
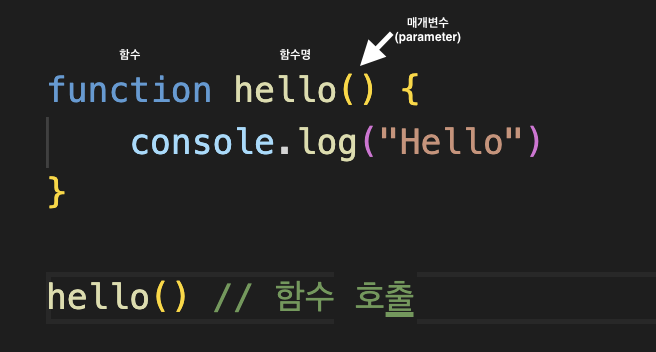
Function (함수)

- 매개변수가 여러개면
,로 구분해 여러개 추가 가능 :console.log(hello1, hello2, hello3) - 함수의 목적 : 중복을 줄임
- 함수안에서는 하나의 작업에 집중할 것
EXAMPLE 1.1
* 조건
/매개변수가 없는 함수
function hello() {
console.log("Hello, Js");
}
hello(); // "Hello, Js"EXAMPLE 1.2
* 조건
/매개변수가 없는 함수
function hello(name) {
console.log(`Hello, ${name}`);
}
hello(); // Hello, undifined
hello("Joe"); // Hello, Joe
hello("Js"); // Hello, Js- 하나의 함수에 다양한 매개변수로 응용가능
EXAMPLE 1.3
function sayHello(name){
console.log(name);
let msg = `hello`;
if(name) {
msg = `Hello, ${name}`; .....//msg += `, ${name}`);(축약 작성가능)
}
console.log(msg);
}
sayHello(); // Hello
sayHello("Joe"); // Hello, Joe- EX1.2 와의 차이점 :
1.if문을 써서true를 확인해야if문 실행
2.그러나 매개변수를 넣지 않으면undefined가 반환되므로
3.if문은 실행되지 않음
4.곧바로 7번째 코드console.log(msg);실행
Default Value
function sayHello(name = "friend") {
let msg = `Hello, ${name}`;
console.log(msg);
}
sayHello(); // Hello, friend
sayHello("Joe"); // Hello, Joe- 매개변수(parameter)안에
=할당하여 기본 값을 정해줄 수 있다.
Return
function add(num1, num2) {
return num1 + num2;
}
add(4, 24) ..// 28return문은return오른쪽 값을 반환하고 함수 종료
Function Declaration
sayHello();
function sayHello() {
console.log("Hello");
}- 함수 선언문 : 어디서든 호출 가능
- javascript 내부 알고리즘 덕분에 함수 호출을 함수 선언문 코드 위에 작성해도 함수는 실행
javascript는 실행전 초기화 단계에서 코드의 모든 함수 선언문을 찾아서 미리 생성
즉,sayHello와 같은 함수를 사용할 수 있는 범위는 코드 위치보다 올라간다 = (Hoisting)
Function Expression
let sayHello = function() {
console.log("Hello");
}
sayHello();1.이름이 없는 함수 만들기
2.변수를 선언
3.함수를 할당
-> 함수 표현식
- 함수 표현식 : 해당 코드에 도달되어야만 실행
함수 선언문 vs 함수 표현식
-
함수를 호출할 수 있는 타이밍이 다름
-
javascript는 위에서 아래로 차례대로 읽으면서 실행(cascading)
이렇게 순차적으로 실행되고 즉시 결과를 반환하는 언어 =( interpreted language ) -
함수 선언문이 보다 자유롭고 편하게 작업가능
Arrow Function
- 위에서 작성했던 함수를 간결하게 작성 가능
- ES6 이후 활용빈도가 높다(연습 필요)
* 기존 함수 작성법
let add = function(num1, num2) {
return num1 + num2;
}* 1. 화살표 함수
let add = (num1, num2) => {
return num1 + num2;
}function사라지고=>추가
* 2. 화살표 함수
let add = (num1, num2) => (
num1 + num2;
)- 위 예제는 코드 본문이 한줄이고
return문 이기 때문에 위 작성법도 허용
* 3.1 화살표 함수
let add = (num1, num2) => num1 + num2;
return문이 한줄이라면 위와 같이 한번더 축약 가능
* 3.2 화살표 함수
let sayHello = (name) => `Hello, ${name}`;
* 괄호 생략
>> let sayHello = name => `Hello, ${name}`;- 인수가 하나인 함수 : 괄호 생략 가능
* 3.3 화살표 함수
let sayHello = () => {
console.log("Hello");
}- 인수가 없는 함수 : 괄호 생략 불가
* 3.4
let add = function(num1, num2) {
const result = num1 + num2;
return result;
}return문이 있다고 해도return문 위에 여러줄의 코드가 있을 경우 괄호 생략 불가