현재 Django를 배워보는 중이다..(점프 투 장고)를 따라해보고 있는 중...
따라하던 중 갑자기 등장한..form 태그..
HTML form 태그란 대체 무엇일까!
💻타닥타닥...어디보자..
form 태그는 사용자가 특정한 정보를 입력할 때 사용한다고 한다.
즉,form태그는 사용자로부터 입력된 데이터를 서버로 전송한다.
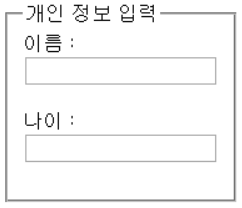
예를 들어 이런 것들이 있다.


사용자로부터 데이터를 입력받아...서버로 보내는 form 태그!!
1. 속성
form 태그는 이런 식으로 <>안에 여러 속성이 포함될 수 있다.
<from action="url" accept-charset="utf-8" name="url_name" method="get">
<input type="submit" value="답변등록"/>
</form>- name : form을 식별하기 위한 이름
- action : form이 전송되는 서버 url 또는 html 링크
- method : 서버에 어떻게 전송할지!
GET또는POST중 골라! - autocomplete : 자동완성 기능 사용 여부(
on) - accept-charset : form 전송에 사용할 문자 인코딩
- target : action 링크를 현재 창이 아닌 다른 위치에 열도록 지정
등이 있다.
속성 - method
서버에 어떻게 전송할지 설정할 수 있는 method 속성!
선택지 GET과 POST는 방식이 다르다.
1) GET
먼저,
https://www.google.com/search?q=form+%ED%83%9C%EA%B7%B8&oq=form+%ED%83%9C%EA%B7%B8&aqs=chrome.0.69i59l2j69i60l3.2830j0j7&sourceid=chrome&ie=UTF-8이런 식으로 url 주소 뒤로 따라붙는 게 있는 방식은 GET방식이다.
이러한 방식은 데이터가 외부에 노출되기 때문에 보안에 취약하다.
(🤔우리 학교 사이트 중 하나가 이런 식으로 사용되어, 쉽게...족보를 얻을 수 있어... 약간... 위험했다! 사실 유용했다 )
2) POST
POST방식은 위와 같이 url에 정보가 보여지지 않고 숨겨져서 보내진다.
GET 방식보다 보안이 우수하다는 것을 알 수 있다.
따라서, GET 방식은 주로 서버에서 받아오는 방식(주로 페이지 검색/조회)에서 사용되고,
POST 방식은 서버에 올리면서 수행하는 방식(글 쓰기, 글 삭제 등 서버의 값을 변화시킴)에 사용된다.
2. input
form 안에 들어가는 input 요소의 활용으로 정말 다양한 작업을 할 수 있다!
<input type="text" name="url"/>이런 식으로 활용하여,
신기하죠!
요론 것들을 만들 수 있다!
<input type="radio">신기하죠!
<input type="password">
<input type="submit">또한 최대 글자 수를 지정할 수도 있고, 입력할 값에 대한 힌트를 줄 수도 있는 등 여러 속성을 통해 다양한 form을 만들어낼 수 있다!
