
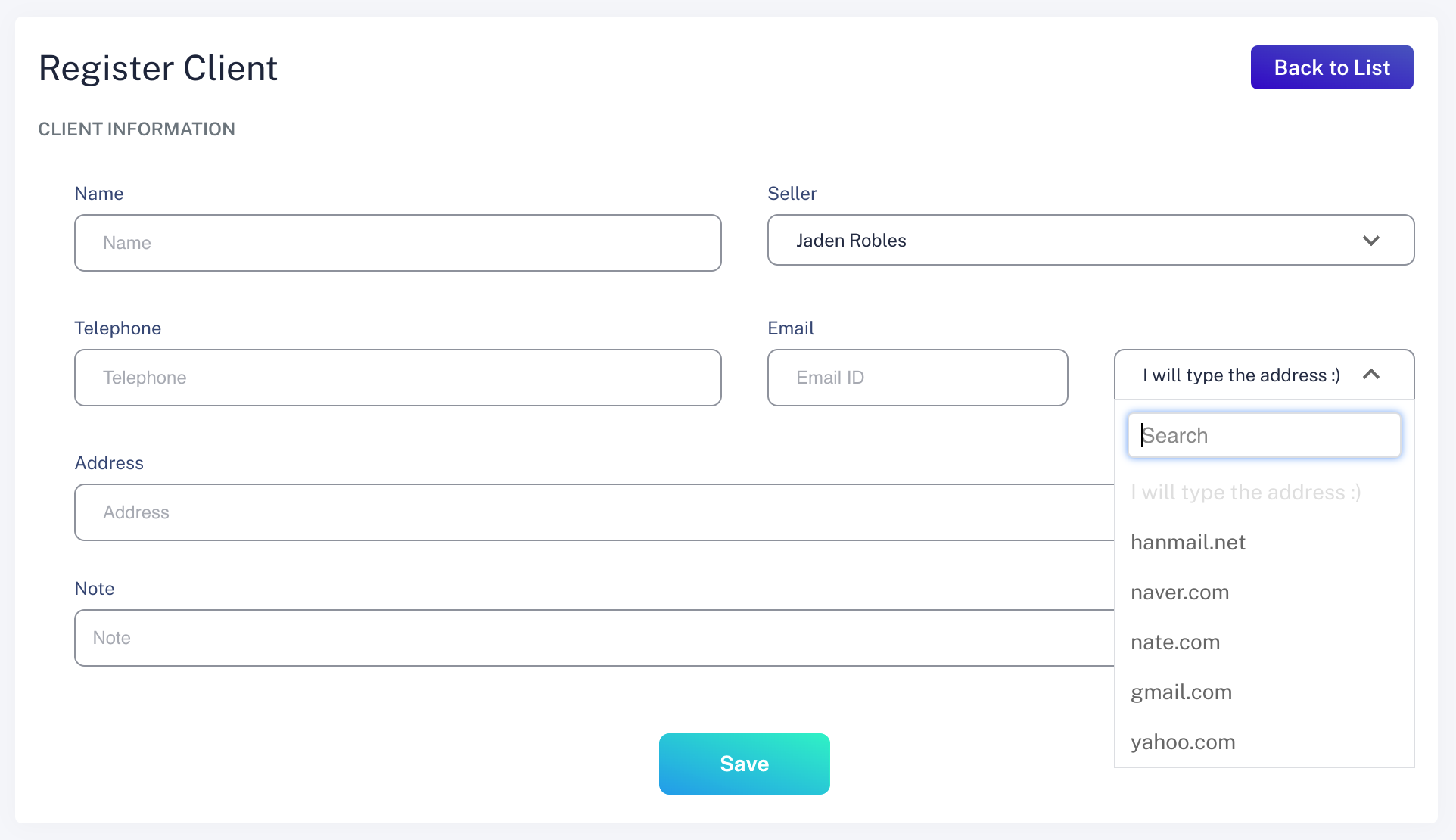
라라벨 email 폼을 조금 한국화 했다.
한국에서는 보통 선택하게 한다.
아무래도 영어로 쳐야 되니 그런거 같다.
jquery 와 regular expression 를 사용 하여,
아래와 같은 방법으로 해결 했다.
// client/create.blade
<div class="row">
<div class="col-6">
<div class="form-group{{ $errors->has('phone') ? ' has-danger' : '' }}">
<label class="form-control-label" for="input-phone">Telephone</label>
<input type="text" name="phone" id="input-phone" class="form-control form-control-alternative{{ $errors->has('phone') ? ' is-invalid' : '' }}" placeholder="{{ __('Telephone') }}" value="{{ old('phone') }}" required>
@include('alerts.feedback', ['field' => 'phone'])
</div>
</div>
<div class="col">
<div class="form-group{{ $errors->has('email') ? ' has-danger' : '' }}">
<label class="form-control-label" for="input-email">{{ __('Email') }}</label>
<input type="text" name="email" id="input-email" class="form-control form-control-alternative{{ $errors->has('email') ? ' is-invalid' : '' }}" placeholder="{{ __('Email ID') }}" value="{{ old('email') }}" required>
@include('alerts.feedback', ['field' => 'email'])
</div>
</div>
<div class="col">
<div class="form-group{{ $errors->has('email_provider') ? 'has-danger' : '' }}">
<label class="form-control-label" for="input-email_provider"> </label>
<select name="email_provider" id="input-email_provider" class="form-select form-control-alternative{{ $errors->has('email_provider') ? ' is-invalid' : '' }}" required>
<option value="@"> I will type the address :) </option>
<option value="@hanmail.net">hanmail.net</option>
<option value="@naver.com">naver.com</option>
<option value="@nate.com">nate.com</option>
<option value="@gmail.com">gmail.com</option>
<option value="@yahoo.com">yahoo.com</option>
</select>
@include('alerts.feedback', ['field' => 'email_provider'])
</div>
</div>
...
<script>
$( "#input-email_provider" ).change(function(){
var email_id = $("#input-email").val().split('@', 1)[0]
var email_provider = $("#input-email_provider").val()
var full_email = email_id + email_provider
$("#input-email").val(full_email);
});
</script>이메일 입력폼을 늘려서 나중에 합치는 방법도 시도 하였으나,
ClientRequest.php에서 email format 확인하는 것에 계속 걸려서 위와 같은 방법을 선택 하였다.
