라이프사이클 메서드
마운트
DOM 이 생성되고 웹 브라우저상에 나타나는 것
메서드 :
- constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는메서드
- render : UI를 렌더링하는 메서드
- componentDidMount : 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
업데이트
아래와 같은 네가지 상황일때 업데이트 한다
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링 트리거할때
메서드 :
- getDerivedStateFromProps : 마운트에 있는거와 동일
- shouldComponentUpdate 리렌더링 여부 결정하는 메서드. true/false 값 반환
- render : 리렌더링 하는 메서드
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 직전에 호출하는 메서드
- componentDidUpdate : 업데이트 후 호출하는 메서드
언마운트
마운트의 반대과정, 컴포넌트를 DOM 에서 제거하는 것
메서드 :
- componentWillUnmount : 컴포넌트가 웹 브라우저상에 사라지기 전에 호출하는 메서드
정리
라이프사이클 메서드는 컴포넌트 상태에 변화가 있을 때마다 실행되는 메서드다. DOM을 직접 건드려야 하는 상황에서 유용하다.
Hooks
함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 만들어준 매우 고마운(?) 기능
useState
이미 익숙하다
useState는 가장 기본적인 Hook이다. 함수형 컴포넌트에서 상태를 관리해야 할 때 사용
이 함수가 호출되면 배열을 반환하는데, 그 배열의 첫 번째 원소는 상태값, 두 번째 원소는 상태를 설정하는 (세터)함수이다.
예 :
const [value, setValue] = useState(0);useEffect
컴포넌트가 렌더링 될 때마다 작업 수행
앞에서 배운 componentDidMount와 componentDidUpdate를 합친것과 유사하다.
특정 값만 실행하고 싶다면 두번째 파라미터에 조건을 넣어주자. (빈값이면 마운트 될때만 실행됨)
예 :
useEffect(() => {console.log('메세지');}, []);useReducer
useState의 상위호환?
첫 번째 파라미터에 함수, 두 번째 파라미터엔 해당 리듀서의 기본값을 넣어 준다.
리듀서란 개념은 다음에 더 자세히 배우게 된다.
예 :
const [state, dispatch] = useReducer(reducer, {value:0});useMemo
컴포넌트 내부에서 발생하는 연산을 최적화 할 수 있다.
렌더링하는 과정에서 특정 값이 바뀌었을 때만 연산하고, 바뀌지 않았다면 이전 연산값을 다시 사용하는 방식이다.
예 :
const avg = useMemo(() => getAverage(list),[list]);useCallback
위의 useMemo와 상당히 비슷하다.
만들어 놨던 함수를 재사용할 수 있다.
예 :
const func1 = useCallback(e => {setNumber(e.target.value);}, [])useRef
함수형 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해준다.
그외
커스텀Hooks를 만들어 사용할 수도 있고,
다른 개발자가 만든 Hooks도 라이브러리로 설치해 사용할 수 있다.
리액트 메뉴얼에서는 새로 작성하는 컴포넌트의 경우 함수형 컴포넌트와 Hooks 를 사용할 것을 권장한다. 꼭 필요한 상황에서만 클래스형 컴포넌트를 구현하자.
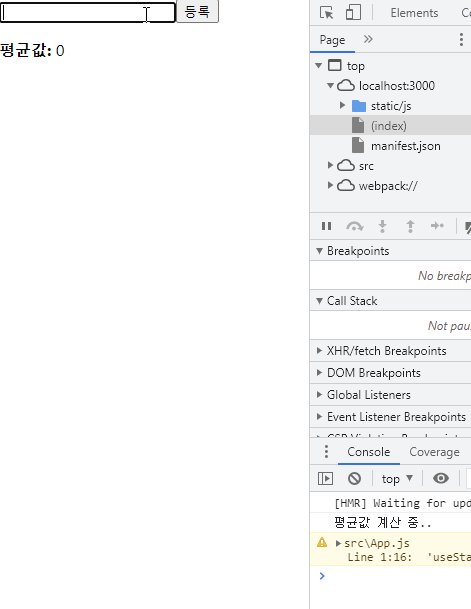
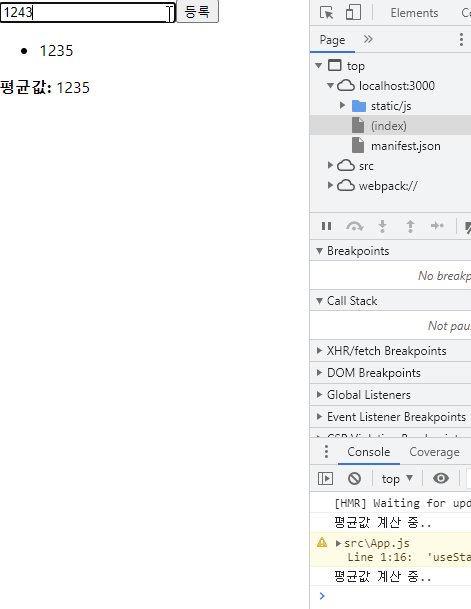
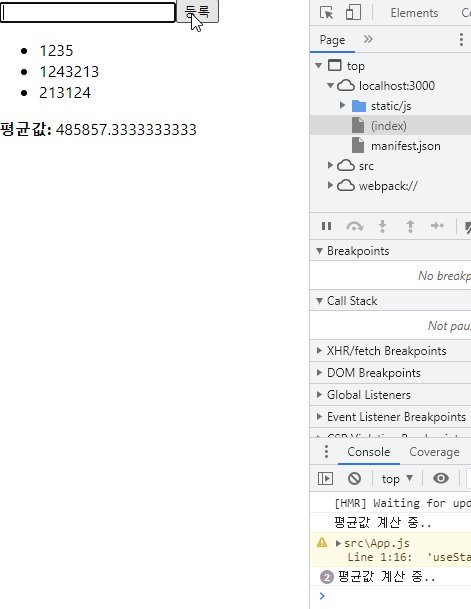
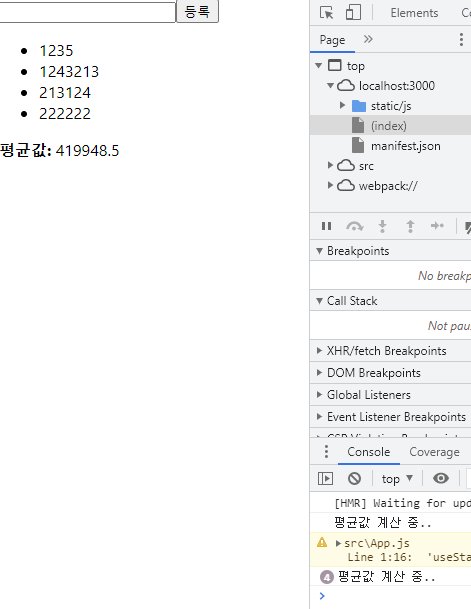
예제

import React, {useState, useMemo, useCallback, useRef} from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중..')
if (numbers.length === 0 ) return 0;
const sum = numbers.reduce((a,b) => a+b);
return sum/numbers.length;
}
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('')
const inputEl = useRef(null);
const onChange = useCallback(e => {
setNumber(e.target.value);
}, [])
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('')
inputEl.current.focus();
}, [number,list])
const avg = useMemo(() => getAverage(list), [list])
return(
<div>
<input value={number} onChange={onChange} ref={inputEl}/>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index)=> <li key={index}>{value}</li>)}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
)
}
export default Average;으악.. 맵다 ㅠㅠ
.png)
