공부할 책 : Do it! 자바스크립트 + 제이쿼리 입문
제이쿼리란?
제이쿼리는 자바스크립트를 이용해 만든 라이브러리 언어이다.
라이브러리 언어란 자바스크립트로 만들어진 다양한 함수들의 집합이다.
함수는 일련의 코드를 함수 내에 정의했다가 필요할 때마다 호출하여 사용하는 것인데,
제이쿼리는 이런 다양한 함수들을 사용자에게 제공함을써 자바스크립트에서 사용할 때 불편한 몇가지 점들을 간편하게 사용할 수 있도록 개선하였다.
제이쿼리에서 개선된 사항 : 호환성 문제, 쉽고 편리한 애니메이션 효과 기능 구현
선택자
선택자는 HTML 요소를 선택하여 가져온다.
제이쿼리 선택자는 CSS 선택자와 마찬가지로 선택한 요소의 디자인 속성을 적용할 때 사용할 수 있다.
이때 HTML에 작성한 스타일은 사용자의 동작에 의해 스타일을 변경할 수 없기 때문에 HTML에서 작성한 스타일(CSS)은 '정적이다'라고 표현한다.
하지만 제이쿼리 선택자를 사용하면 '동적'으로 스타일을 적용할 수 있다.
선택자를 좀 더 정확하고 깊이 있게 공부하려면 DOM에 대해 알아두는 것이 좋다.
DOM (문서 객체 모델)
DOM이란 HTML 문서 객체 구조를 말한다.
DOM의 최상위 객체는 <html> 이 있고, 하위 객체로 <head>,<body>가 있다.
<body> 태그는 문단 태그, 테이블 태그, 폼 태그 등을 포함할 수 있다. 이때 DOM에서는 모든 태그를 객체라고 부르며, 태그에는 기능과 속성이 포함되어 있다. 예를 들어 <img> 태그는 이미지를 출력하는 기능이 있고, src, alt, width, height 와 같은 속성을 포함한다.
선택자 사용하기
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
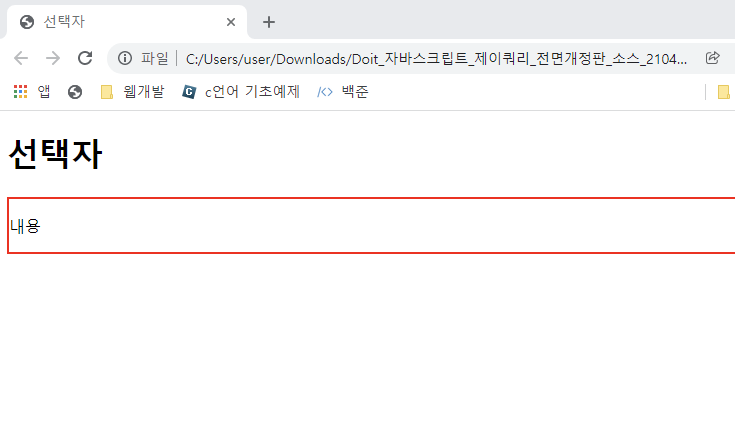
$("#title").css("color","red");
});
</script>
</head>
<body>
<p id="title">내용</p>
</body>
</html>결과 :

기본 선택자
기본 선택자는 직접 선택자와 인접 관계 선택자로 나눌 수 있다.
직접 선택자
전체 선택자
기본형 :
$("*")예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
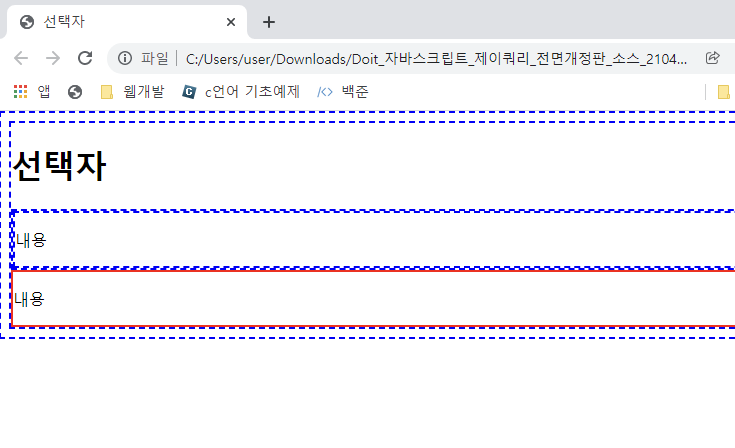
$("*").css("border","1px solid blue");
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>선택자</h2>
<h3>직접 선택자</h3>
</body>
</html>결과 :

아이디 선택자
기본형 :
$("#아이디명")예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#tit").css("background-color","#ff0")
.css("border","2px solid #f00");
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2 id="tit">선택자</h2>
<h3>직접 선택자</h3>
</body>
</html>결과 :

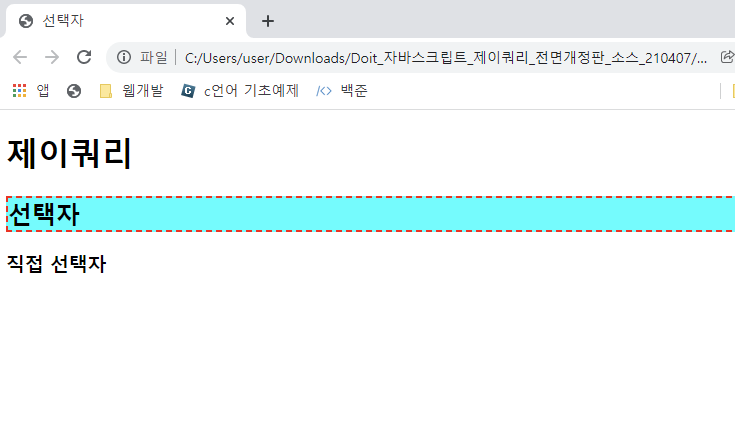
클래스 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".tit").css("background-color","#ff0")
.css("border","2px dashed #f00");
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2 class="tit">선택자</h2>
<h3>직접 선택자</h3>
</body>
</html>결과 :

요소명 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("h2").css("background-color","#0ff")
.css("border","2px dashed #f00");
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>선택자</h2>
<h3>직접 선택자</h3>
</body>
</html>결과 :

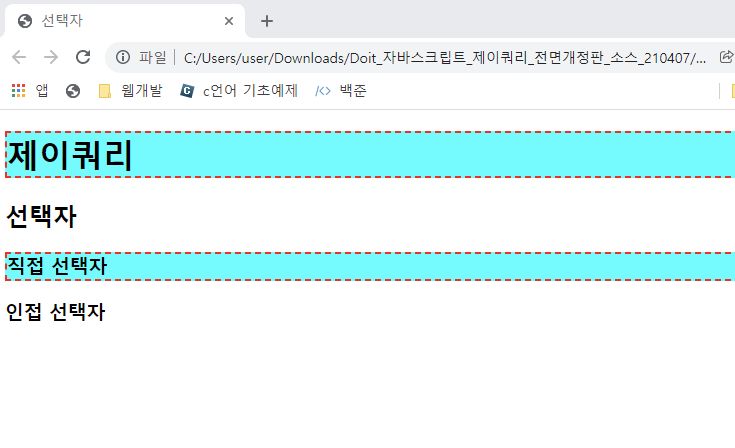
그룹 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#tit3, h1").css("background-color","#0ff")
.css("border","2px dashed #f00")
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>선택자</h2>
<h3 id="tit3">직접 선택자</h3>
<h3>인접 선택자</h3>
</body>
</html>결과 :

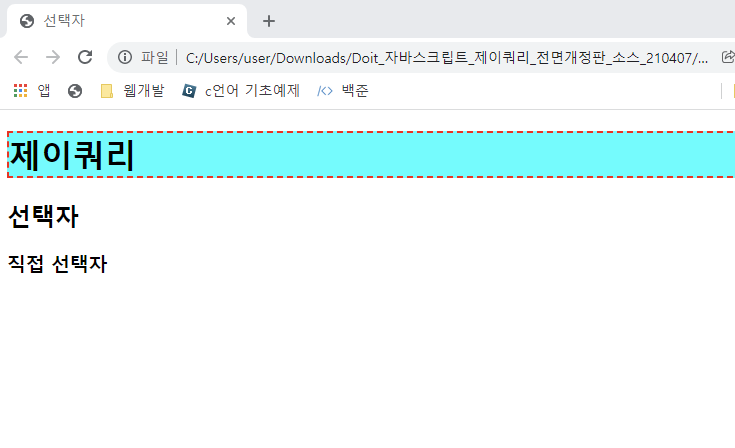
종속 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("h1.tit").css("background-color","#0ff")
.css("border","2px dashed #f00");
})
</script>
</head>
<body>
<h1 class="tit">제이쿼리</h1>
<h2>선택자</h2>
<h3 class="tit">직접 선택자</h3>
</body>
</html>결과 :

인접 관계 선택자
인접 관계 선택자는 직접 선택자로 요소를 먼저 선택하고 그 다음 선택한 요소와 가까이 있는 요소를 선택할 때 사용한다.
인접 관계 선택자를 자유자재로 사용하려면 문서 객체 구조와 관계를 잘 알고 있어야 한다!
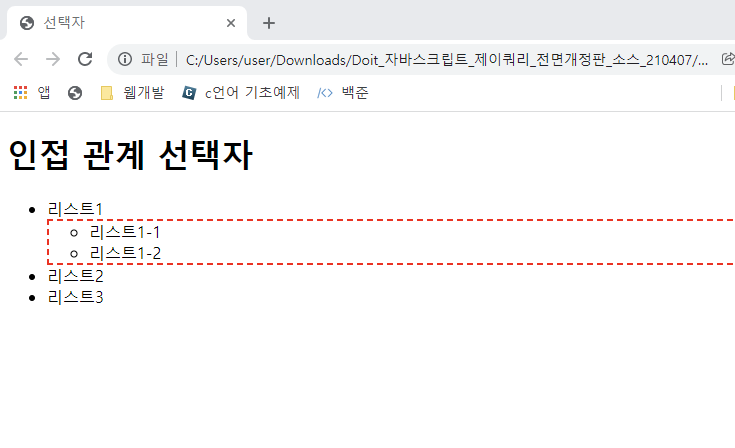
부모 요소 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#list_1").parent()
.css("border","2px dashed #f00");
});
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>리스트1
<ul>
<li id="list_1">리스트1-1</li>
<li>리스트1-2</li>
</ul>
</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
</body>
</html>결과 :

<ul> 에 2px 두께의 파선이 생성되는 걸 볼 수 있다.
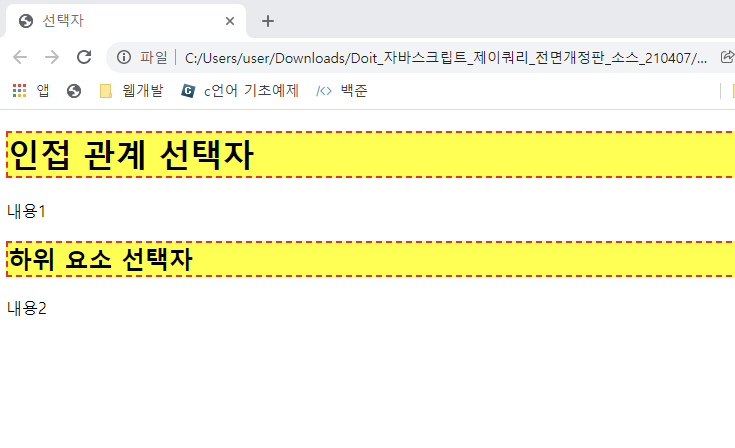
하위 요소 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap h1")
.css({
"background-color":"yellow",
"border":"2px dashed #f00"
})
})
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>결과 :

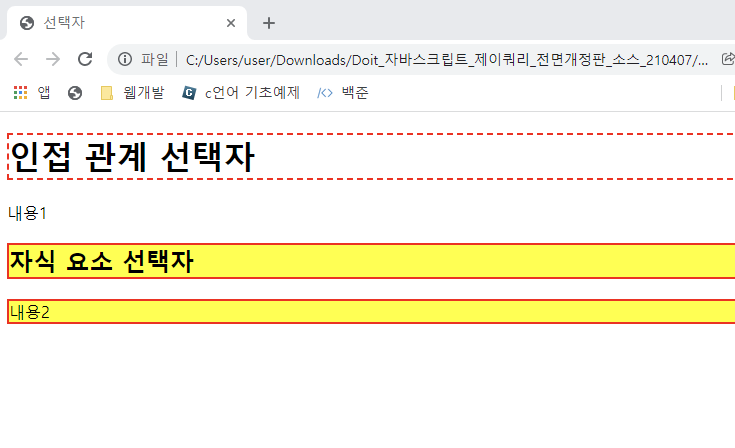
자식 요소 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap > h1").css("border","2px dashed #f00");
$("#wrap > section").children()
.css({
"background":"yellow",
"border":"2px solid #f00"
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>자식 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>결과 :

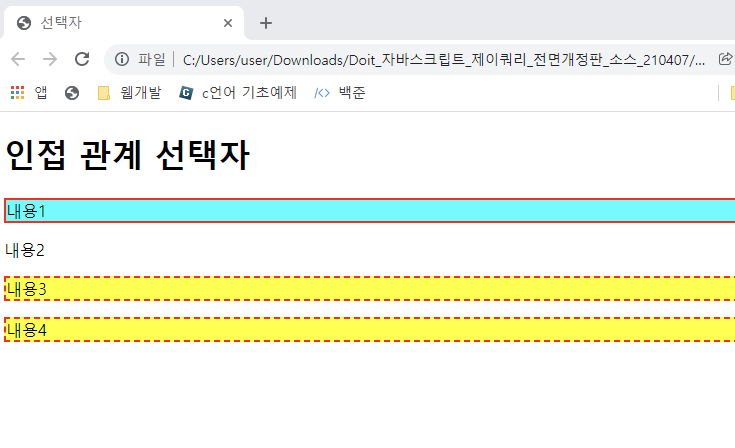
형(이전) / 동생(다음) 요소 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
var style_2 = {
"background-color":"#ff0",
"border":"2px dashed #f00"
}
$(".txt").prev().css(style_1);
$(".txt + p").css(style_2);
$(".txt").next().next().css(style_2);
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>결과 :

전체 형/동생 요소 선택자
예제 생략
$("요소 선택").prevAll()
$("요소 선택").nextAll()전체 형제 요소 선택자
예제 생략
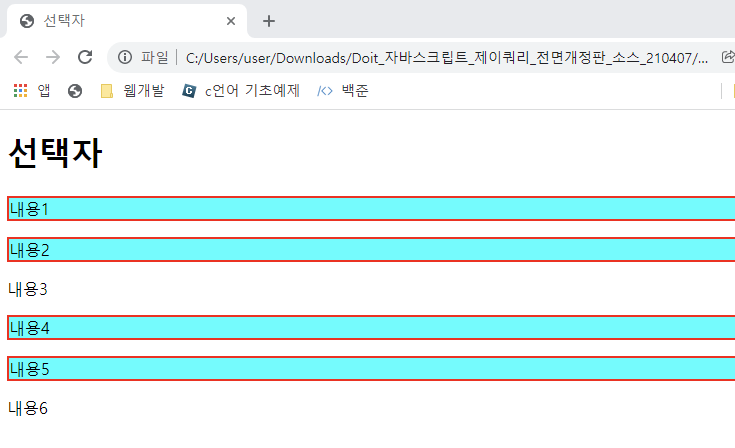
$("요소 선택").siblings();범위 제한 전체 형/동생 요소 선택자
$("요소 선택").prevUntil("범위 제한 요소 선택")
$("요소 선택").nextUntil("범위 제한 요소 선택")예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
$(".txt3").prevUntil(".title")
.css(style_1);
$(".txt3").nextUntil(".txt6")
.css(style_1);
});
</script>
</head>
<body>
<div id="wrap">
<h1 class="title">선택자</h1>
<p>내용1</p>
<p>내용2</p>
<p class="txt3">내용3</p>
<p>내용4</p>
<p>내용5</p>
<p class="txt6">내용6</p>
</div>
</body>
</html>결과 :

상위 요소 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
// 전체 상위요소 선택
$(".txt1").parents()
.css({
"border":"2px dashed #00f"
})
// 전체 상위 요소 중 <div>만 선택
$(".txt2").parents("div")
.css({
"border":"2px solid #f00"
})
})
</script>
</head>
<body>
<h1 class="title">선택자</h1>
<section>
<div>
<p class="txt1">내용</p>
</div>
</section>
<section>
<div>
<p class="txt2">내용</p>
</div>
</section>
</body>
</html>결과 :

가장 가까운 상위 요소 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".txt1").closest("div")
.css({
"border" : "2px solid #f00"
})
});
</script>
</head>
<body>
<h1 class="title">선택자</h1>
<div>
<div>
<p class="txt1">내용</p>
</div>
</div>
</body>
</html>결과 :

탐색 선택자
탐색 선택자를 사용하면 기본 선택자로 선택한 요소 중 원하는 요소를 한 번 더 탐색해서 좀 더 정확하게 선택할 수 있다.
대표적인 탐색 선택자에는 배열의 인덱스를 사용해 선택하는 '위치 탐색 선택자'와
배열에 담겨진 요소 중 지정된 속성과 값으로 선택하는 '속성 탐색 선택자'가 있다.
first/last 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
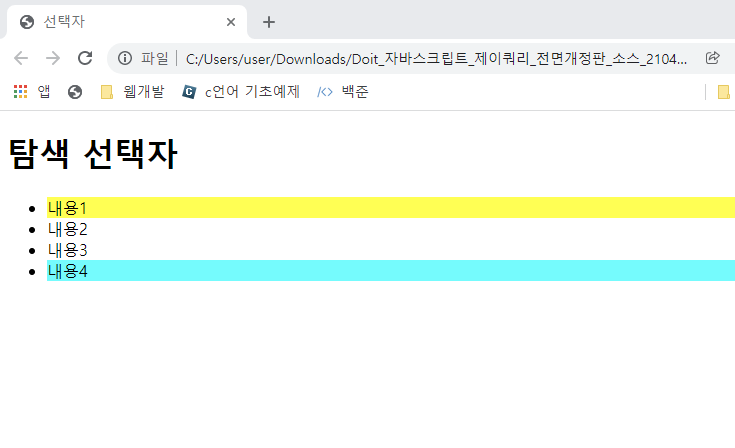
$("#menu li:first")
.css({"background-color":"#ff0"});
$("#menu li:last")
.css({"background-color":"#0ff"});
})
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>결과 :

even/odd 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
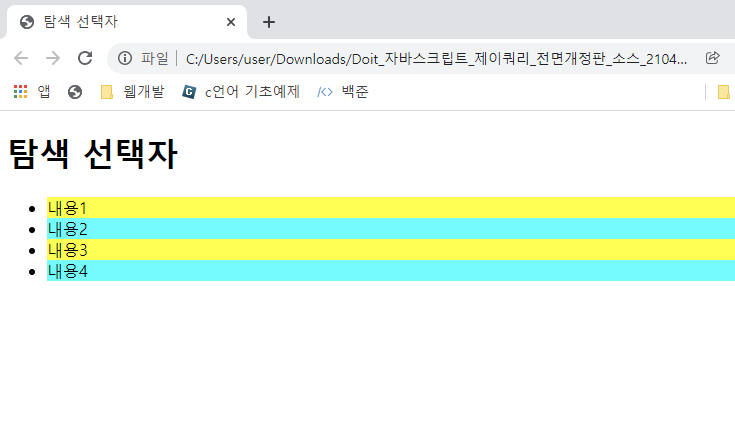
$("#menu li:even")
.css({"background-color":"#ff0"})
$("#menu li:odd")
.css({"background-color":"#0ff"})
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>결과 :

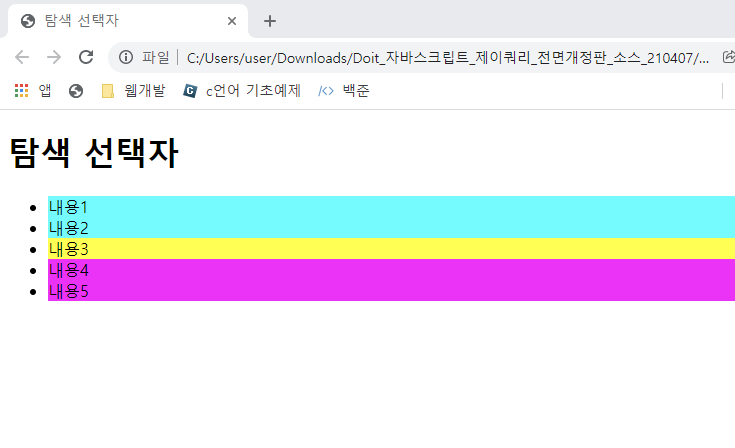
eq(index)/lt(index)/gt(index) 탐색 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#menu li").eq(2)
.css({"background-color":"#ff0"});
$("#menu li:lt(2)")
.css({"background-color":"#0ff"});
$("#menu li:gt(2)")
.css({"background-color":"#f0f"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
</ul>
</body>
</html>결과 :

예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("li:first-of-type")
.css({"background-color":"#ff0"})
$("li:last-of-type")
.css({"background-color":"#0ff"})
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul>
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
</ul>
<ul>
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
</ul>
</body>
</html>결과 :

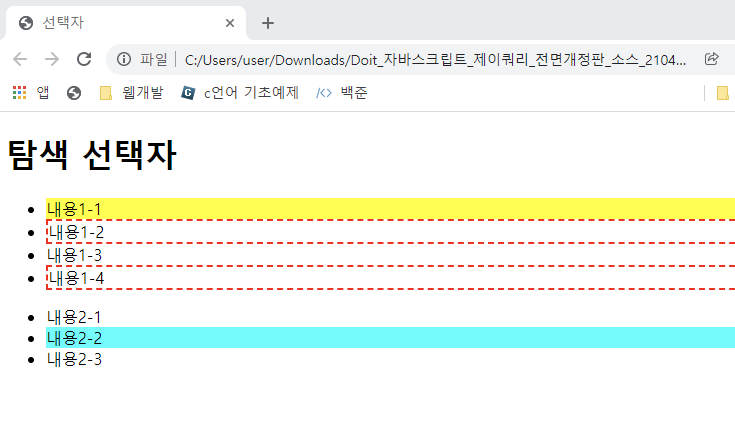
nth-child(숫자n) / nth-last-of-type(숫자) 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#menu1 li:nth-child(1)")
.css({"background-color":"#ff0"})
$("#menu1 li:nth-child(2n)")
.css({"border":"2px dashed #f00"})
$("#menu2 li:nth-last-child(2)")
.css({"background-color":"#0ff"})
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
<li>내용1-4</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
</ul>
</body>
</html>결과 :

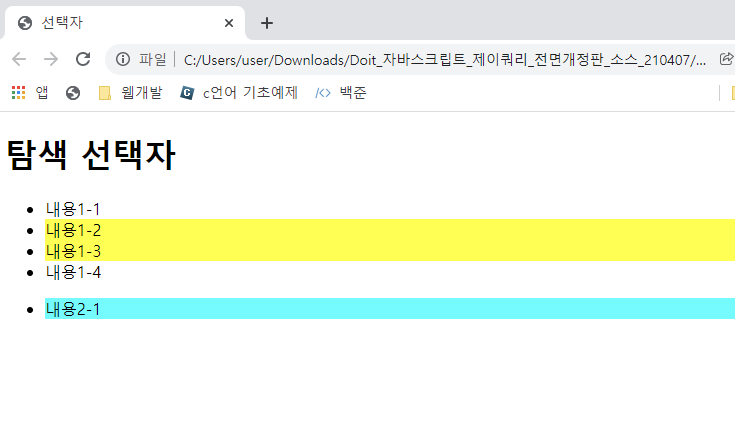
only-child / slice(index) 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#menu1 li").slice(1,3)
.css({"background-color":"#ff0"});
$("li:only-child")
.css({"background-color":"#0ff"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
<li>내용1-4</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
</ul>
</body>
</html>결과 :

제이쿼리 배열 관련 메서드
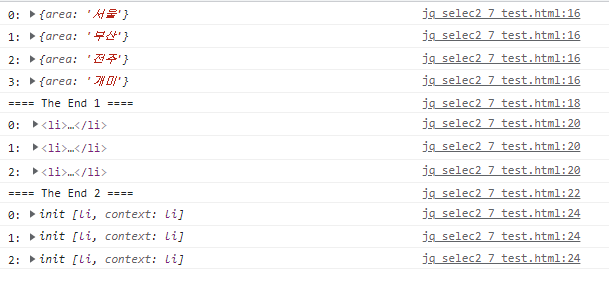
each() / $.each() 메서드
선택자로 선택한 요소는 배열에 순서대로 저장된다.
이때 each()와 $.each()메서드는 배열에 저장된 요소를 순서대로 하나씩 선택하면서
인덱스 정보를 가져온다.
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var obj = [
{"area":"서울"},
{"area":"부산"},
{"area":"전주"},
{"area":"개미"}
];
$(obj).each(function(i,o){
console.log(i+":", o);
});
console.log("==== The End 1 ====");
$.each($("#menu2 li"),function(i,o){
console.log(i + ":", o);
});
console.log("==== The End 2 ====");
$.each($("#menu2 li"),function(i){
console.log(i+":", $(this));
});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
</ul>
</body>
</html>결과 :

$.map() / $.grep() 메서드
$.map() 메서드는 배열에 저장된 데이터 수만큼 메서드 반복 실행. 그리고 메서드에서 반환된 데이터는 새 배열에 저장되고 그 배열 객체를 반환한다.
$.grep() 메서드는 배열에 저장된 데이터 수만큼 메서드를 반복 실행. 인덱스 오름차순으로 배열의 데이터를 불러온다. 메서드의 반환값이 true면 데이터가 새 배열에 저장되고 배열을 반환한다.
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var arr1 = [{
"area":"서울",
"name":"무대리"
},{
"area":"부산",
"name":"홍과장"
},{
"area":"대전",
"name":"박사장"
},{
"area":"서울",
"name":"빅마마"
}];
var arr2 = $.map(arr1,function(a,b){
if(a.area == "서울"){
return a;
}
});
console.log(arr2);
console.log("==== first End ====");
var arr3 = $.grep(arr1,function(a,b){
if (a.area == "서울"){
return true;
} else {
return false;
}
})
console.log(arr3);
console.log("==== Second End ====");
});
</script>
</head>
<body>
</body>
</html>결과 :

$.inArray() / $.isArray() / $.merge() 메서드
$.inArray() 메서드는 배열에 저장된 데이터 중 지정한 데이터를 찾아 인덱스값을 반환한다.
$.isArray() 메서드는 지정한 데이터가 배열 객체면 true를, 배열 객체가 아니면 false를 반환한다.
$.merge() 메서드는 두 배열 객체를 하나의 객체로 묶는다.
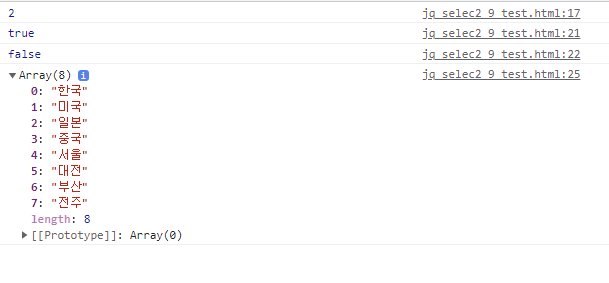
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var arr1 = ["서울", "대전", "부산", "전주"];
var arr2 = ["한국", "미국", "일본", "중국"];
var obj = {
"name":"정부장",
"area":"서울"
}
var idxNum = $.inArray("부산",arr1);
console.log(idxNum);
var okArray1 = $.isArray(arr1);
var okArray2 = $.isArray(obj);
console.log(okArray1);
console.log(okArray2);
$.merge(arr2,arr1);
console.log(arr2);
});
</script>
</head>
<body>
</body>
</html>결과 :

index() 메서드
$.index() 메서드는 지정 선택 요소를 찾아 인덱스값을 반환한다.
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var idxNum = $("li").index($("#list3"))
console.log(idxNum)
});
</script>
</head>
<body>
<h1>배열 관련 메서드</h1>
<ul>
<li>내용1</li>
<li>내용2</li>
<li id="list3">내용3</li>
<li>내용4</li>
</ul>
</body>
</html>결과 :
console창에 2가 나타난다
속성 탐색 선택자
속성 탐색 선택자는 선택한 요소를 기준으로 일치하는 속성의 포함 여부를 따져 요소를 선택하는 선택자이다.
속성과 값에 따른 탐색 선택자
$("요소 선택[속성]") 선택한 요소 중 지정된 속성이 포함된 요소만 선택
$("요소 선택[속성^=값]") 선택한 요소 중 속성값이 명시한 값으로 시작하는 요소만 선택
$("요소 선택[속성$=값]") 선택한 요소 중 속성값이 명시한 값으로 끝나는 요소만 선택
$("요소 선택[속성*=값]") 선택한 요소 중 속성값이 명시한 값을 포함하는 요소만 선택
$(":type 속성값") input 요소 중 type 속성값이 일치하는 요소만 선택
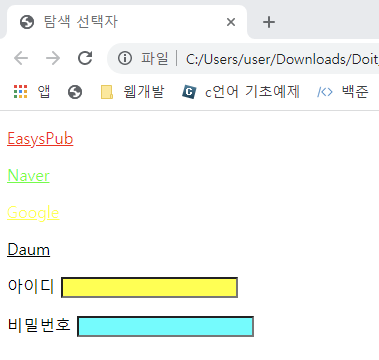
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap a[target]")
.css({"color":"#f00"});
$("#wrap a[href^=https]")
.css({"color":"#0f0"});
$("#wrap a[href*=google]")
.css({"color":"#000"});
$("#wrap a[href$=net]")
.css({"color":"#ff0"});
$("#member_f :text")
.css({"background-color":"#ff0"});
$("#member_f :password")
.css({"background-color":"#0ff"});
});
</script>
</head>
<body>
<div id="wrap">
<p><a href="http://easyspub.co.kr" target="_blank">EasysPub</a></p>
<p><a href="https://naver.com">Naver</a></p>
<p><a href="http://daum.net">Google</a></p>
<p><a href="http://google.co.kr">Daum</a></p>
</div>
<form action="#" method="get" id="member_f">
<p>
<label for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id">
</p>
<p>
<label for="user_pw">비밀번호</label>
<input type="password" name="user_pw" id="user_pw">
</p>
</form>
</body>
</html>결과 :

속성 상태에 따른 탐색 선택자
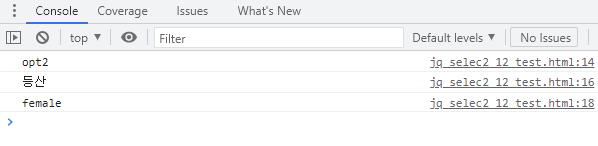
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap p:hidden").css({
"display":"block",
"background":"#ff0"
})
var z1=$("#zone1 :selected").val();
console.log(z1);
var z2=$("#zone2 :checked").val();
console.log(z2);
var z3=$("#zone3 :checked").val();
console.log(z3);
});
</script>
</head>
<body>
<div id="wrap">
<p>내용1</p>
<p style="display:none">내용2</p>
<p>내용3</p>
</div>
<form action="#">
<p id="zone1">
<select name="course" id="course">
<option value="opt1">옵션1</option>
<option value="opt2" selected>옵션2</option>
<option value="opt3">옵션3</option>
</select>
</p>
<p id="zone2">
<input type="checkbox" name="hobby1" value="독서"> 독서
<input type="checkbox" name="hobby2" value="자전거"> 자전거
<input type="checkbox" name="hobby3" value="등산" checked> 등산
</p>
<p id="zone3">
<input type="radio" name="gender" value="male"> 남성
<input type="radio" name="gender" value="female" checked> 여성
</p>
</form>
</body>
</html>결과 :

그 외 - 콘텐츠 탐색 선택자
contains() / contents() / has() / not() / end() 탐색 선택자
$("요소 선택:contains(텍스트)") 요소 중 텍스트를 포함하는 요소만 선택
$("요소 선택").contents() 선택한 요소의 하위 요소 중 가장 가까운 하위 요소 선택
$("요소 선택:has(요소명)") 선택한 요소 중 지정한 태그를 포함하는 요소만 선택
$("요소 선택:not(제외할 요소 선택)") 선택한 요소 중 지정한 요소만 제외한 채 선택
$("요소 선택").탐색 선택자().end() 필터링되기 이전의 선택자가 적용되도록 선택
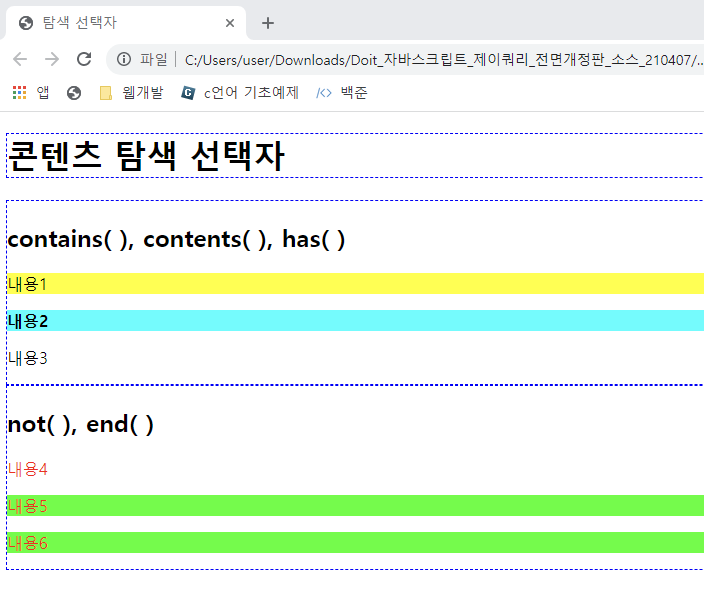
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#inner_1 p:contains(내용1)")
.css({"background-color":"#ff0"})
$("#inner_1 p:has(strong)")
.css({"background-color":"#0ff"})
$("#outer_wrap").contents()
.css({"border":"1px dashed #00f"})
$("#inner_2 p").not(":first")
.css({"background-color":"#0f0"})
$("#inner_2 p").eq(2).end()
.css({"color":"#f00"})
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h1>contains( ), contents( ), has( )</h1>
<p><span>내용1</span></p>
<p><strong>내용2</strong></p>
<p><span>내용3</span></p>
</section>
<section id="inner_2">
<h1>not( ), end( )</h1>
<p>내용4</p>
<p>내용5</p>
<p>내용6</p>
</section>
</div>
</body>
</html>결과 :

find() / filter() 탐색 선택자
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#inner_1").find(".txt1")
.css({"background-color":"#ff0"})
$("#inner_1 p").filter(".txt2")
.css({"background-color":"#0ff"})
$("#inner_2 p").filter(function(idx,obj){
console.log(idx);
return idx % 2 == 0;
})
.css({"background-color":"#0ff"})
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h2>find( ), filter( )</h2>
<p class="txt1">내용1</p>
<p class="txt2">내용2</p>
</section>
<section id="inner_2">
<h2>filter(function)</h2>
<p>index 0</p>
<p>index 1</p>
<p>index 2</p>
<p>index 3</p>
</section>
</div>
</body>
</html>결과 :

선택자와 함께 알아두면 유용한 메서드
is() 메서드
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 탐색 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var result_1 = $("#inner_1 p").eq(0).is(":visible");
console.log(result_1);
var result_2 = $("#inner_1 p").eq(1).is(":visible");
console.log(result_2);
var result_3 = $("#chk1").is(":checked");
console.log(result_3);
var result_4 = $("#chk2").is(":checked");
console.log(result_4);
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>is( )</h1>
<section id="inner_1">
<h2>문단 태그 영역</h2>
<p>내용1</p>
<p style="display:none;">내용2</p>
</section>
<section id="inner_2">
<h2>폼 태그 영역</h2>
<p>
<input type="checkbox" name="chk1" id="chk1" checked>
<label for="chk1">체크1</label>
<input type="checkbox" name="chk2" id="chk2">
<label for="chk2">체크2</label>
</p>
</section>
</div>
</body>
</html>결과 :

객체 조작 메서드
객체 조작 메서드는 속성 조작 메서드, 수치 조작 메서드, 그리고 객체 편집 메서드로 나눌 수 있다.
속성 조작 메서드는 요소의 속성을 바꿀 때 사용하고,
수치 조작 메서드는 요소의 너빗값 또는 높이값 같은 수치를 바꿀 때 사용한다.
속성 조작 메서드
html() / text 메서드
html() 메서드는 선택한 요소의 하위 요소를 가져와 문자열로 반환하거나 하위 요소를 전부 제거하고 새 요소로 바꿀 때 사용한다.
text() 메서드는 선택한 요소에 포함되어 있는 전체 텍스트를 가져오거나 선택한 하위 요소를 전부 제거하고 새 텍스트를 생성할 때 사용한다.
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var result_1 = $("#sec_1").html();
console.log(result_1);
$("#sec_1 p").html("<a href=\"#\">Text1</a>");
var result_2 = $("#sec_2").text();
console.log(result_2);
$("#sec_2 h2").text("text()");
});
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<section id="sec_1">
<h2><em>html()</em></h2>
<p>내용1</p>
</section>
<section id="sec_2">
<h2><em>텍스트()</em></h2>
<p>내용2</p>
</section>
</body>
</html>결과 :

attr() / removeAttr() 메서드
선택한 요소에 새 속성 생성하거나 변경할 때, 속성을 불러올 때 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
var srcVal = $("#sec_1 img").attr("src");
console.log(srcVal);
$("#sec_1 img")
.attr({
"width":200,
"src":srcVal.replace("1.jpg","2.jpg"),
"alt":"바위"
})
.removeAttr("border");
});
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<section id="sec_1">
<h2>이미지 속성</h2>
<p><img src="images/math_img_1.jpg" alt="가위" border="2"></p>
</section>
</body>
</html>결과 :

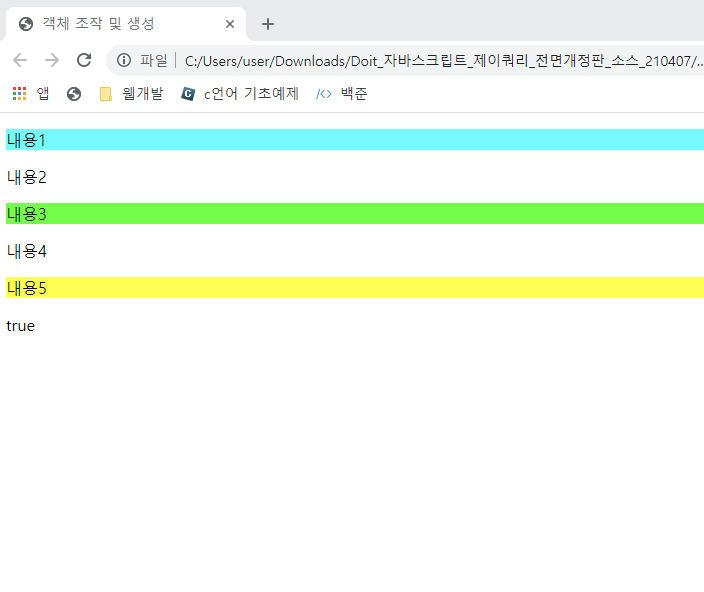
addClass() / removeClass() / toggleClass() / hasClass() 메서드
$("요소 선택").addClass("class 값"); 선택한 요소에 클래스를 생성
$("요소 선택").removeClass("class 값"); 선택한 요소에서 지정한 클래스 삭제
$("요소 선택").toggleClass("class 값"); 선택한 요소에 지정한 클래스가 없으면 생성, 있으면 삭제
$("요소 선택").hasClass("class 값"); 선택한 요소에 지정한 클래스가 있으면 true 없으면 false 반환
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
$("#p1").addClass("aqua");
$("#p2").removeClass("red");
$("#p3").toggleClass("green");
$("#p4").toggleClass("green");
$("#p6").text($("#p5").hasClass("yellow"));
});
</script>
<style>
.aqua{background-color:#0ff;}
.red{background-color:#f00;}
.green{background-color:#0f0;}
.yellow{background-color:#ff0;}
</style>
</head>
<body>
<p id="p1">내용1</p>
<p id="p2" class="red">내용2</p>
<p id="p3">내용3</p>
<p id="p4" class="green">내용4</p>
<p id="p5" class="yellow">내용5</p>
<p id="p6"></p>
</body>
</html>
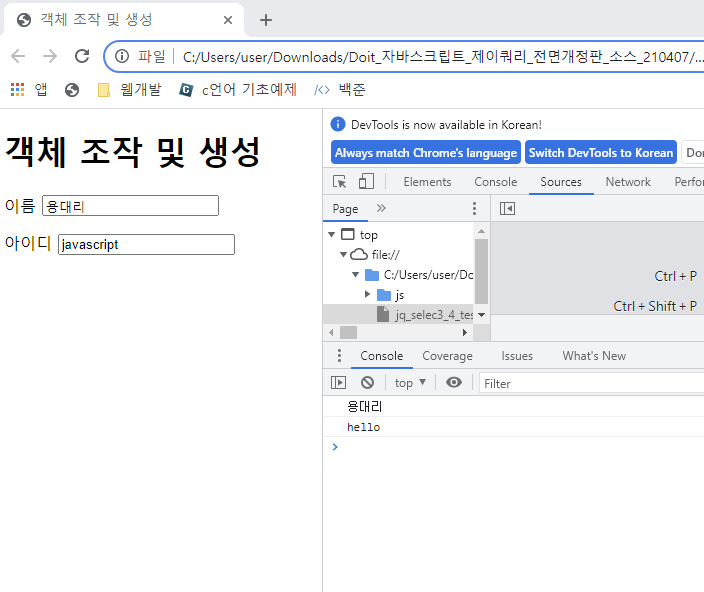
val() 메서드
폼 요소의 value 속성값을 가져오거나 새 값을 적용할 때 사용
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
var result_1 = $("#user_name").val()
console.log(result_1);
$("#user_id").val("javascript");
var result_2 = $("#user_id").prop("defaultValue");
console.log(result_2);
});
</script>
</head>
<body>
<h1>객체 조작 및 생성</h1>
<form action="#" id="form_1">
<p>
<label for="user_name">이름</label>
<input type="text" name="user_name"
id="user_name" value="용대리">
</p>
<p>
<label for="user_id">아이디</label>
<input type="text" name="user_id"
id="user_id" value="hello">
</p>
</form>
</body>
</html>결과 :

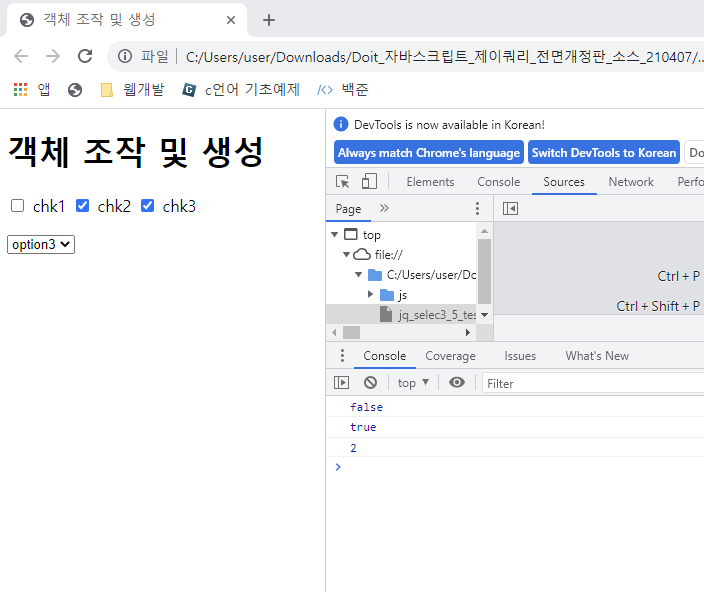
prop() 메서드
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
var result_1 = $("#chk1").prop("checked");
console.log(result_1);
var result_2 = $("#chk2").prop("checked");
console.log(result_2);
$("#chk3").prop("checked",true);
var result_3 = $("#se_1").prop("selectedIndex");
console.log(result_3);
});
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<form action="#" id="form_1">
<p>
<input type="checkbox" name="chk1" id="chk1">
<label for="chk1">chk1</label>
<input type="checkbox" name="chk2" id="chk2" checked>
<label for="chk2">chk2</label>
<input type="checkbox" name="chk3" id="chk3">
<label for="chk3">chk3</label>
</p>
<p>
<select name="se_1" id="se_1">
<option value="opt1">option1</option>
<option value="opt2">option2</option>
<option value="opt3" selected>option3</option>
</select>
</p>
</form>
</body>
</html>결과 :

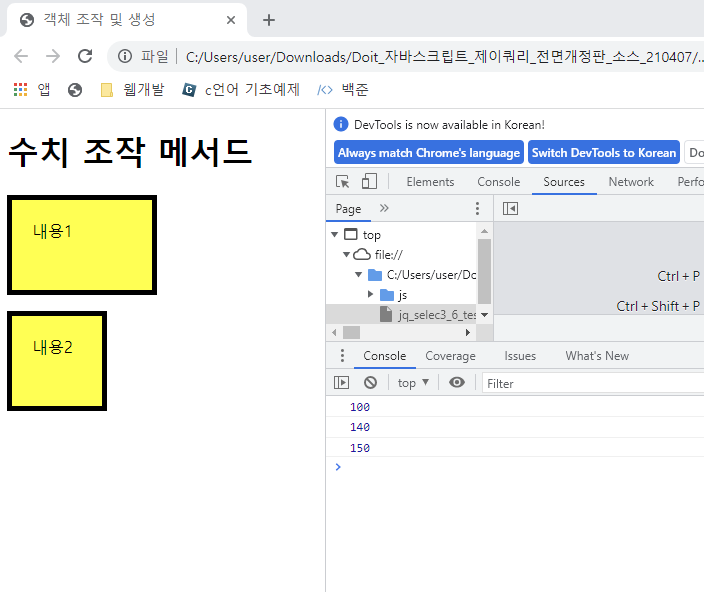
수치 조작 메서드
요소의 높이/너비 메서드
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
var w1 = $("#p1").width();
console.log(w1);
var w2 = $("#p1").innerWidth();
console.log(w2);
var w3 = $("#p1").outerWidth();
console.log(w3);
$("#p2")
.outerWidth(100)
.outerHeight(100);
});
</script>
<style>
*{padding: 0;}
#p1, #p2{
width: 100px;
height: 50px;
padding:20px;
border: 5px solid #000;
background-color: #ff0;
}
</style>
</head>
<body>
<h1>수치 조작 메서드</h1>
<p id="p1">내용1</p>
<p id="p2">내용2</p>
</body>
</html>결과 :

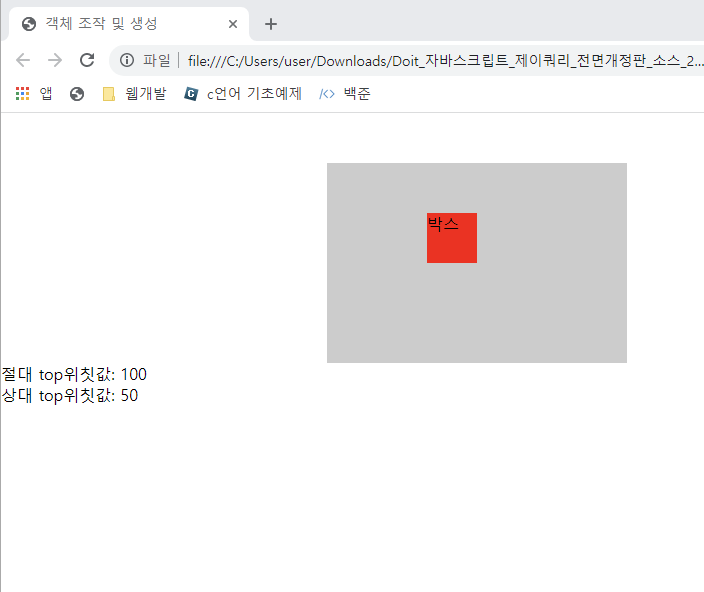
요소 위치 메서드
$(요소 선택).position().[left|right|top|bottom] 포지션 기준이 되는 요소를 기준으로 가로/세로 위치의 좌푯값을 반환하거나 변경할 때 사용
$(요소 선택).offset().[left|top] 문서를 기준으로 선택한 요소의 가로/세로로 떨어진 위치의 좌푯값을 반환하거나 변경할 때 사용
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
var $txt1 = $(".txt_1 span"),
$txt2 = $(".txt_2 span"),
$box = $(".box");
var off_t = $box.offset().top;
var pos_t = $box.position().top;
$txt1.text(off_t);
$txt2.text(pos_t);
});
</script>
<style>
*{margin:0;padding:0;}
#box_wrap{
width:300px;
height:200px;
margin:50px auto 0;
position: relative;
background-color:#ccc;
}
.box{
width:50px;height:50px;
position:absolute;
left:100px;top:50px;
background-color:#f00;
}
</style>
</head>
<body>
<div id="box_wrap">
<p class="box">박스</p>
</div>
<p class="txt_1">절대 top위칫값: <span></span></p>
<p class="txt_2">상대 top위칫값: <span></span></p>
</body>
</html>결과 :

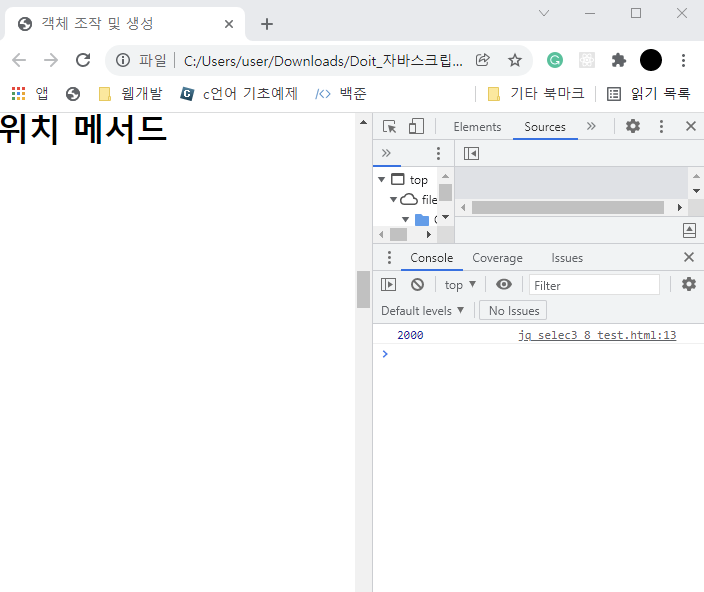
스크롤바 위치 메서드
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
var topNum = $("h1").offset().top;
$(window).scrollTop(topNum);
var sct = $(window).scrollTop();
console.log(sct);
});
</script>
<style>
*{margin:0;padding:0;}
body{line-height:1;}
#wrap{
height:5000px;
padding-top:2000px;
}
</style>
</head>
<body>
<div id="wrap">
<h1>위치 메서드</h1>
</div>
</body>
</html>결과 :

객체 편집 메서드
선택한 요소를 복제하거나 새 요소를 생성하는 메서드와 복제하거나 새로 생성한 요소를 의도한 위치에 삽입하고 선택한 요소를 삭제하는 기능이다.
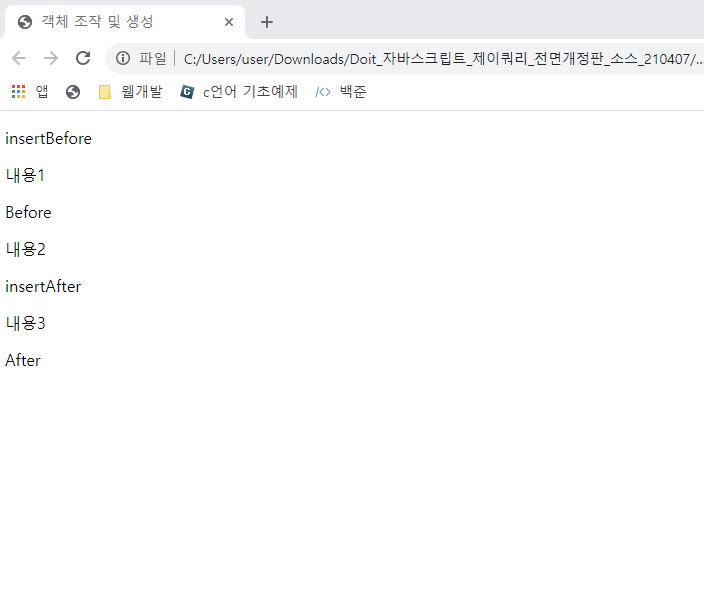
before() / insertBefore() / after() / insertAfter() 메서드
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#wrap p:eq(2)").after("<p>After</p>");
$("<p>insertAfter</p>").insertAfter("#wrap p:eq(1)");
$("#wrap p:eq(1)").before("<p>Before</p>");
$("<p>insertBefore</p>").insertBefore("#wrap p:eq(0)");
});
</script>
</head>
<body>
<div id="wrap">
<p>내용1</p>
<p>내용2</p>
<p>내용3</p>
</div>
</body>
</html>결과 :

append() / appendTo() / prepend() / prependTo() 메서드
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
$("<li>appendTo</li>").appendTo("#listZone");
$("#listZone").prepend("<li>prepend</li>");
});
</script>
</head>
<body>
<ul id="listZone">
<li>리스트</li>
</ul>
</body>
</html>결과 :

clone() / empty() / remove() 메서드
clone() 선택한 요소 복제
empty() 선택한 요소 모든 하위 요소 삭제
remove() 선택한 요소 삭제
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function( ){
var copyObj = $(".box1").children().clone();
$(".box2").remove();
$(".box3").empty();
$(".box3").append(copyObj);
});
</script>
</head>
<body>
<div class="box1">
<p>내용1</p>
<p>내용2</p>
</div>
<div class="box2">
<p>내용3</p>
<p>내용4</p>
</div>
<div class="box3">
<p>내용5</p>
<p>내용6</p>
</div>
</body>
</html>결과 :
replaceAll() / replaceWith() 메서드
선택한 요소를 새 요소로 바꿀 때 사용한다.
주로 선택한 모든 요소를 한꺼번에 바꿀 때 사용한다.
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("h2").replaceWith("<h3>replace method</h3>");
$("<p>Change</p>").replaceAll("div");
});
</script>
</head>
<body>
<section class="box1">
<h2>제목1</h2>
<div>내용1</div>
<div>내용2</div>
</section>
<section class="box2">
<h2>제목2</h2>
<div>내용3</div>
<div>내용4</div>
</section>
</body>
</html>결과 :
unwrap() / wrap() / wrapAll() / wrapInner() 메서드
$("요소 선택").unwrap(); 선택한 요소의 부모 요소 삭제
$("요소 선택").wrap(새 요소); 선택한 요소를 각각 새 요소로 감싼다
$("요소 선택").wrapAll(새 요소); 선택한 요소를 한꺼번에 새 요소로 감싼다
$("요소 선택").wrapInner(새 요소); 선택한 요소의 모든 하위 요소를 새 요소로 감싼다
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 객체 조작 및 생성 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$("strong").unwrap();
$(".ct1").wrap("<div />");
$(".ct2").wrapAll("<div />");
$("li").wrapInner("<h3 />");
});
</script>
<style>
div{background-color:aqua;}
</style>
</head>
<body>
<h1 id="tit_1">
<strong>객체 조작 및 생성</strong>
</h1>
<p class="ct1">내용1</p>
<p class="ct1">내용2</p>
<p class="ct2">내용3</p>
<p class="ct2">내용4</p>
<ul>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>결과 :
실습
앞에서 배운 선택자 중 실제로 자주 사용하는 선택자만 정리하여 살펴보면, 다음과 같다.
코드 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".wrap_1 p:first").text("내용1");
$(".wrap_1 p.active")
.removeClass("active")
.addClass("on");
$(".wrap_1 p:eq(2) a").attr("href","http://www.naver.com");
$(".wrap_1 p:eq(3) input").val("Korea");
$(".wrap_2 p:first").after("<p>After(추가1)</p>");
$(".wrap_2 p:first").before("<p>Before(추가2)</p>");
$(".wrap_3 p")
.unwrap()
.wrapInner("<strong/>");
});
</script>
</head>
<body>
<div class="wrap_1">
<p>텍스트1</p>
<p class="active">내용2</p>
<p><a href="#">네이버</a></p>
<p>
<input type="text" value="Hello">
</p>
</div>
<div class="wrap_2">
<p>내용5</p>
<p>내용6</p>
</div>
<div class="wrap_3">
<div>
<p>내용7</p>
<p>내용8</p>
</div>
</div>
</body>
</html>결과 :
기타 메모
체이닝 기법
위에 아이디 선택자 예제처럼 메서드를 연속해서 사용하는 기법
$(function(){
$("#tit").css("background-color","#ff0")
.css("border","2px solid #f00");
});