
문제
content_script.js
window.addEventListener('load', () => {
console.log('hi');
document.body.insertAdjacentHTML('beforebegin', '<summarize-zip></summarize-zip>');
class Toast extends HTMLElement {
connectedCallback() {
this.innerHTML = 'hi';
}
}
console.log(window);
console.log(customElements);
customElements.define('summarize-zip', Toast);
});
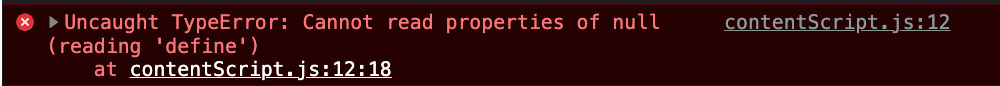
content_script에서 위와 같이customElements를 사용하려고 하면 아래의 문제를 확인할 수 있다.

원인 분석

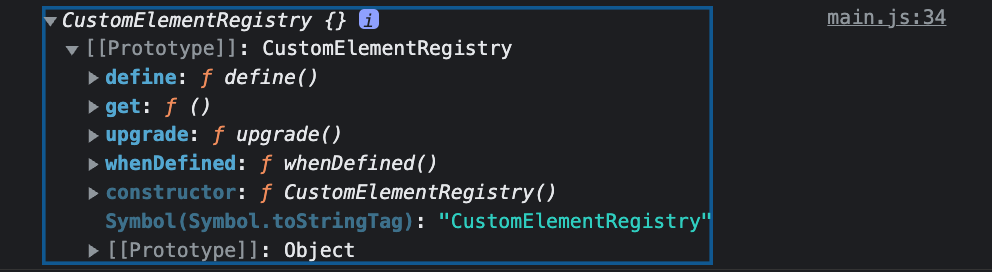
일반적인 html/css/js 에서는 customElements가 위와 같이 정상적으로 있지만 크롬 익스텐션에는 아직 지원하지 않는다.
참고 링크
해결 방법
아래의 패키지를 설치한 후에,
npm i @webcomponents/custom-elementsmanifest.json
...
"content_scripts": [
{
"matches": ["*://*/*"],
"js": ["node_modules/@webcomponents/custom-elements/custom-elements.min.js", "contentScript.js"]
}
]js부분에 설치한
custom-elements.min.js파일을 등록해주자.
결과

기존
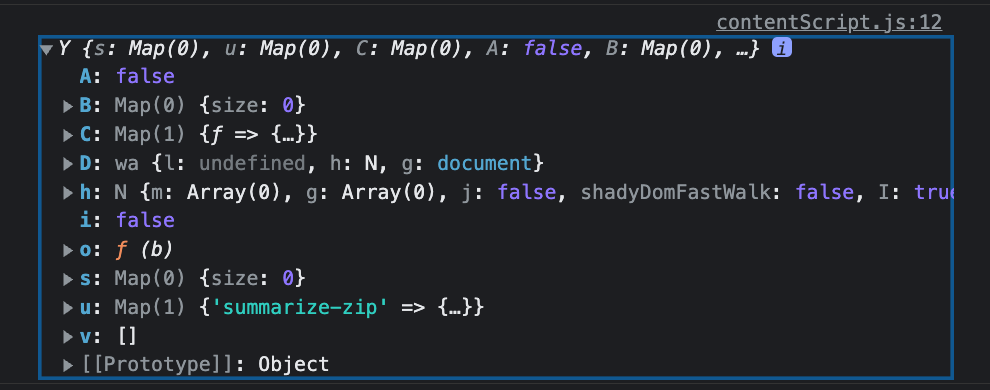
CustomElementRegistry와 콘솔에 찍히는 값이 다르게 보이지만customElements를 그대로 사용할 수 있다.

굉장히 재밌는 걸 하고 계시군요 ..! 기대하고 있을게요 ㅎㅎ