공부할 책 : Do it! 자바스크립트 + 제이쿼리 입문
제이쿼리 플러그인
제이쿼리 플러그인은 여러 개발자가 드래그 & 드롭, 슬라이드 배너, 툴 팁 기능 등을 구현해 놓은 프로그램을 자바스크립트 파일로 제공하는 제이쿼리 라이브러리를 말한다.
제이쿼리 플러그인은 사용하고자 하는 기능의 플러그인을 검색하여 내려받고 웹 문서에 연동하여 선택한 요소에 기능(Method)만 적용하면 간단한 코드 삽입만으로도 복잡하고 어려운 기능을 쉽게 구현할 수 있다.
그리고 거의 모든 플러그인에는 예제(Demo) 파일이 포함되어 있기 때문에 이 예제를 참고하면 누구나 웹 문서에 어렵지 않게 플러그인 기능을 적용할 수 있다.
만약 플러그인을 상업적으로 사용하려면 저작권을 잘 살펴봐야 한다. 저작권 내용은 보통 플러그인 문서 상단에 표기되어 있는데, 저작권 내용을 반드시 코드에 포함하여 사용해야 한다.
제이쿼리 UI 플러그인
UI 플러그인은 사용자 환경을 개발하는 데 매우 유용한 메서드를 제공하는 플러그인이다. 가령 선택한 요소를 마우스로 이동시킬 수 있는 드래그 기능, 요소가 펼쳐졌다가 줄어드는 아코디언 기능, 지정한 요소에 마우스를 올렸을 때 툴 팁을 나타내는 기능 등 사용자 환경에 다양하고 편리한 기능을 쉽고 빠르게 적용시킬 수 있다.
더 다양한 제이쿼리 UI는 http://jqueryui.com/ 에서 내려받아 사용 ㄱㄴ
이 책에서는 레이어 팝업에 드래그 기능을 적용해 마우스로 팝업을 이동할 수 있는 예제를 만든다
테마를 지정한 UI 플러그인 내려받기

UI 플러그인으로 드래그 레이어 창 만들기
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<script src="js/jquery.js"></script>
<script src="js/jquery-ui-1.10.4.custom.min.js"></script>
<style>
.layer_popup{
position: absolute;left: 50px; top: 50px;
cursor:move;
}
</style>
<script>
$(function(){
$(".layer_popup").draggable();
});
</script>
</head>
<body>
<div class="layer_popup">
<img src="images/pic_1.jpg" alt=".">
</div>
</body>
</html>결과 :

UI 플러그인으로 날짜 설정 달력 만들기
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<script src="js/jquery.js"></script>
<script src="js/jquery-ui-1.10.4.custom.min.js"></script>
<link rel="stylesheet" href="css/jquery-ui.min.css">
<script>
$(function() {
$("#startDate").datepicker({
minDate:+1,
maxDate:"1M"
})
});
</script>
</head>
<body>
<p>
<label for="startDate">날짜선택</label>
<input type="text" name="startDate" id="startDate">
</p>
</body>
</html>결과 :

제이쿼리 bxSlider 플러그인
bxSlider 플러그인
여러 개의 배너에 슬라이드 기능을 간편하게 적용할 수 있는 플러그인이다.
또한 bxSlider 플러그인은 모바일에도 최적화되어 있어 슬라이드 기능도 동일하게 동작하며 반응형 디자인에도 최적화되어 있다.
설치 :
bxSlider 홈페이지 →
install 페이지 →
The Other Ways 에서 'Download jquery.bxSlider.zip here' 클릭 →
내려받은 압축 파일의 css파일과 images 폴더는 css폴더로, js파일은 js폴더로 옮김

bxSlider 플러그인 기본형
참조 변수 = $("요소 선택").bxSlider({
옵션 설정;
})
ex :
var bnn = $(".bannerWrap").bxSlider({
auto:true,
autoControls:true
});bxSlider 옵션 종류 :
mode speed pause pager moveSlides sliderWidth slideMargin maxSlides minslides auto autoHover controls 이 있으니 구글링하자
bxSlider 콜백 함수 옵션 :
onSliderLoad onSlideBefore onSlideAfter onSlideNest onSlide
ex :
onSliderLoad : function(a){
자바스크립트 코드;
}
// 초기 슬라이드요소가 로드된 다음 함수가 실행된다.
// 매개변수 a는 현재 슬라이드 인덱스이다.슬라이드 제어 메서드 :
배너에 제어 버튼을 만들 때 사용함
예를 들어 이전/다음 버튼, 정지/재생 버튼 만들때 사용
참조변수.goToSlide(number) : 지정한 슬라이드로 이동
참조변수.goToNestSlide() : 다음 슬라이드로 이동
참조변수.goToPrevSlide() : 이전 슬라이드로 이동
참조변수.startAuto() : 자동으로 슬라이드 전환
참조변수.stopAuto() : 자동 슬라이드 전환 정지
참조변수.getCurrentSlide() : 전환된 슬라이드 인덱스 값 반환
참조변수.reloadSlider() : bxSlider() 메서드를 초기화한 다음 다시 적용
참조변수.destroySlider() : 적용된 bxSlider() 메서드 제거
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<script src="js/jquery.js"></script>
<script src="js/jquery.bxslider.min.js"></script>
<link rel="stylesheet" href="css/jquery.bxslider.min.css">
<style>
*{margin: 0;padding: 0;}
#gallery_wrap{
margin: 0 auto;
width: 640px;
}
</style>
<script>
$(function() {
$('.slide_gallery').bxSlider({
auto:true,
autoControls:true,
stopAutoOnClick:true,
pager:true
})
});
</script>
</head>
<body>
<div id="gallery_wrap">
<ul class="slide_gallery">
<li><img src="images/pic_1.jpg" alt="사진1"></li>
<li><img src="images/pic_2.jpg" alt="사진2"></li>
<li><img src="images/pic_3.jpg" alt="사진3"></li>
<li><img src="images/pic_4.jpg" alt="사진4"></li>
<li><img src="images/pic_5.jpg" alt="사진5"></li>
<li><img src="images/pic_6.jpg" alt="사진6"></li>
<li><img src="images/pic_7.jpg" alt="사진7"></li>
<li><img src="images/pic_8.jpg" alt="사진8"></li>
</ul>
</div>
</body>
</html>결과 :

jquery-cookie 플러그인
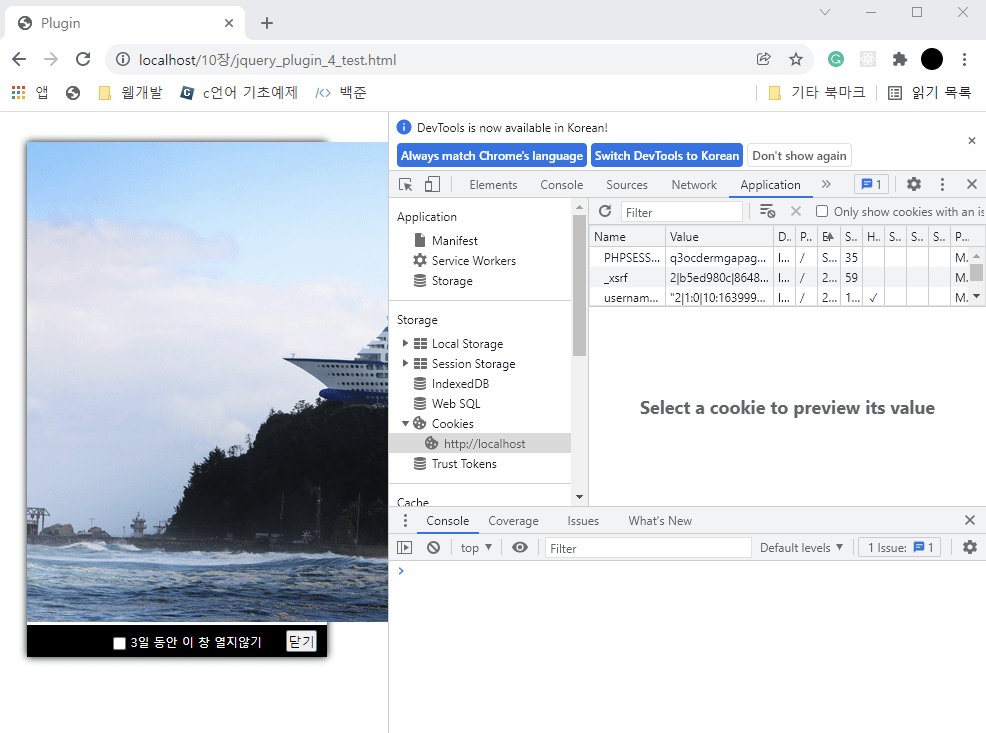
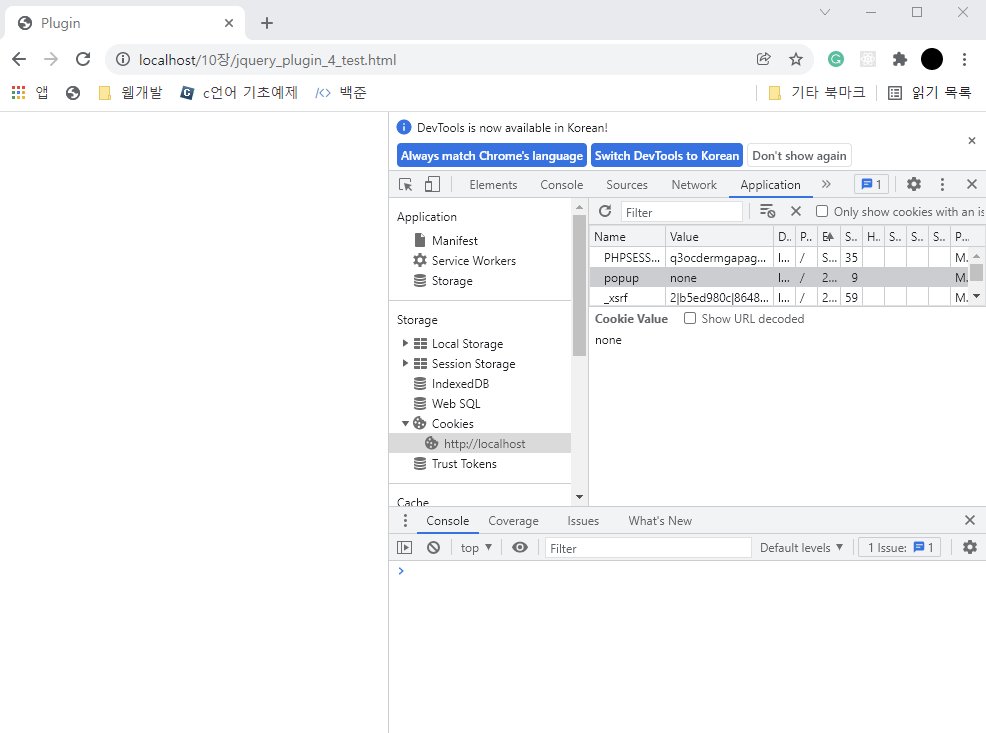
jquery-cookie 플러그인을 사용하면 간편하게 쿠키를 생성하고 쿠키 만료일을 설정할 수 있다. 쿠키란 '사이트를 방문한 사용자의 소량의 브라우저 정보를 저장할 수 있는 공간' 을 말한다. 소량의 데이터를 저장할 수 있는 저장소를 쿠키 조각에 비유한 것이다. 쿠키는 하나의 도메인 당 최대 20개를 생성할 수 있고 최대 4KB까지 저장할 수 있다. 쿠키를 사용하면 '오늘 하루 동안 이 창 열지 않기' 나 '최근에 본 상품' 기능을 구현할 수 있다.
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<style>
*{margin: 0;padding: 0;}
body{font-size: 12px;}
input{vertical-align: middle;}
#notice_wrap{
width: 300px;
position: absolute;
left: 30px;
top: 30px;
box-shadow:0 0 8px #000;
}
.closeWrap{
background-color: #000;
color:#fff;
text-align: right;
padding:5px 10px;
}
.closeWrap button{
margin-left: 20px;
cursor:pointer;
}
</style>
<script src="js/jquery.js"></script>
<script src="js/jquery.cookie.js"></script>
<script>
$(function() {
if($.cookie("popup")=="none"){
$("#notice_wrap").hide();
}
var $expChk = $("#expiresChk");
$(".closeBtn").on("click",closePop);
function closePop(){
if($expChk.is(":checked")){
$.cookie("popup","none",{expires:3, path:"/"})
}
$("#notice_wrap").fadeOut("fast");
}
});
</script>
</head>
<body>
<div id="notice_wrap">
<img src="images/pic_1.jpg" alt="공지사항">
<p class="closeWrap">
<input type="checkbox" name="expiresChk" id="expiresChk">
<label for="expiresChk">3일 동안 이 창 열지않기</label>
<button class="closeBtn">닫기</button>
</p>
</div>
</body>
</html>결과 :

플러그인 직접 제작하기
$.fn.extend() 메서드
$.fn.extend() 메서드는 개발자가 직접 제작한 함수를 jQuery 에 확장시켜 주는 역할을 한다.
방법 1 :
$.fn.extend({
확장 함수명:function(매개변수1, 매개변수2, ...){
$(this);// 플러그인을 적용한 요소를 가리킴
자바스크립트 코드
}
});
$("요소 선택").확장 함수명(인자값1, 인자값2);// 플러그인 적용
방법 2 :
$.fn.확장 함수명 = function(매개변수1,매개변수2, ...){
...
}
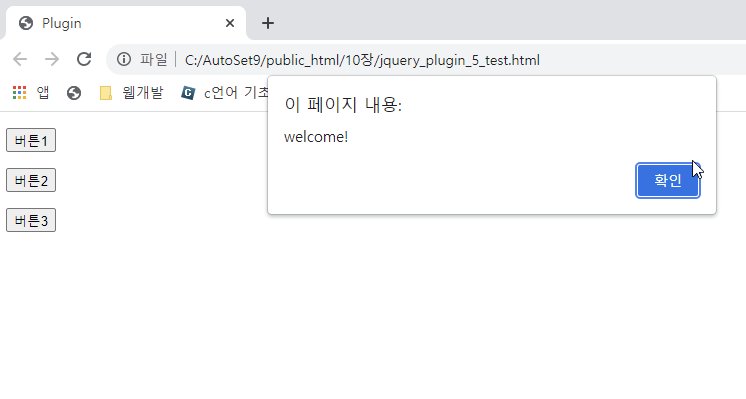
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<script src="js/jquery.js"></script>
<script>
$(function() {
$.fn.open = function(eventType,message){
var ts = $(this);
$.each(ts, function(i,o){
$(o).on(eventType,function(){
alert(message);
})
})
}
$(".btn1").open("mouseover","welcome!");
$(".btn2").open("click","hello!");
});
</script>
</head>
<body>
<p><button class="btn1">버튼1</button></p>
<p><button class="btn2">버튼2</button></p>
<p><button class="btn3">버튼3</button></p>
</body>
</html>결과 :

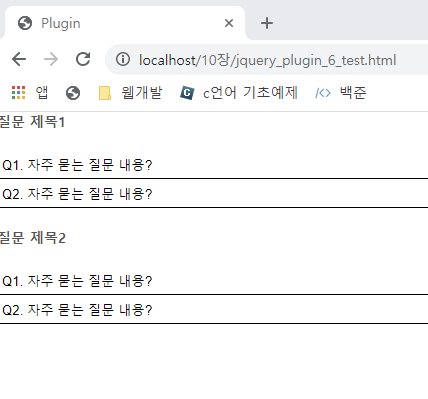
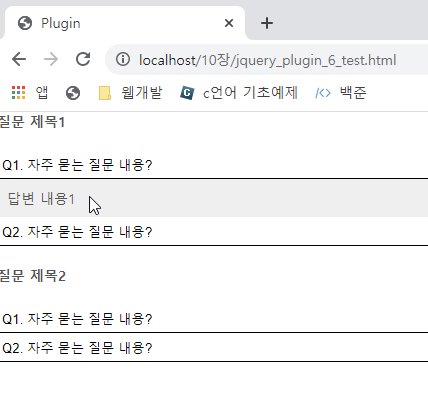
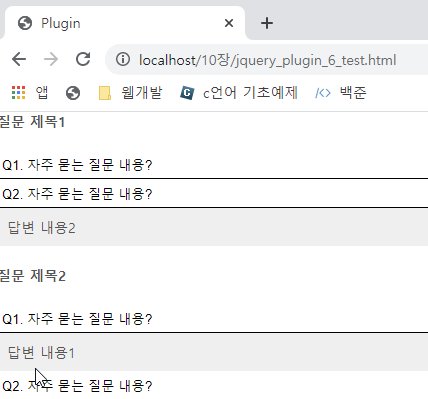
자주 묻는 질문 플러그인 제작하기
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<style>
*{margin: 0;padding: 0;}
li{list-style: none;}
body{font: 14px Malgun Gothic,"맑은고딕",sans-serif;color: #555;}
h1{font-size:1em;margin-bottom:10px;}
</style>
<link rel="stylesheet" href="css/faq.css">
<script src="js/jquery.js"></script>
<script>
$(function(){
$.fn.extend({
faq: function(){
var ts = $(this);
$.each(ts,function(i,o){
$("button", o).on("click",tabmenu);
function tabmenu(){
if($(this).parent().next().is(":hidden")){
$("li>div:visible", o).hide();
$(this).parent().next().show();
} else {
$("li>div:visible", o).hide();
}
}
})
}
})
$(".faq").faq();
})
</script>
</head>
<body>
<h1>질문 제목1</h1>
<div class="faq">
<ul>
<li>
<p><button>Q1. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용1</div>
</div>
</li>
<li>
<p><button>Q2. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용2</div>
</div>
</li>
</ul>
</div>
<h1>질문 제목2</h1>
<div class="faq">
<ul>
<li>
<p><button>Q1. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용1</div>
</div>
</li>
<li>
<p><button>Q2. 자주 묻는 질문 내용?</button></p>
<div>
<div class="cont">답변 내용2</div>
</div>
</li>
</ul>
</div>
</body>
</html>결과 :

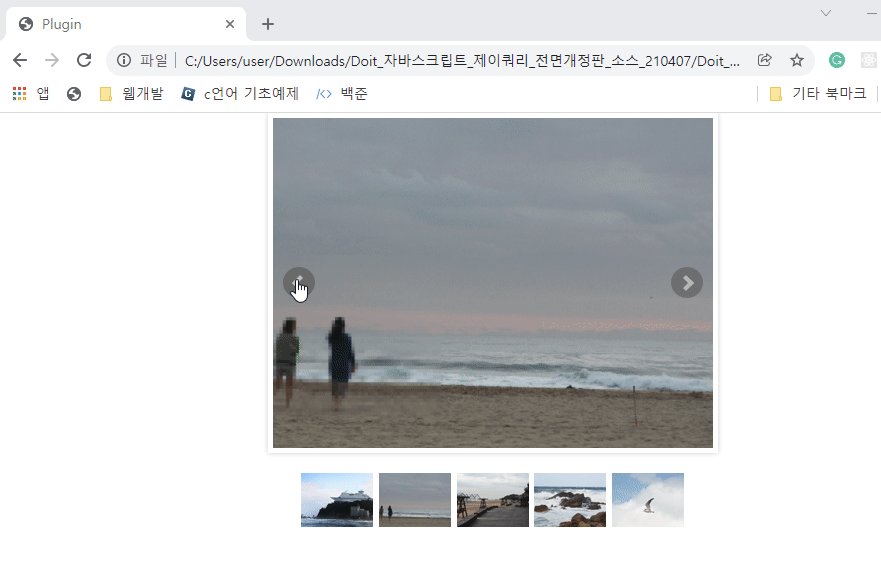
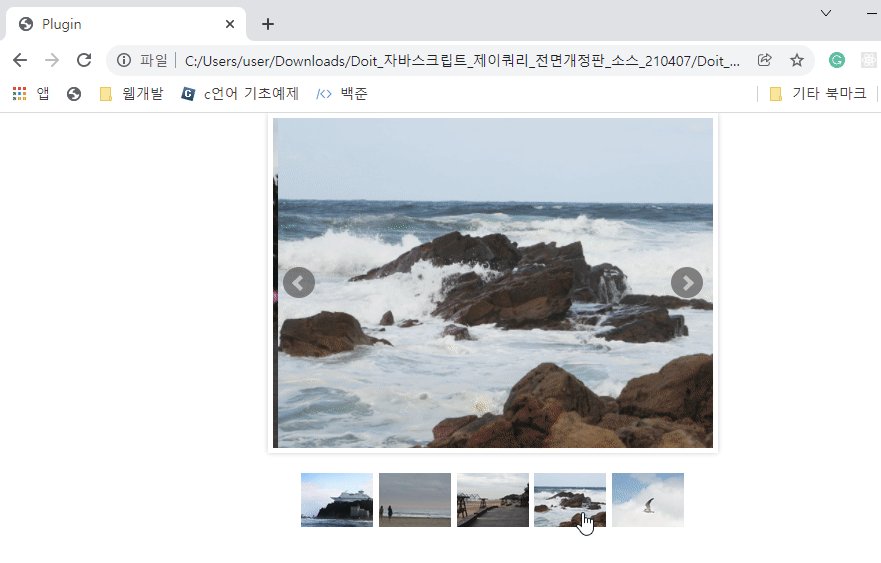
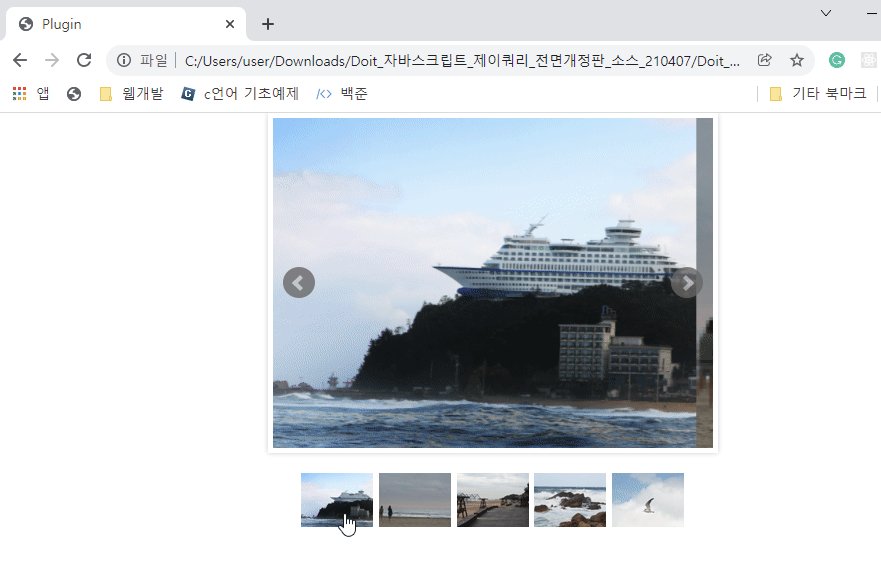
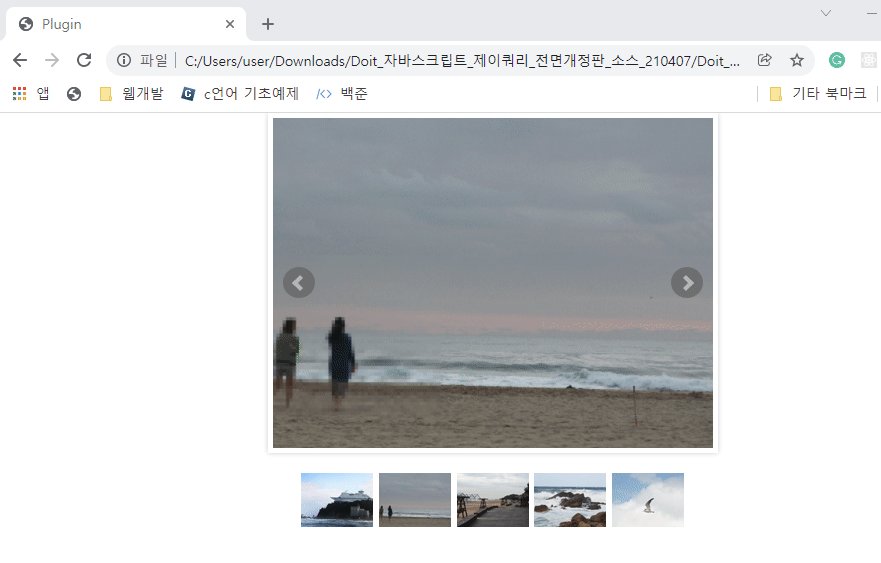
정리 실습
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> Plugin </title>
<script src="js/jquery.js"></script>
<script src="js/jquery.bxslider.min.js"></script>
<link rel="stylesheet" href="css/jquery.bxslider.min.css">
<style>
*{margin: 0;padding: 0;}
li{list-style: none;}
#gallery_wrap{ margin: 0 auto; width: 450px;}
#gallery_wrap .bx-wrapper{margin-bottom: 20px;}
.slider-pager{text-align: center;}
.slider-pager li{display: inline;}
</style>
<script>
$(function() {
$('.slide_gallery').bxSlider({
auto:true,
autoControls:false,
pagerCustom:'.slider-pager'
})
});
</script>
</head>
<body>
<div id="gallery_wrap">
<ul class="slide_gallery">
<li><img src="images/pic_1.jpg" alt="사진1"></li>
<li><img src="images/pic_2.jpg" alt="사진2"></li>
<li><img src="images/pic_3.jpg" alt="사진3"></li>
<li><img src="images/pic_4.jpg" alt="사진4"></li>
<li><img src="images/pic_5.jpg" alt="사진8"></li>
</ul>
<ul class="slider-pager">
<li><a href="#" data-slide-index="0">
<img src="images/pic_t1.jpg" alt="사진1"></a>
</li>
<li><a href="#" data-slide-index="1">
<img src="images/pic_t2.jpg" alt="사진2"></a>
</li>
<li><a href="#" data-slide-index="2">
<img src="images/pic_t3.jpg" alt="사진3"></a>
</li>
<li><a href="#" data-slide-index="3">
<img src="images/pic_t4.jpg" alt="사진4"></a>
</li>
<li><a href="#" data-slide-index="4">
<img src="images/pic_t5.jpg" alt="사진5"></a>
</li>
</ul>
</div>
</body>
</html>결과 :