공부할 책 : Do it! 자바스크립트 + 제이쿼리 입문
효과 메서드
CSS를 사용하는 방법은 객체를 단순하게 조절하는 정도의 효과만 기대할 수 있다.
이번에 살펴볼 효과(Effect) 메서드를 이용하면 CSS보다 좀 더 역동적으로 동작을 조절할 수 있다.
그리고 애니메이션 메서드까지 사용하면 다양한 동작까지 적용할 수 있다.
종류
숨김
hide() 요소를 숨김
fadeOut() 요소가 점점 투명해지면서 사라짐
slideUp() 위로 접하며 숨겨짐
노출
show() 숨겨진 요소가 노출됨
fadeIn() 숨겨진 요소가 점점 선명해짐
slideDown() 숨겨진 요소가 아래로 펼쳐짐
노출,숨김
toggle() hide(), show() 효과 적용
fadeToggle() fadeIn(), fadeOut() 효과 적용
slideToggle() slideUp(), slideDown() 효과 적용
fadeTo() 투명도 적용
기본형
$("요소 선택").효과 메서드(효과 소요 시간, 가속도, 콜백 함수);
효과 소요 시간 :
"slow", "normal", "fast"
1000, 500
과 같이 적용
가속도 :
"swing"(기본값, 페이드인-페이드아웃), "linear"(일정한속도로)
콜백 함수 :
노출과 숨김 효과가 끝난 뒤에 실행할 함수. 생략가능
fadeTo() 메서드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 효과와 애니메이션 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".btn2").hide();
$(".btn1").on("click",function(){
$(".box").slideUp(1000,"linear",function(){
$(".btn1").hide();
$(".btn2").show();
})
})
$(".btn2").on("click",function(){
$(".box").fadeIn(1000,function(){
$(".btn2").hide();
$(".btn1").show();
})
})
$(".btn3").on("click",function(){
$(".box").slideToggle(1000,"linear");
})
$(".btn4").on("click",function(){
$(".box").fadeTo("fast",0.3);
})
$(".btn5").on("click",function(){
$(".box").fadeTo("fast",1);
})
})
</script>
<style>
.content{
width:400px;
background-color: #eee;
}
</style>
</head>
<body>
<p>
<button class="btn1">slideUp</button>
<button class="btn2">fadeIn</button>
</p>
<p>
<button class="btn3">toggleSide</button>
</p>
<p>
<button class="btn4">fadeTo(0.3)</button>
<button class="btn5">fadeTo(1)</button>
</p>
<div class="box">
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas feugiat consectetur nibh, ut luctus urna placerat non. Phasellus consectetur nunc nec mi feugiat egestas. Pellentesque et consectetur mauris, sed rutrum est. Etiam odio nunc, ornare quis urna sed, fermentum fermentum augue. Nam imperdiet vestibulum ipsum quis feugiat. Nunc non pellentesque diam, nec tempor nibh. Ut consequat sem sit amet ullamcorper sodales.
</div>
</div>
</body>
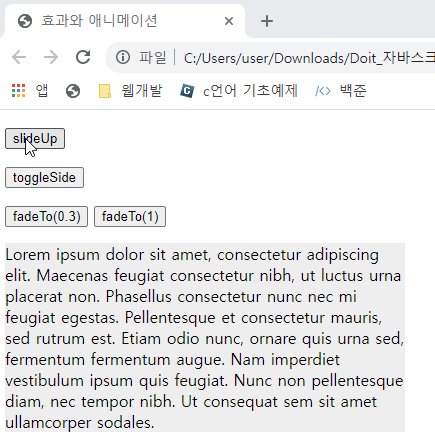
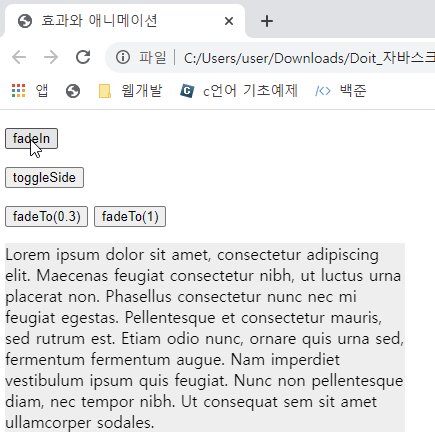
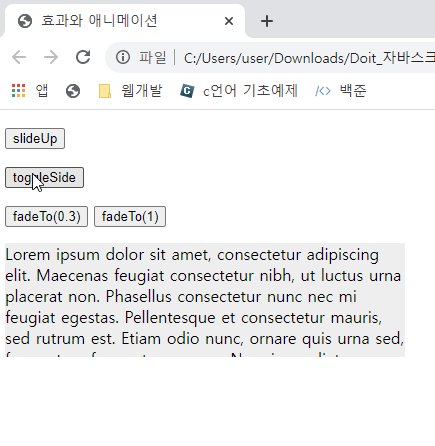
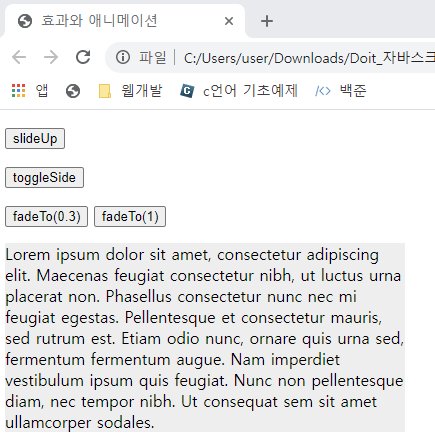
</html>결과 :

animate() 메서드
animate() 메서드를 이용하면 선택한 요소에 다양한 동작 효과를 적용할 수 있다.
$("요소 선택").animate({스타일 속성}, 적용 시간, 가속도, 콜백 함수)
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 효과와 애니메이션 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".btn1").on("click",function(){
$(".txt1").animate({
marginLeft:"500px",
fontSize:"30px"
},
2000,"linear",function(){
alert("모션 완료!");
})
})
$(".btn2").on("click",function(){
$(".txt2").animate({
marginLeft:"+=50px"
},1000);
})
})
</script>
<style>
.txt1{background-color: aqua;}
.txt2{background-color: pink;}
</style>
</head>
<body>
<p><button class="btn1">버튼1</button></p>
<span class="txt1">"500px" 이동</span>
<p><button class="btn2">버튼2</button></p>
<span class="txt2">"50px"씩 이동</span>
</body>
</html>결과 :

애니메이션 효과 제어 메서드
애니메이션 효과 제어 메서드란 '효과' 또는 '애니메이션'이 적용된 요소의 동작을 제어하는 메서드
애니메이션 적용 원리와 큐의 개념
애니메이션 메서드는 함수가 적용된 순서대로 큐(queue)라는 저장소(memory)에 저장된다.
큐에 저장된 애니메이션 대기열이 있다면 먼저 들어간 애니메이션이 먼저 실행된다.
효과 제어 메서드의 종류
stop() 실행중인 효과를 모두 정지
delay() 지정한 시간만큼 지연했다가 애니메이션 진행
queue() 큐에 사용자 정의 함수를 추가하거나 큐에 대기 중인 함수를 배열에 담아 반환, queue() 메서드 이후의 애니메이션 효과 메서드 모두 취소
clearQueue() 큐에서 처음으로 진행하고 있는 애니메이션만 제외하고 대기중인 애니메이션은 모두 제거
dequeue() queue()와 동일하지만 애니메이션 메서드 제거되는 것을 막음
finish() 선택한 요소의 진행 중인 애니메이션을 강제로 완료 시점으로 보낸 후 종료
delay() 메서드와 stop() 메서드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 효과와 애니메이션 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".txt1")
.animate({marginLeft:"300px"},1000);
$(".txt2").delay(3000)
.animate({marginLeft:"300px"},1000);
$(".btn1").on("click",moveElement);
function moveElement(){
$(".txt3")
.animate({marginLeft:"+=50"},800);
$(".txt4")
.animate({marginLeft:"+=50px"},800);
$(".txt4").stop();
$(".txt5")
.animate({marginLeft:"+=50px"},800);
$(".txt5").stop(true,true);
}
});
</script>
<style>
p{width: 110px;text-align: center;}
.txt1{background-color: aqua;}
.txt2{background-color: pink;}
.txt3{background-color: orange;}
.txt4{background-color: green;}
.txt5{background-color: gold;}
</style>
</head>
<body>
<p class="txt1">효과1</p>
<p class="txt2">효과2<br> delay(3000)</p>
<p><button class="btn1">50px 전진</button></p>
<p class="txt3">효과3</p>
<p class="txt4">효과4<br>stop( )</p>
<p class="txt5">효과5<br>stop(true, true)</p>
</body>
</html>
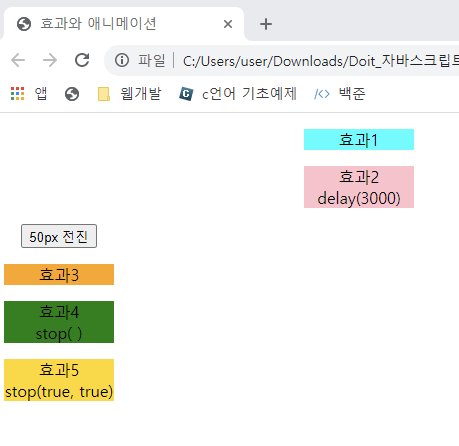
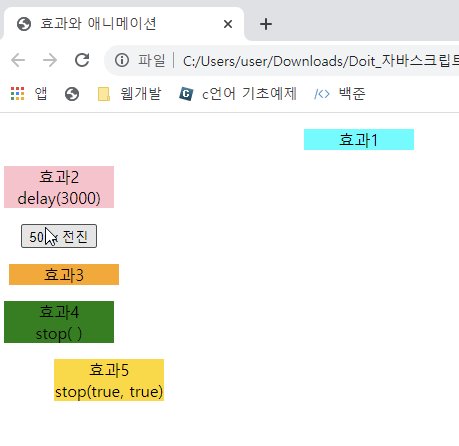
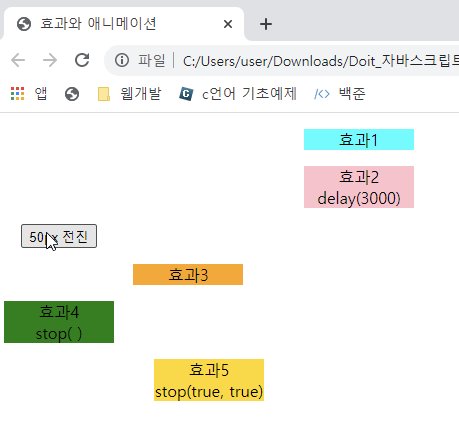
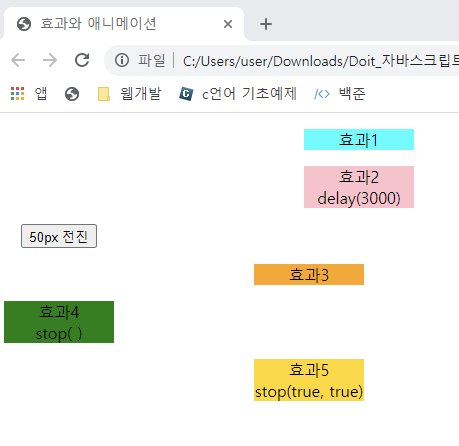
결과 :

queue() / dequeue() 메서드
queue() 메서드는 큐에 적용된 애니메이션 함수를 반환하거나 큐에 지정한 함수를 추가한다.
queue() 메서드를 실행하면 실행 이후의 모든 애니메이션이 취소된다.
dequeue() 메서드는 queue() 메서드 실행 이후에 적용된 애니메이션 메서드가 취소되지않게한다.
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 효과와 애니메이션 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".txt1")
.animate({marginLeft:"200px"},1000)
.animate({marginTop:"200px"},1000)
.queue(function(){
$(this).css({background:"red"});
$(this).dequeue();
})
.animate({marginLeft:0},1000)
.animate({marginTop:0},1000)
})
</script>
<style>
*{margin:0;}
.txt1{width:50px;text-align:
center;background-color: aqua;}
</style>
</head>
<body>
<p class="txt1">내용1</p>
</body>
</html>
결과 :

clearQueue() 메서드
진행 중인(첫번째) 애니메이션을 제외하고 큐에서 대기하는 모든 애니메이션 함수 제거
예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 효과와 애니메이션 </title>
<script src="js/jquery.js"></script>
<script>
$(function() {
$(".txt1")
.animate({marginLeft:"100px"},1000)
.animate({marginLeft:"300px"},1000)
.animate({marginLeft:"400px"},1000)
$(".txt2")
.animate({marginLeft:"100px"},1000)
.animate({marginLeft:"300px"},1000)
.animate({marginLeft:"400px"},1000)
$(".txt2").clearQueue();
});
</script>
<style>
.txt1, .txt2{width:50px; text-align:
center; background-color: aqua;}
.txt2{background-color:orange;}
</style>
</head>
<body>
<p class="txt1">내용1</p>
<p class="txt2">내용2</p>
</body>
</html>
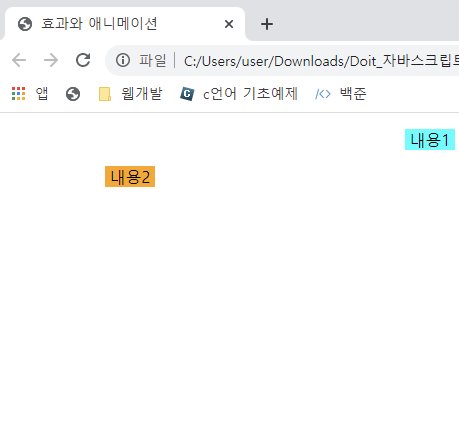
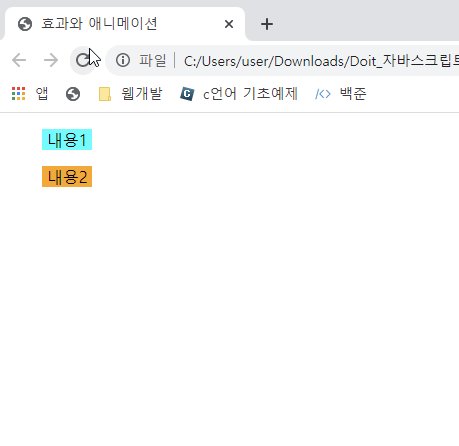
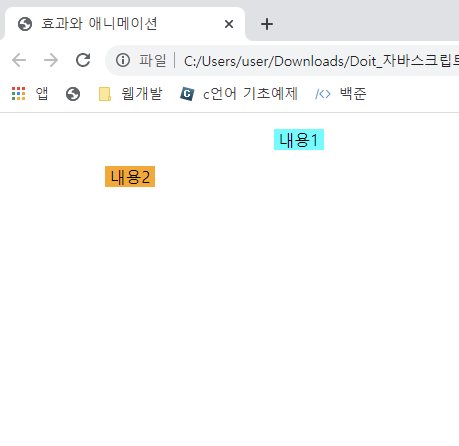
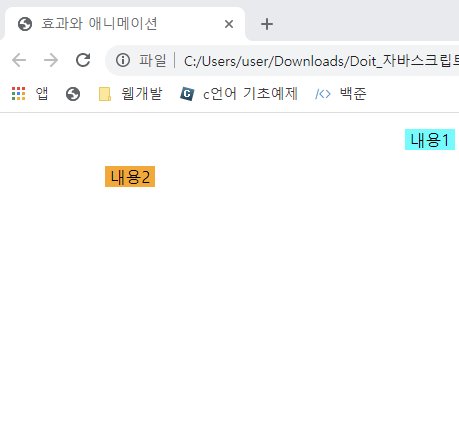
결과 :

정리 예제 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 효과와 애니메이션 </title>
<script src="js/jquery.js"></script>
<script>
$(function() {
var txt1 = $(".txt1");
var count = 1;
$(".btnWrap button").on("click",function(){
if(!txt1.is(":animated")){
if($(this).hasClass("backBtn")){
if(count>1){
txt1.animate({marginLeft:"-=10%"},300);
count--;
}
}
if($(this).hasClass("goBtn")){
if(count<10){
txt1.animate({marginLeft:"+=10%"},300);
count++;
}
}
}
})
});
</script>
<style>
*{margin:0;padding:0;}
body{padding:20px;}
.btnWrap{margin-bottom: 10px;}
.wrap{
max-width:600px;
border: 1px solid #000;
}
.txt1{width:10%; text-align:center;
background-color: aqua;}
</style>
</head>
<body>
<p class="btnWrap">
<button class="backBtn">Back</button>
<button class="goBtn">Go</button>
</p>
<div class="wrap">
<p class="txt1">내용1</p>
</div>
</body>
</html>
결과 :