
이 글은 타입스크립트 입문 - 기초부터 실전까지의 타입추론을 보고 정리한 글입니다.
타입 추론
타입 추론 소개


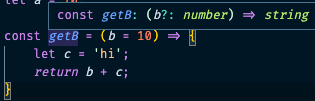
vscode 상에서 코드 작성시, 코드의 타입이 무엇인지 정의해 나가는 방식이 타입 추론이다.
인터페이스와 제네릭을 이용한 타입 추론 방식
// 타입 추론 기본 2
interface Dropdown<T> {
value: T;
title: string;
}
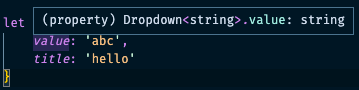
let shoppingItem: Dropdown<string> = {
value: 'abc',
title: 'hello'
}위와 같은 코드가 존재할 때,
shoppingItem이라는 객체안의 값을 정의하려고하면 그 값의 타입까지 추론하는 것을 확인할 수 있다.

복잡한 구조에서의 타입 추론 방식
// 타입 추론 기본 3
interface Dropdown<T> {
value: T;
title: string;
}
interface DetailedDropdown<K> extends Dropdown<K> {
description: string;
tag: K;
}
let detailedItem: DetailedDropdown<string> = {
title: 'abc',
description: 'ab',
value: 'a',
tag: 'a',
}
DetailedDropdown이라는 인터페이스가Dropdown상속받았을 때, 제네릭을 K로 전달하게되면value: T이 부분은DetailedDropdown으로 전달받은 타입과 같아진다.
Best Common Type 추론 방식
// Best Common Type
let arr = [1, 2, true, true, 'a'];
arr이라는 배열은 타입 추론에 의해 가장 근접한 타입인string | number | boolean으로 나온다.

문맥상의 타이핑
타입스크립트에서 타입을 추론하는 또 하나의 방식으로 문맥상으로 타입을 결정하는 것이 있다.
이에 대한 참고자료: 문맥상의 타이핑
타입스크립트에서의 타입 체킹
타입 체킹에 있어서 타입 스크립트의 지향점은 값에 형태에 기반하여 이루어져야 한다는 점이다.
--> Duck Typing 또는 Structural Subtyping 이라고 한다.
Typescript Language Server 소개
- VSCode 타입스크립트 소개 문서
- VSCode Language Server Extension 가이드
- Language Server 소개 사이트
- Language Server Protocol 개요
자동완성과 같은 기능들을 도와주기 위해서는 IntelliSense가 필요한데 이게 일어나기 위해서는 내부적으로 Language Server가 돌아야한다.
VSCode에는 타입스크립트를 지원하는 그러한 Language Server가 내부적으로 탑재되어 있음
