
이 글은 타입스크립트 입문 - 기초부터 실전까지의 변수와 함수 타입 정의하기를 보고 정리한 글입니다.
기본 타입 - 문자열, 숫자, 배열
1_type-basic.ts
// JS 문자열 선언
// var str = 'hello';
// TS 문자열 선언
let str: string = 'hello';
// TS 숫자
let num: number = 10;
// TS 배열
let arr: Array<number> = [1, 2, 3];
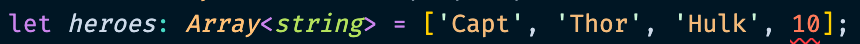
let heroes: Array<string> = ['Capt', 'Thor', 'Hulk'];
let items: number[] = [1, 2, 3];일반적인 문자열, 숫자, 배열을 선언 시 다음과 같이 선언하는데, 타입이 배열인 경우 위와 같이 제네릭을 사용하여
Array<number>와 같이 사용할 수 있고,number[]와 같이 리터럴로 표기할 수 있다.


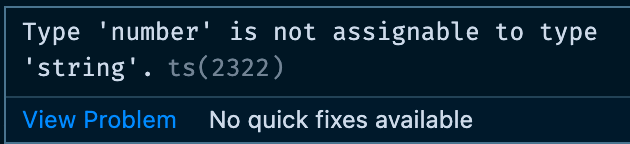
다음과 같이 heroes라는 string 배열안에 숫자 10이 들어가게 된다면 위와 같은 오류를 확인할 수 있다.
숫자는 string배열에 할당 불가하다는 의미
기본 타입 - 튜플, 객체, 진위값
// TS 튜플
let address: [string, number] = ['gangnam', 100];
// TS 객체
let obj: object = {};
// let person: object = {
// name: 'Capt',
// age: 100,
// };
let person: { name: string; age: number } = {
name: 'thor',
age: 1000,
};
// TS 진위값
let show: boolean = true;튜플은 배열의 길이가 고정되고 요소의 타입이 지정되어있는 배열 형식으로 어느 인덱스에 어느 타입이 와야하는지 지정할 수 있다.
객체는obj: object처럼 한번에 객체로 지정할 수 있지만, 좀 더 자세하게 지정하고 싶다면{ name: string; age: number }으로 구체적으로 타입을 명시할 수 있다.
진위값의 경우boolean을 통해 true, false만 오게 만들 수 있다.
함수 타입 - 파라미터, 반환값

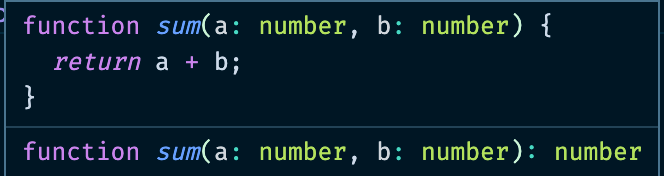
자동적으로 타입 추론에 의해 반환값이 number임을 알려줌
// 함수의 파라미터에 타입을 정의하는 방식
function sum(a: number, b: number) {
return a + b;
}
sum(10, 20);
// 함수의 반환 값에 타입을 정의하는 방식
function add(): number {
return 10;
}
// 함수에 타입을 정의하는 방식
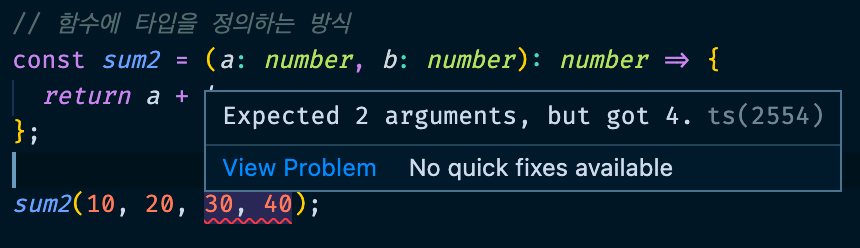
const sum2 = (a: number, b: number): number => {
return a + b;
}함수에 타입을 정의 하는 방식은 위와 같다.
함수 타입 - 파라미터를 제한하는 특성
function sum(a, b) {
return a + b;
}
sum(10, 20, 30, 40, 50);js의 경우 함수 정의 시 인수로 2개를 받지만 함수 호출 시에 인수를 여러개를 주어도 2개 초과된 것들은 무시된다.

그러나 ts의 경우 정의된 인수의 개수보다 호출할 때 더 많은 인수를 주게되면 오류를 발생시켜 2개의 인수가 필요한데, 4개의 인수가 전달되었음을 확인할 수 있다.
함수 타입 - 옵셔널 파라미터
// 함수의 옵셔널 파라미터
function log(a: string, b?: string, c?: string) {
}
log('hello world');
log('hello ts', 'abc');함수에 인수를 그때마다 다르게 주고 싶을 때, 함수를 여러개 만들지 않고도 이 옵셔널 파라미터를 사용하면 기능을 구현할 수 있다. 이를 사용하면 인수를 범위내에서 가변적으로 주어도 오류를 발생시키지 않는다.
?:물음표 키워드 사용!
