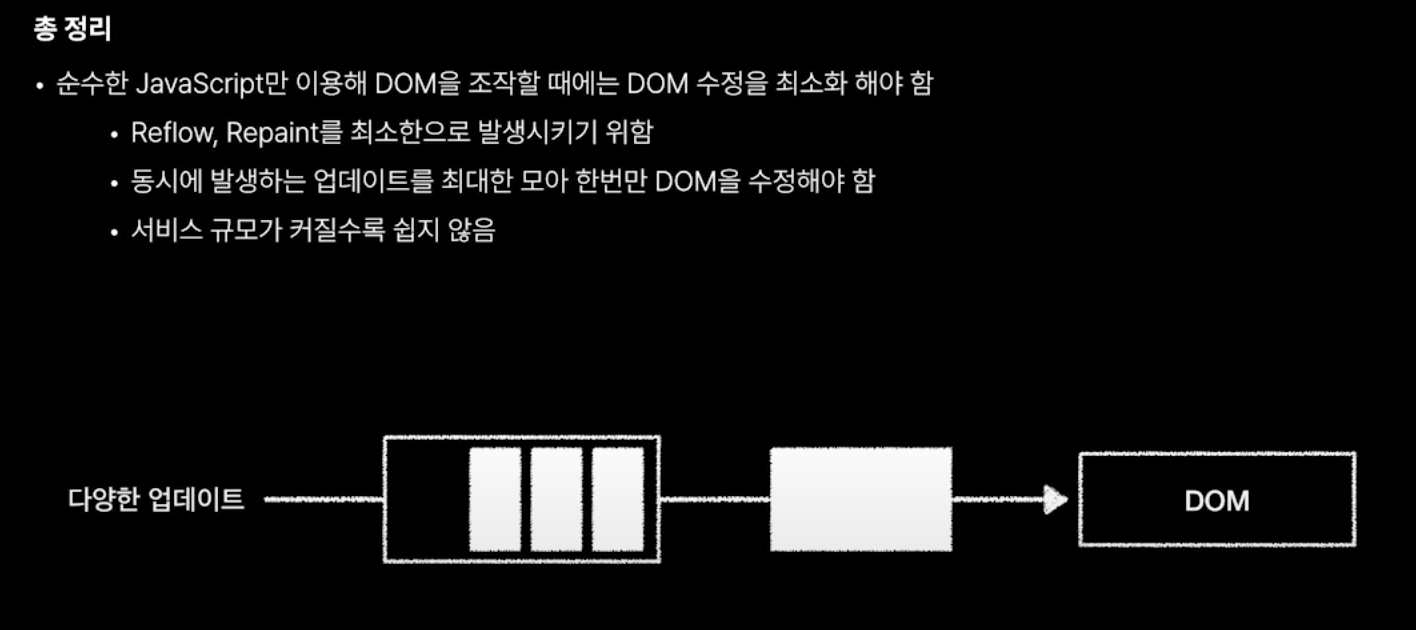
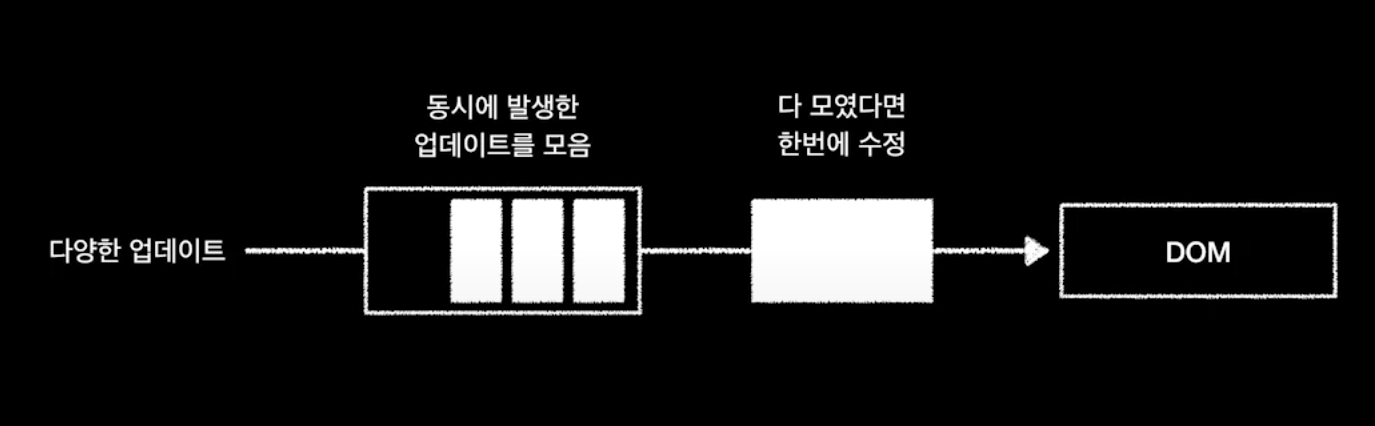
- 동시에 일어나는 다양한 업데이트는 모아서 한번에 수정하자(랜더링 최적화)

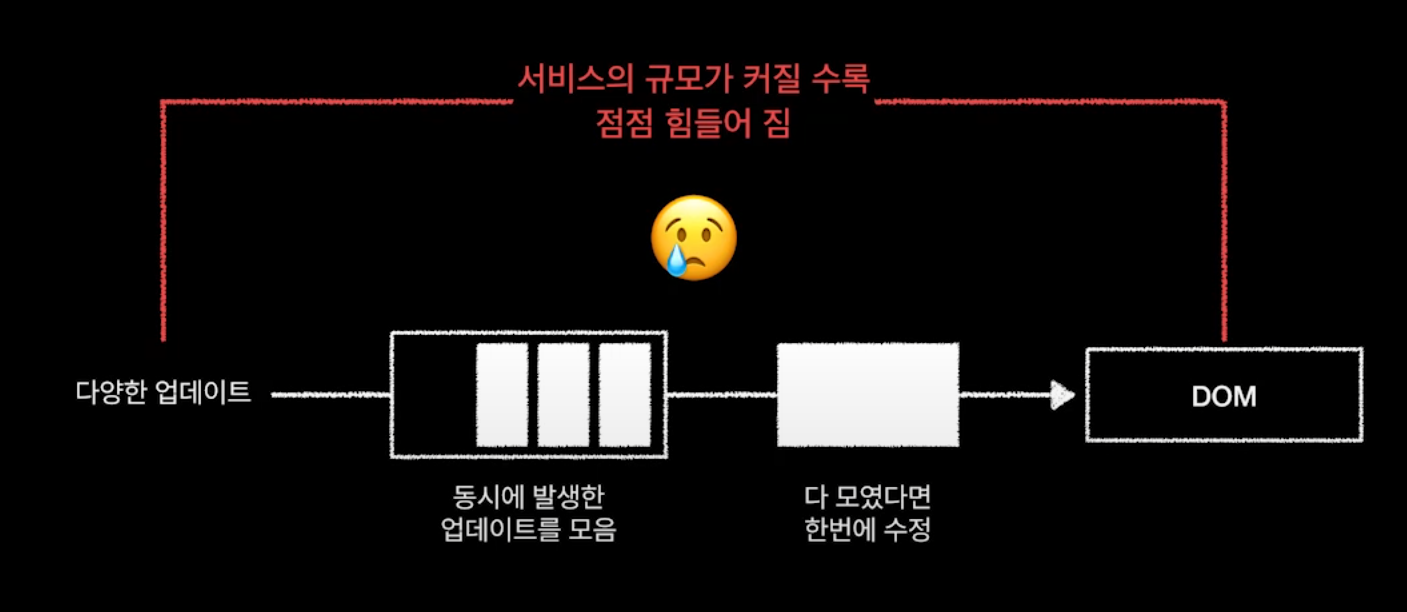
규모가 커지면 이러한 작업이 힘들 수 있음

그러나!!!
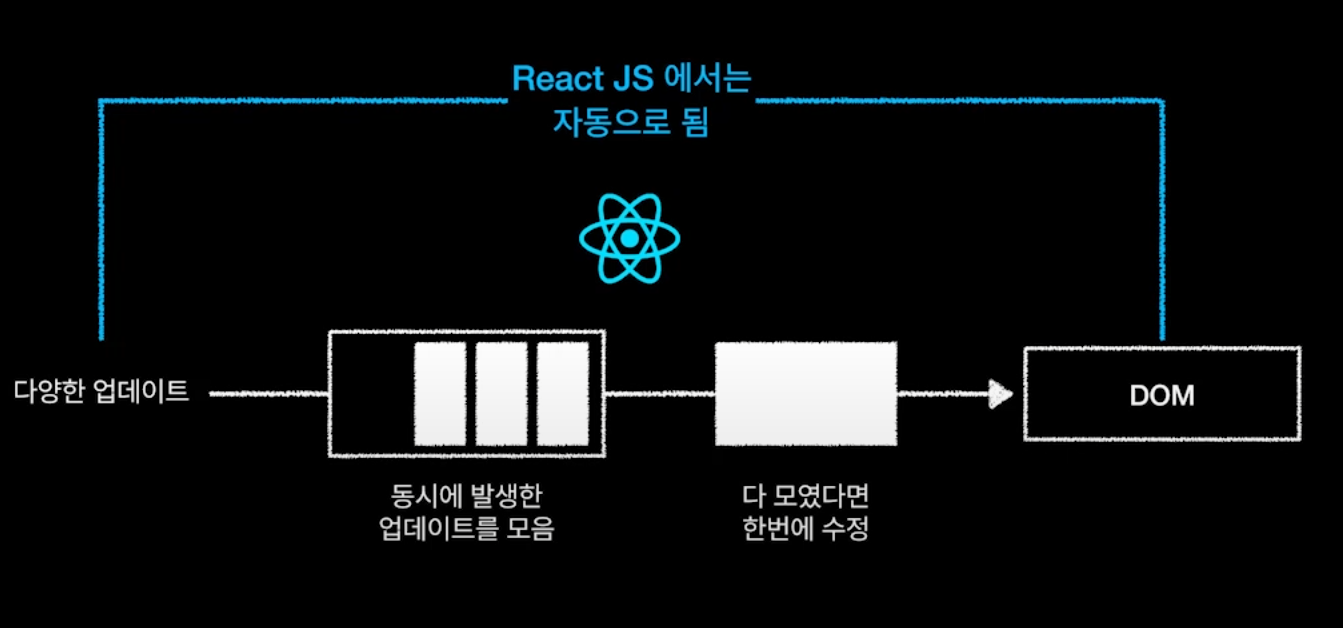
- 내부적으로 동시에 발생한 업데이트를 모아서 DOM을 업데이트 해준다.

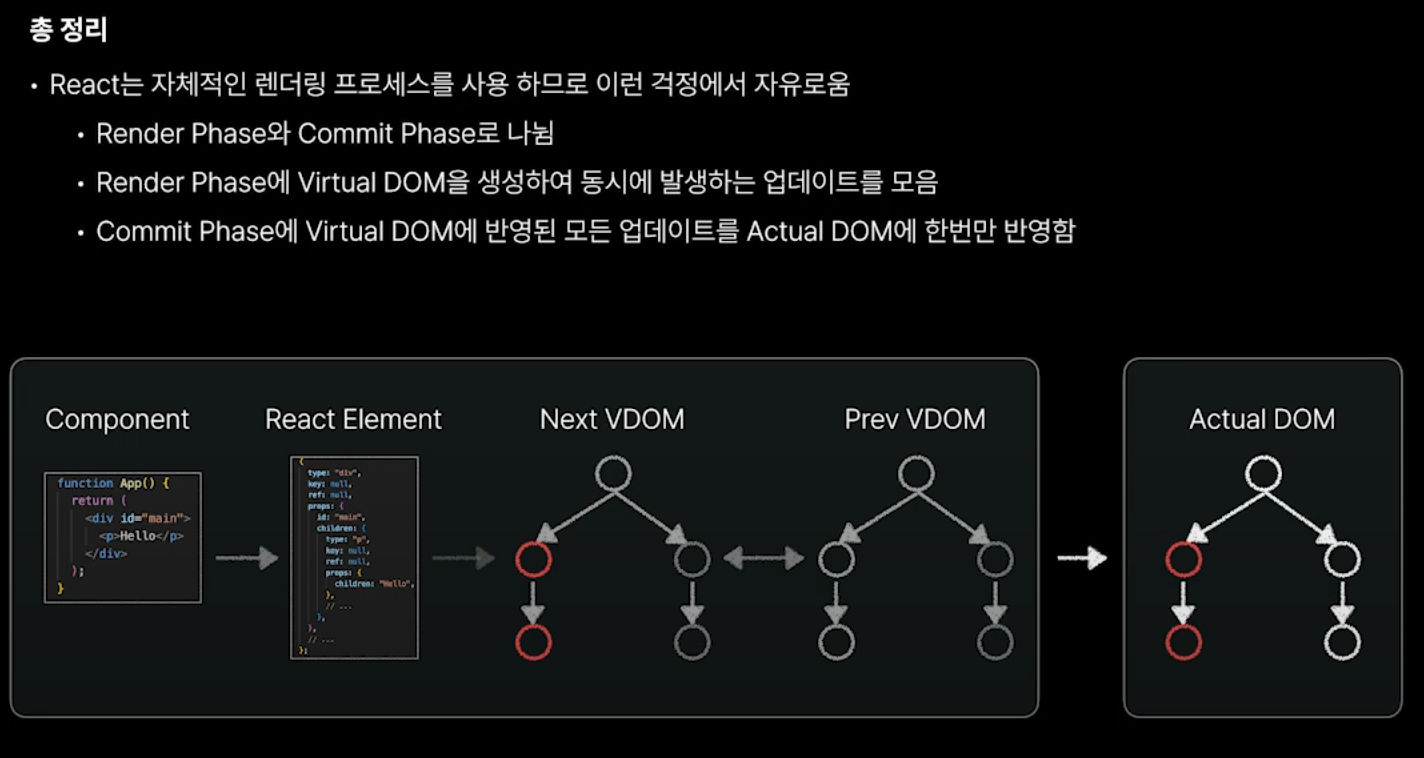
2. React의 렌더링 프로세스

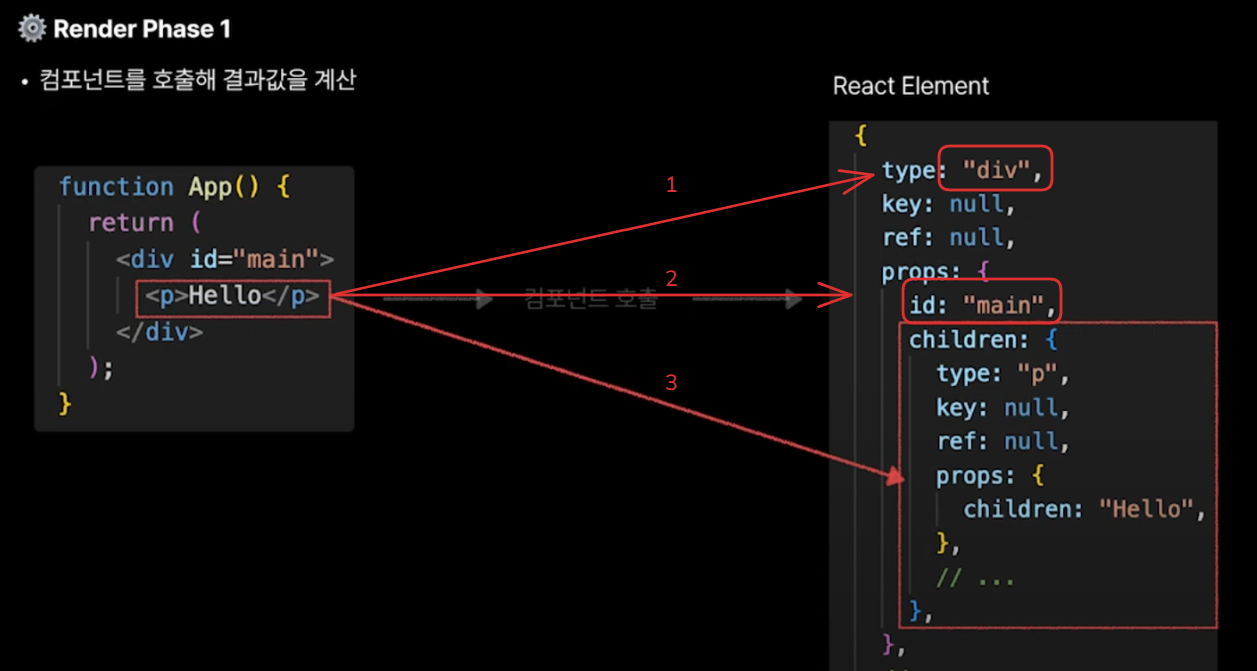
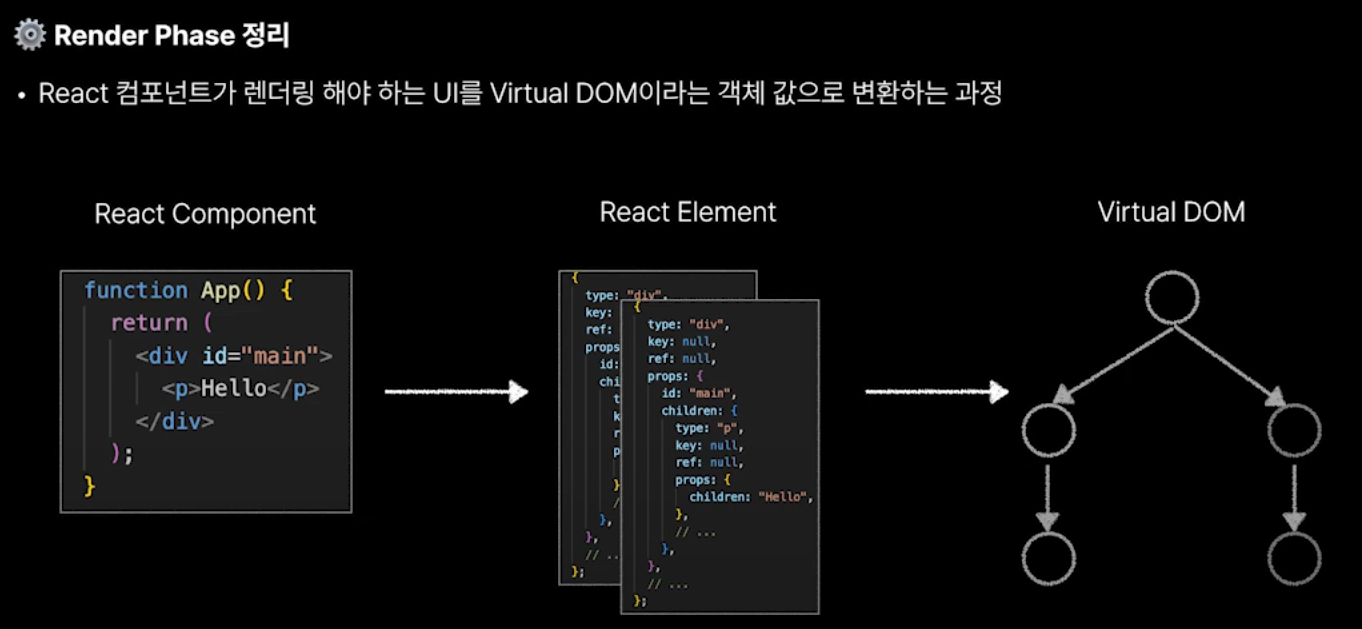
Render Phase 1
- 내부적으로 return 문 안에 있는 요소들을 객체형태로 렌더링 한다
- type은
"div" - prop id는
"main" - 내부는 children 속성으로 재귀적 저장

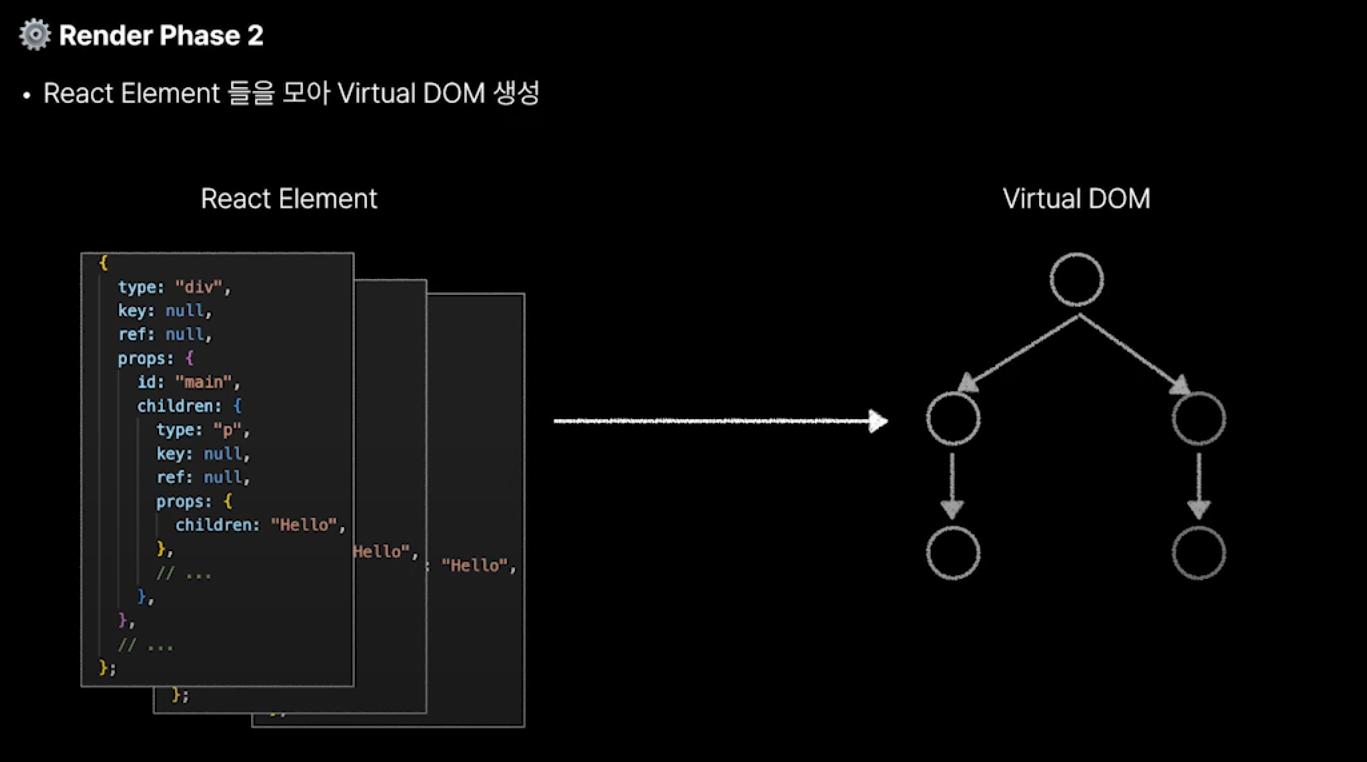
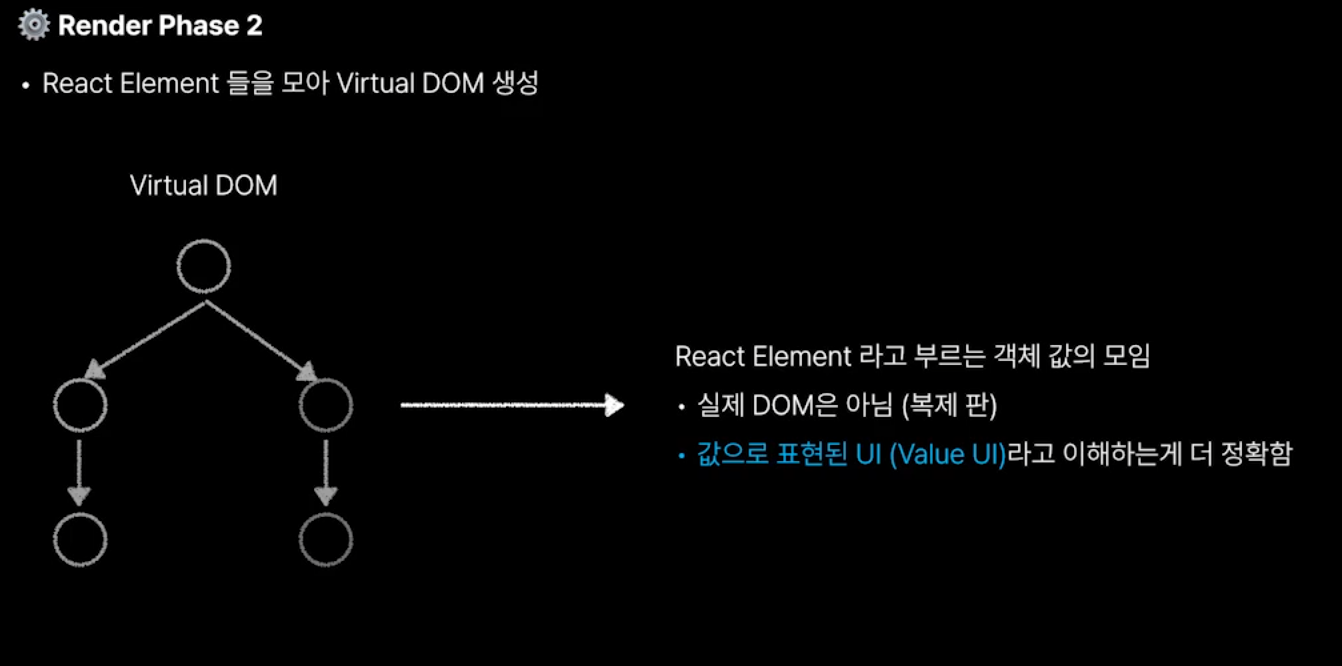
Render Phase 2
VDOM은 가상돔으로 값으로 표현된 UI


Render Phase 정리

Commit Phase
- Render Phase에서 계산된 결과를 가지고 Actual DOM에 반영한다.

Render + Commit Phase

React의 렌더링 단계가 복잡한 이유

예시로 알아보기
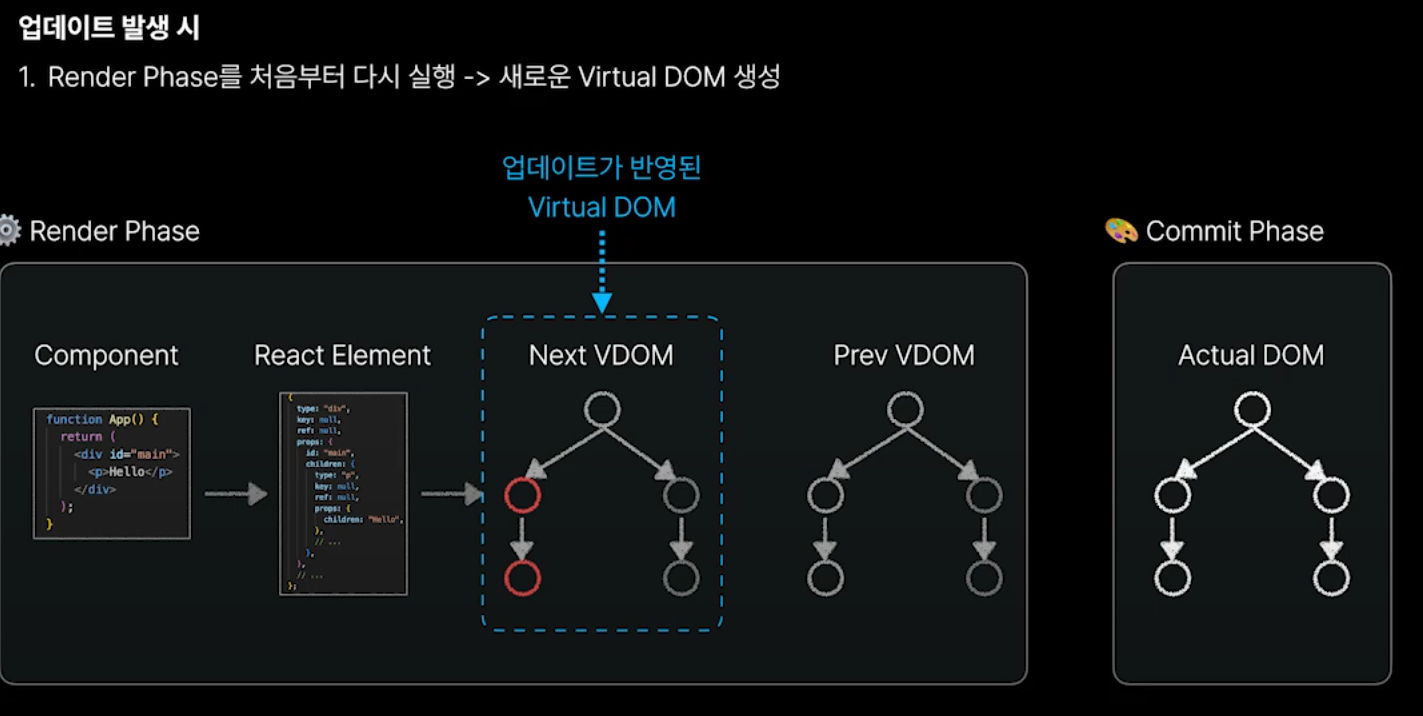
업데이트 발생 시 1
- 바뀐 State를 기반으로 새로운 VDOM을 만든다.

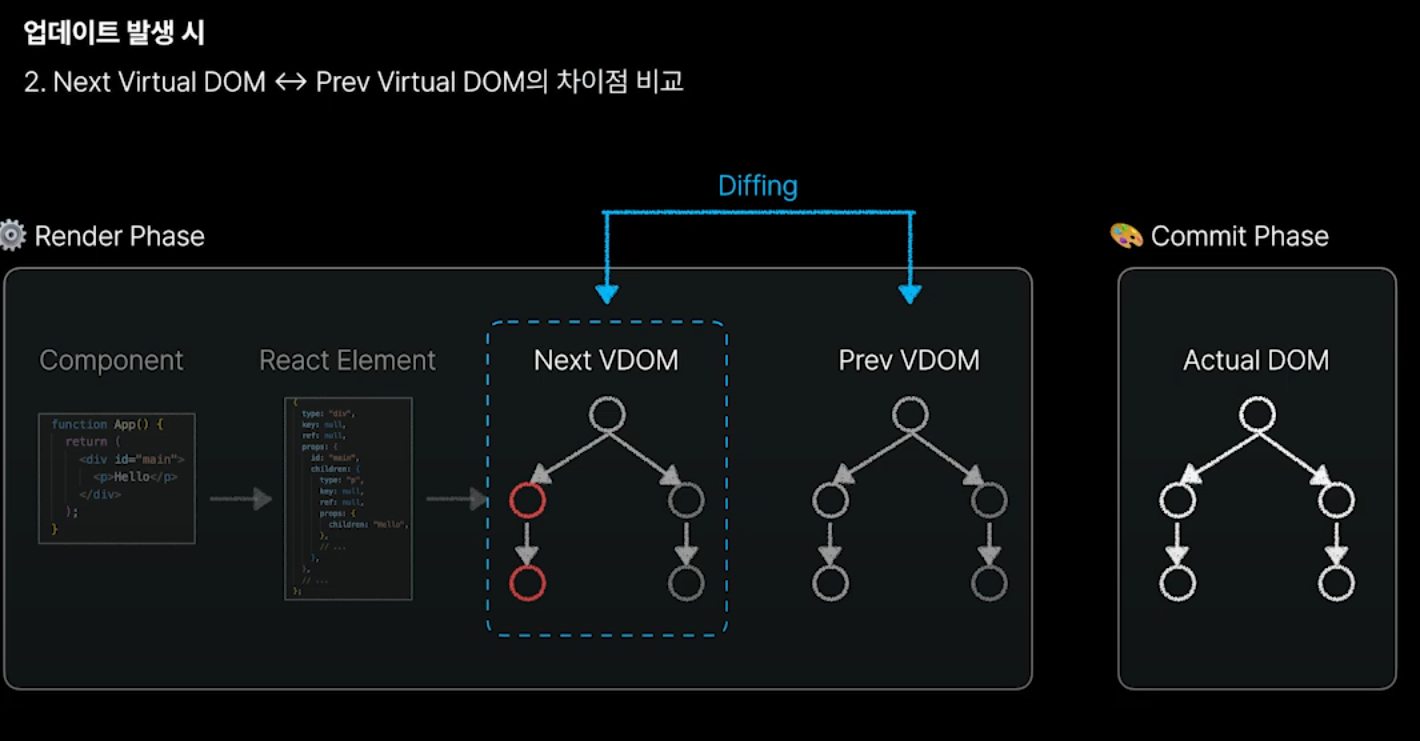
업데이트 발생 시 2
- Prev VDOM과 바뀐 VDOM을 Diffing을 통해 비교한다.

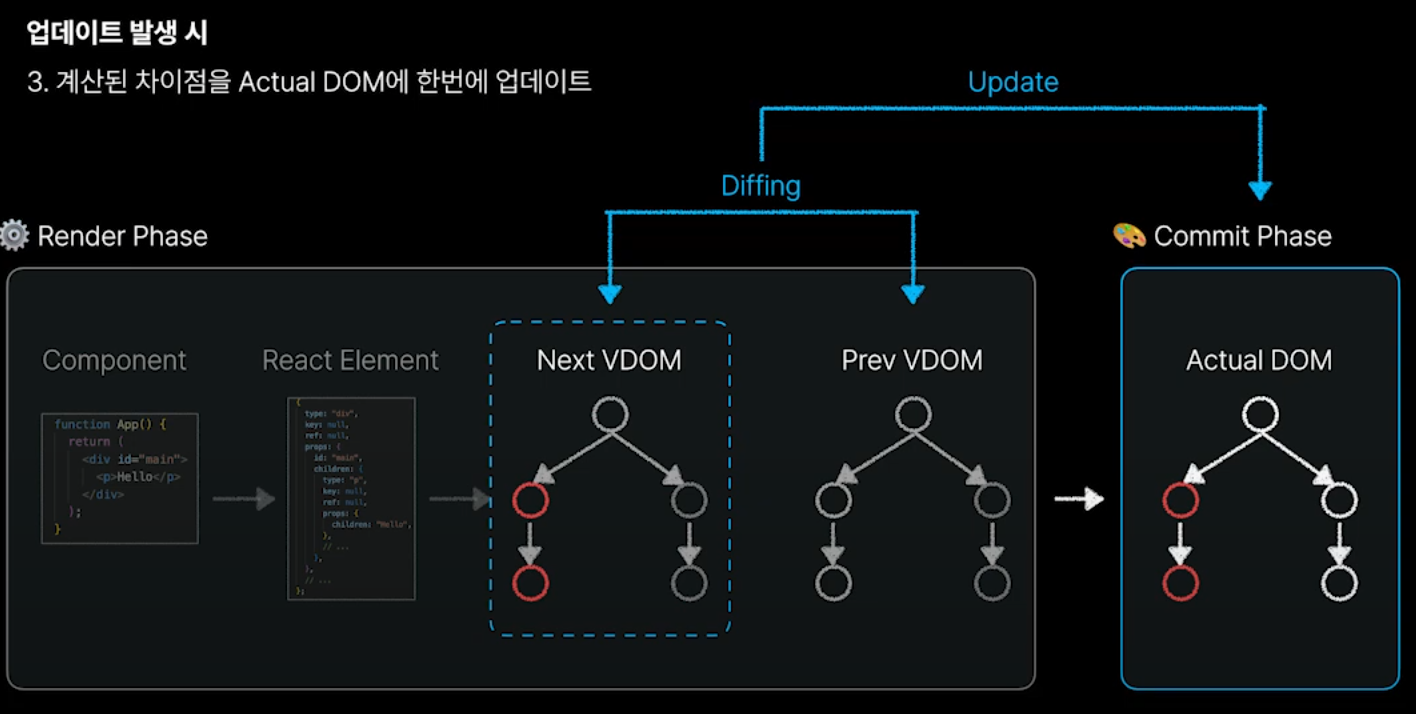
업데이트 발생 시 3

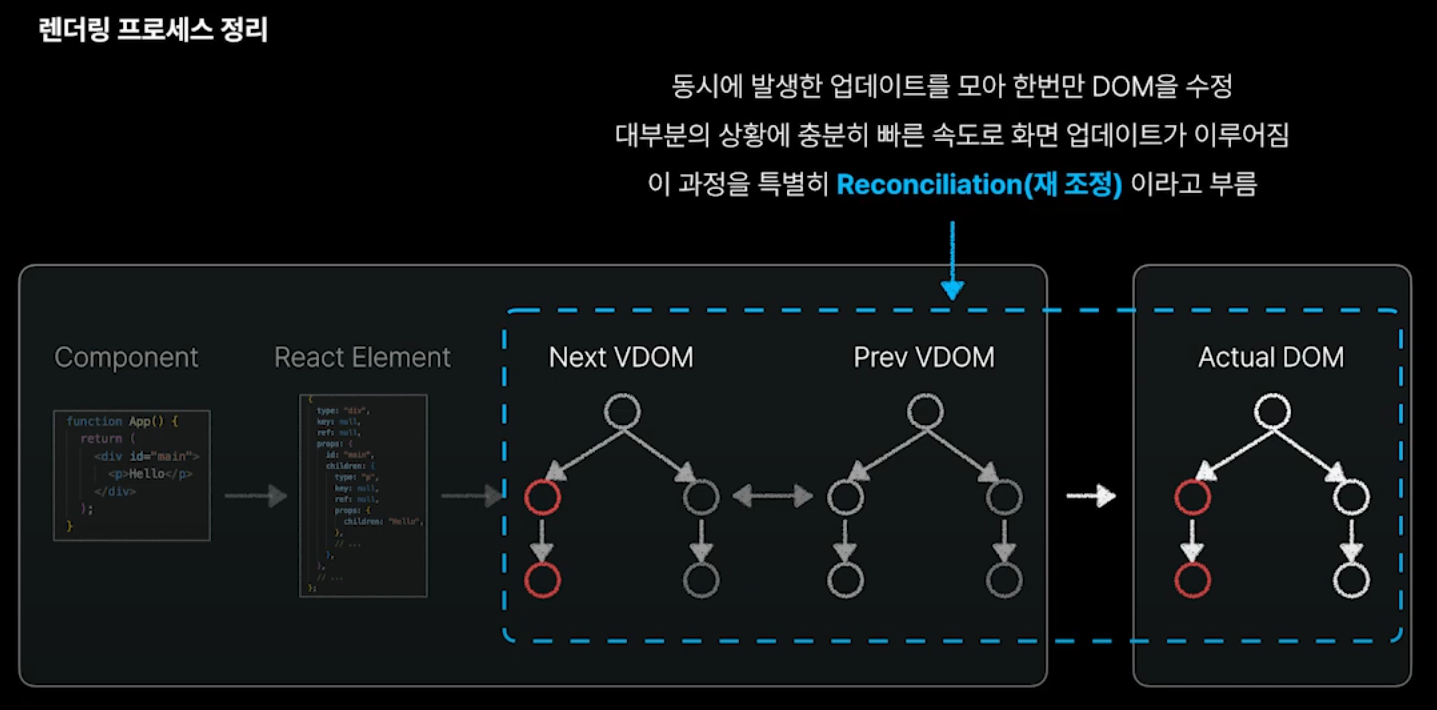
Reconciliation (재조정)

총 정리