들어가기
최근 개발 트렌드, 특히 웹 개발 트렌드는 참 빠르게 변화하고 발전하고 있다. 자바스크립트를 기반으로 참 많은 라이브러리/프레임워크가 나오고 사라져가기 때문에 프론트엔드 개발자 입장에서는 참 재밌기도 하고 혼란스럽기도 하다. 그리고 문득 그 역사가 궁금해져서 오늘은 React가 왜 만들어졌는지 찾아 보았다.
React와 웹 트렌드
React의 등장 이전에도 프론트엔드 단에 수 많은 라이브러리/프레임워크가 존재했다. 그 시작은 2006년에 등장한 Jquery부터인데 Javascript에서 DOM을 다루는 것을 효율적으로 도와주고 웹브라우저들마다 자바스크립트를 불러오는 방식이 달라 어려웠던 점을 해결해 주었다고 한다.
이후 웹 생태계가 더 발전하고 어플리케이션의 크기가 커지자 자바스크립트 파일이 넘쳐나면서 통제가 어려워졌다고 한다. 그래서 효율적으로 관리하기 위해 backbone.js 같은 라이브러리가 등장하면서 자바스크립트 파일의 조직적인 관리가 용이해졌고, 빠르고 큰 웹을 위해 Single Page Application이 등장했다.
그리고 이러한 흐름과 함께 Facebook에서도 XHP에서 모티브를 얻어 만든 React.js를 공개했다. XHP는 PHP에서 HTML을 편하게 출력 할 수 있게 도와주는 프레임워크인데 이 아이디어를 JSX 문법으로 발전시켰다. (이거는 그때 웹 개발자들에게 진짜 신세계였을 듯하다.)
React는 Virtual DOM, 라이프사이클 메서드, 단방향 데이터 흐름 등의 특징을 가지고 있는데, 가만 보면 다 View쪽을 효율적이고 독립적으로 다루기 위함을 알 수 있다.

그렇다. React는 View만을 위한 라이브러리이고 공식문서에서도 그렇게 설명한다. 사용자와 인터렉션을 통한 UI의 표현을 효율적으로 해주는 것에만 집중 한 것이다. 그래서 가볍고 자유롭다.
개발자들을 이게 마음에 들었는지 발전해 나가기 시작했다. 라우팅(react-router), 상태 관리(redux)를 만들고 빌드(Webpack, Babel)를 접목시켜 SPA(완제품)를 만들어냈고 아주 인기 있는 라이브러리가 되었다.
Facebook이 직면한 문제점
음, 더 알고싶은것이 있다. 새로운 것이 나왔다면 기존 것의 문제점을 해결하거나 더 좋게 만들기 위함이 분명한데 Facebook은 무엇을 해결하기 위해 React를 만들었을까?
앞서 말한 React의 특징 중 단방향 데이터 흐름에 대해 히스토리가 있다. 이즈음 Facebook은 기존 MVC 패턴을 가진 대규모 애플리케이션에서 구조가 너무 복잡해지고 예측성이 떨어지는 문제점에 직면했다고 한다. 대표적으로 "Facebook 알림 버그" 사례가 있는데, Facebook에 로그인하면 화면 위 메시지 아이콘에 새로운 알림이 있다고 표현되지만 클릭하면 아무런 메시지가 없는 버그였다고 한다.

이 버그는 수정하고 나오고 수정하면 나오고 하는 고질적인 문제였다고 한다. 아마 의존성이 많아 이걸 고치면 저게 문제고 저걸 고치면 이게 문제고 했지 않았을까 싶다. (예측 불가능)
이 문제를 해결하기 위해서는 좀 더 예측 가능한 형태로 코드를 구조화하는 것이 필요했고, React와 Flux를 이용해서 그것을 달성하고자 했다고 한다.
MVC 패턴의 한계
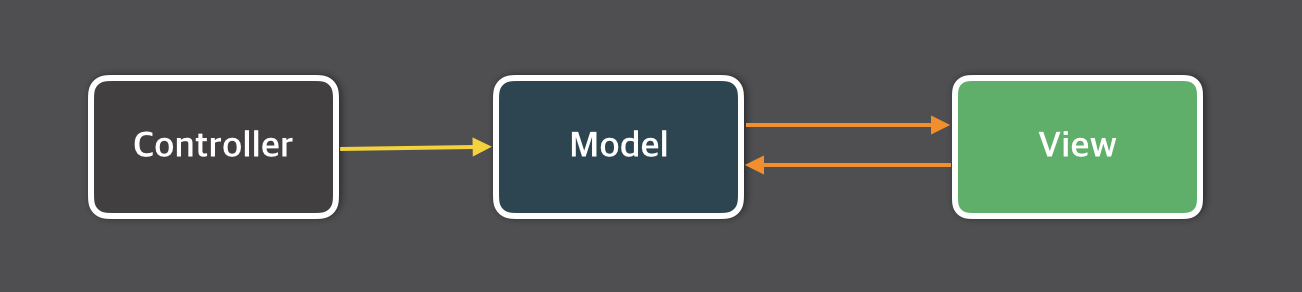
잠깐 MVC 패턴(Model-View-Controller)에 대해 설명하자면, 데이터를 다루는 로직(Controller), 데이터(Model), 사용자 인터페이스(View)를 나누어 어플리케이션을 구현하는 하나의 개발 모델이다.

Controller는 Model의 데이터를 조회하거나 업데이트하는 역할을 하며, Model의 변화는 View에 반영된다. 그리고 사용자가 뷰를 통해 데이터를 입력하면, 모델에 영향을 주면서 데이터를 관리하게 된다.
아주 간단하고 이해하기도 쉽다. 로직, 데이터, 뷰를 나누어 관리하기 때문에 참 효율적이라고 생각한다.
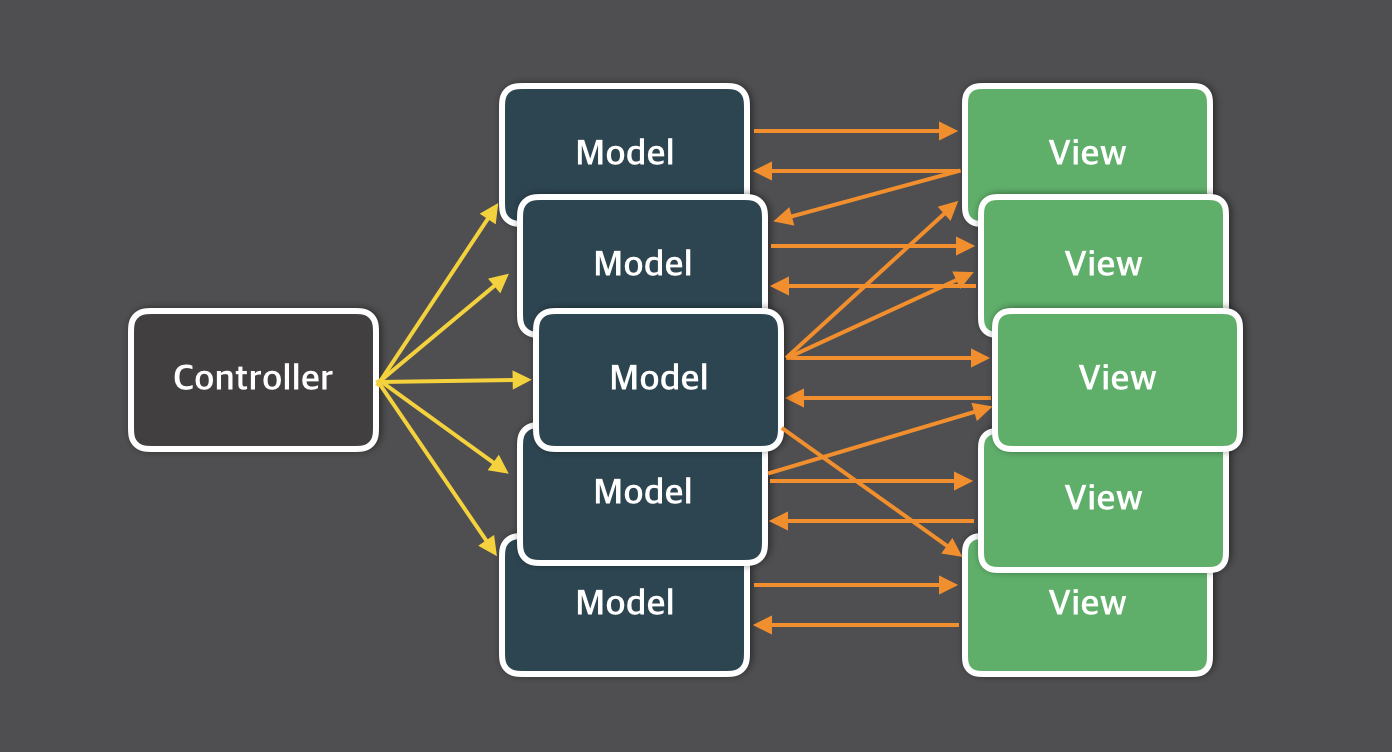
그러나 앞서 말했듯 Facebook 웹 앱에서의 MVC 구조는 앱이 커지면서 굉장히 복잡해졌다고 한다. View가 다양한 상호작용을 위해 여러개의 Model을 동시에 업데이트하는 상황이 나타났기 때문이다. 맞는 말 같긴하다. 이렇게 많은 의존성을 가지게 되면 개발 시에 당연히 예측불가능한 상황이 많이 나온다. (하지만 MVC는 지금도 많이 쓰이고 좋은 디자인 패턴이다.)

Flux 패턴
그래서 Facebook은 단방향 데이터 흐름을 가지는 Flux 패턴을 만들어 해결했다.
.png)
각 요소를 순서대로 살펴보는 것이 이해가 쉽다.
- Action
정확히 말하면 Action Creater 메서드인데 View에서의 사용자 상호작용에서 발생한다. 첫 흐름을 발생시키는 요소이며 Dispatcher에게 해당 액션 메시지를 보내준다. 타입(type)과 데이터(payload)를 가지고 있다.
{
type: "EVENT_TYPE",
data: {
"name": "Huurray"
}
}- Dispatcher
Flux의 모든 데이터 흐름을 관리하는 중앙허브이다. 여기에는 Store들이 등록해놓은 Action Type에 대한 맞춤 Callback이 있다. 그래서 Action이 넘어오면 Store들이 타입에 맞는 Store의 Callback을 실행하도록 해준다.
- Store
Store는 데이터와 데이터를 가공하는 로직을 가지고 있다. 앞서 말했듯 Dispatcher에 자신을 등록하고 Callback을 제공한다. Action이 넘어오면 등록된 Callback을 활용해 타입에 맞는 로직을 실행하고 데이터를 업데이트해준다. Store는 변경된 데이터를 View에게 알려주고 자신의 컴포넌트 트리에 속해 있는 자식 노드 모두를 다시 랜더링하게 한다.
- View
말그대로 View인데 Flux에서의 View는 MVC의 뷰와는 달리 화면을 보여주는것 외에도 Controller의 성격또한 가지고 있다. 특히 최상위 View는 스토어에서 데이터를 가져와 이를 자식 View 로 내려보내주는 역할을 하고 있다.
각 요소들은 단방향 흐름에서 순서대로 역할이 수행되고 또 다시 새로운 데이터 변경이 있으면 처음부터 이 흐름이 다시 시작된다. 이렇게 하면 데이터 처리에 예외가 없다.
Facebook은 이 Flux 패턴을 고안하고 View의 역할로 React를 이용했다. 이 쿵짝이 잘 맞는 조합은 더 예측 가능하고 확장성이 높은 앱을 만들 수 있게 해주었다고 한다. (알림 버그도 고쳤다고 한다.)
마무리
Flux는 리덕스를 배울때 잠깐 본 정도 였고 Dan Abramov가 만든 개념인 줄 알았는데 아니였다. 이제 뭔가 퍼즐이 맞춰는 기분이다.
결론적으로 이게 Facebook이 React와 Flux를 만든 히스토리였다. 원래는 React만을 생각하며 리서치했는데 Facebook의 큰 그림에는 Flux도 있었다는 것을 알게 되었다. 확실히 히스토리를 알고 나니 뭔가 더 이해력이 높아지는 것 같다.
참고
Hacker Way: Rethinking Web App Development at Facebook
Flux로의 카툰 안내서