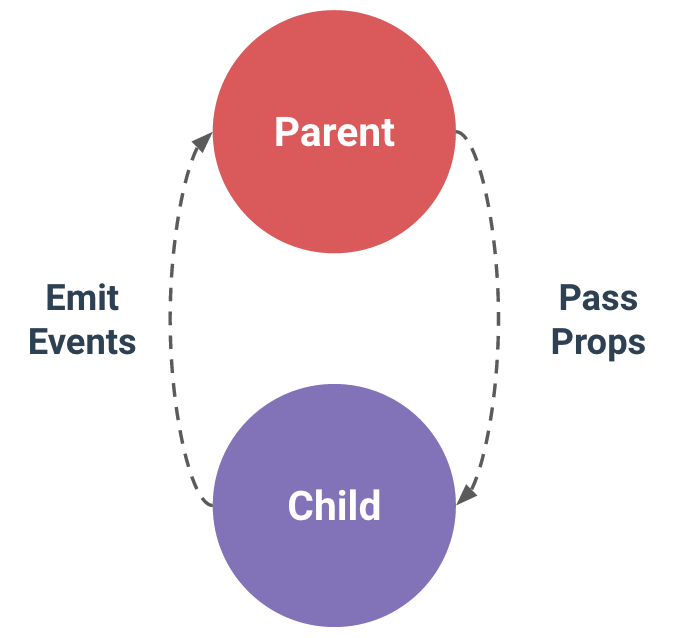
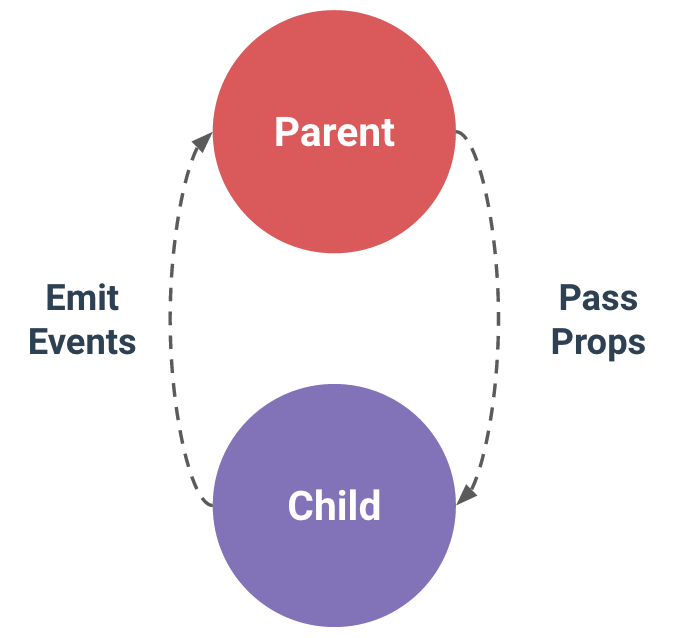
Props & Emit

부모 => 자식 전달
부모 요소
views/ProjectDetailView.vue
<template>
<div>
<NavProject v-bind:childValue="pjtPk" />
<div class="container mt-4">
<ProjectCalender />
<kanbanBoard />
</div>
</div>
</template>
<script>
import NavProject from '@/components/NavBar_detail.vue'
import ProjectCalender from '@/components/ProjectCalender.vue'
import KanbanBoard from '@/components/KanbanBoard.vue'
export default {
components: { ProjectCalender, NavProject, KanbanBoard },
data() {
return {
props: '$route.params.id',
pjtPk: this.$route.params.id
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
자식요소
components/NavBar_detail.vue
<template>
...
<b-dropdown-item v-if="user">
<routerLink
class="nav-link"
:to="{ name: 'membercreate', params: pjtPk }"
>팀원 초대</routerLink
>
</b-dropdown-item>
...
</template>
<script>
import { mapGetters } from 'vuex'
export default {
name: 'NavBar',
props: ['childValue'],
data() {
return { pjtPk: this.childValue }
},
methods: {
handleClick() {
localStorage.removeItem('access_token')
this.$store.dispatch('user', null)
this.$router.push('/')
}
},
computed: {
...mapGetters(['user'])
}
}
</script>
자식 => 부모 : emit 사용