
이 글은 타입스크립트 입문 - 기초부터 실전까지의 타입스크립트 소개와 배경부분을 보고 정리한 글입니다.
타입스크립트란
타입스크립트는 자바스크립트에 타입을 부여한 언어이다. --> 자바스크립트의 확장된 언어
타입스크립트는 브라우저에서 실행하려면 파일을 한번 변환시켜주어야함 --> 컴파일 필요
타입스크립트 사용 이유
- 에러의 사전 방지
- 코드 가이드 및 자동완성(개발 생산성 향상)
에러의 사전 방지
다음과 같은 코드가 있다고 가정하자.
username.innerText = user[0].name;
email.innerText = user[0].email;
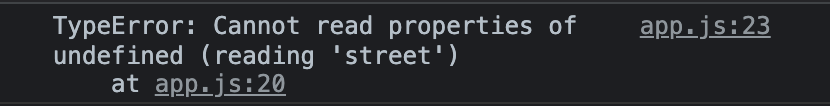
address.innerText = user[0].addres.street; // address 잘못친 값
만약 이와 같이 address를 addres로 잘못 친 경우 그 결과를 확인하기 위해서는 화면(브라우저)에서 확인해야한다. 이러한 점을 타입스크립트가 도와줄 수 있다.
jsdoc을 통한 타입스크립트 효과내기
/**
* @typedef {object} User
* @property {string} name
* @property {string} email
* @property {object} address
*/
/**
* @returns {Promise<User>}
*/
function fetchUser() {
return axios.get(url);
}User라는 프로미스를 반환하는 함수임을 명시해준다음, User에 대한 typedef을 jsDoc을 사용하여 property들을 명시해준다.
이렇게 하면 항상 브라우저에서 결과를 확인하는 것이 아닌, 코드에서 그 타입을 정의하였기 때문에 사용할 수 있는 프로퍼티들을 확인하여 에러를 줄일 수 있다.
코드 가이드 및 자동완성(개발 생산성 향상)
const sum = (a: number, b: number): number => a + b;
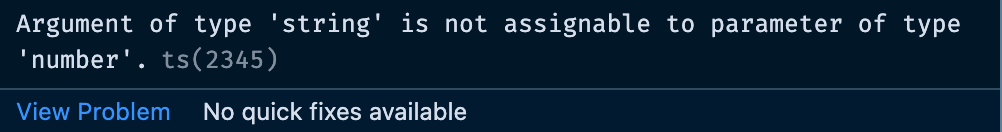
sum(10, '20');
타입스크립트 문법으로 다음과 같이 작성 시, sum의 인수로 a, b 모두 다 number로 가져와야하며, 리턴값도 number이어야 한다.

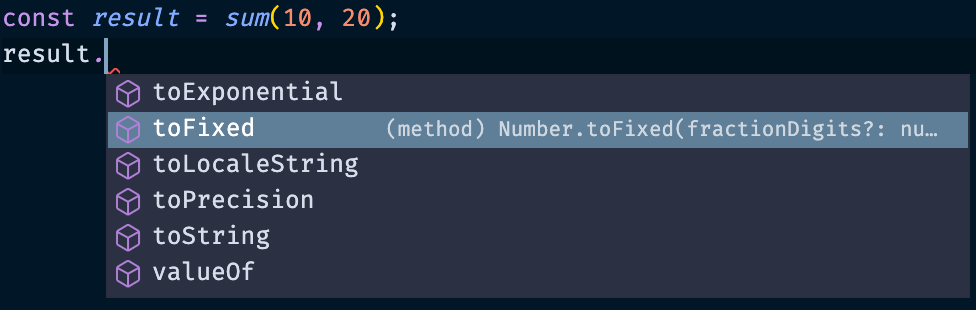
타입을 정의 하게 되면 result또한 number임을 알기 때문에 number타입이 사용할 수 있는 메서드들을 보여준다.
JS를 TS처럼 코딩하기
// @ts-check
/**
* @param {number} a
* @param {number} b
*/
const add = (a, b) => {
return a + b;
};
add(10, '20');
@ts-check와 jsDoc를 활용하면 자바스크립트를 타입스크립트처럼 코딩할 수 있다. 그러나 매번 이러한 jsDoc를 작성해야하기 때문에 타입스크립트를 사용하는 것이 좋다.
