들어가기
HTML(Hyper Text Markup Language)은 웹페이지의 뼈대를 만들고 레이아웃을 구성한다. 하지만 뼈대를 꾸미는 일은 css에서 하기때문에, 가끔 id나 class와 같은 선택자를 통해 컴포넌트를 구분하고 태그는 <div>로 통일시키는 코드를 볼 수 있다 .
<div class="header">...</div>
<div class="main">...</div>
<div class="footer">...</div>그러나 HTML은 뼈대의 역할 말고도 의미를 나타내는 역할을 담당하고 있기 때문에 의미있는 요소(Semantic Elements)로 작성하는 것은 아주 중요하다. (또한, HTML5부터는 이러한 의미있는 요소들이 많이 추가되었다.)
HTML Semantic Markup
시멘틱 마크업은 말그대로 의미에 맞는 적절한 태그를 사용하여 마크업 하는 것을 말한다.

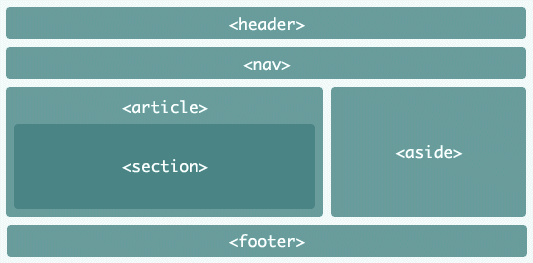
예를 들면 페이지의 머릿말에는 <header> , 네비게이션 역할을 하는 부분에는 <nav>, 웹사이트의 주요 내용을 담고 있는 영역에는 <main>, 구분되는 영역에는 <section>, 페이지의 하단에는 <footer> 등을 적절히 사용하는 것이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>나의 웹 페이지</title>
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>이렇게 시멘틱 마크업을 하는 이유는 다양한 이유가 있겠지만 특히 검색 엔진 최적화, 웹접근성, 가독성에 장점이 있기 때문이다.
Reason 1 - 검색 엔진 최적화(SEO)
검색 엔진이 웹 사이트 정보를 크롤링하고 해석할 때 주로 웹사이트에 사용된 태그와 단어의 빈도 등 검색엔진 자체 알고리즘에 따라 주요 키워드를 추출한다. 이때 <div>와 <span>만 사용한 문서는 어떤 부분이 중요한 영역인지 구분이 어렵다.
검색엔진마다 알고리즘이 다르기 때문에 무엇이 정답이다라고 말할 수는 없지만 의미 구분이 확실한 문서가 그렇지 않은 문서보다 더 적절한 키워드를 추출하는 것은 당연할 것이다. 결국 시맨틱 요소로 HTML 문서를 작성하는 것은 검색 엔진에 더 많은 정보를 쥐어 줄 수 있다.
검색 엔진 최적화가 된다면 나의 웹페이지가 적절한 검색을 통해 상위 노출이 가능하다는 것이고 유져의 유입도 더 활발히 일어날 수 있다.
Reason 2 - 웹 접근성
웹 접근성이란 장애인,고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 말한다. 시각장애인들을 위해 웹페이지의 내용을 음성으로 알려주는 스크린 리더, 마우스를 사용할 수 없는 사용자를 위하여 키보드만으로도 모든 콘텐츠에 접근할 수 있게하는 서비스 등은 HTML 태그를 기반으로 작동한다.
그렇기 때문에 웹 접근성이 뛰어난 웹앱을 구현하기 위해서 시멘틱 마크업이 필요하다.
Reason 3 - 가독성
다른 개발자와의 협업에 있어서도 시멘틱 마크업은 의미가 있다. 이건 HTML의 문법이고 개발자들과의 약속이기때문에 적절한 태그의 사용은 주석을 달아 설명하는 것보다 확실한 이해를 가져온다.
마무리
실무에서 복잡한 웹페이지의 마크업을 하다보면 어디서 어떤 시멘틱 태그를 써야할지가 명확하지 않고 애매하게 느껴질 때가 있다.(특히 h1,h2,h3..)
HTML에는 100여개의 시멘틱 태그가 존재한다고 하는데 실제로 어떤 부분에 어떤 태그를 사용해야하는지 다른 좋은 웹페이지를 많이 보고 익히는 것이 좋을 것같다.


👍