
자바스크립트 완벽가이드 6장에 해당하는 부분이고, 읽으면서 자바스크립트에 대해 새롭게 알게된 부분만 정리한 내용입니다.
객체 생성
Object.create()
이를 사용하면 첫 번째 인자를 프로토타입 삼아 새 객체를 생성한다.
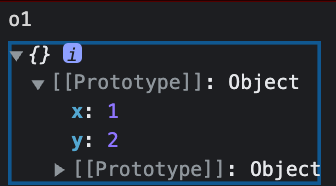
let o1 = Object.create({x:1, y:2});
o1.x + o1.y;다음과 같이 생성하면, o1은 프로토타입 체인으로 x와 y를 상속받는 구조를 가짐

이 메서드를 사용하는 목적 중 하나는 서드 파티 라이브러리에서 객체를 변경하는 사고를 막기 위함이다.
프로퍼티 검색과 설정
연관 배열인 객체
object.property
object["property"]첫 번째 방법은 점과 식별자를 사용하여 정적 필드에 접근하는 것처럼 사용되지만, 두 번째 방법은 문자열을 사용하여 프로그램이 실행되는 동안에도 새로 생성할 수 있고 조작할 수 있다.
프로퍼티 테스트
객체에 어떤 프로퍼티들이 있는지 확인하는 메서드로 in 연산자, hasOwnProperty() 뿐만 아니라 propertyIsEnumerable() 메서드가 있다.
propertyIsEnumerable()는hasOwnProperty()를 더 제한한 버전으로 자체프로퍼티인 동시에 열거 가능 속성이 true일 때만 true를 반환한다!
프로퍼티 열거
Object.keys(): 객체의 열거 가능한 자체 프로퍼티 이름 배열로 반환Object.getOwnPropertyNames(): 이름이 문자열이기만 하면 열거 불가인 자체 프로퍼티 이름도 배열로 반환Object.getOwnPropertySymbols(): 열거 가능 여부를 따지지 않고 이름이 심벌인 자체 프로퍼티 배열로 반환Reflect.ownKeys(): 열거 가능 여부를 따지지 않고 문자열인지 심벌인지도 구분하지 않고 자체 프로퍼티 이름 전부 배열라 반환
Object.keys()를 자주 쓰는데 다른것들 차이를 알아두면 도움이 될듯
객체 메서드
toJSON() 메서드
JSON.stringify 메서드는 직렬화할 객체에서 toJSON() 메서드를 검색한다. 이런 메서드가 존재하면 해당 메서드를 호출해 반환 값을 직렬화 한다.
Object.prototype에 실제로 toJSON() 메서드가 정의된 것은 아니지만 저렇게 동작한다.
const point = {
x: 1,
y: 2,
toString() {
return `(${this.x}, ${this.y})`;
},
toJSON() {
return this.toString();
}
};
console.log(JSON.stringify([point]));