6개월 전 1학년 끝나고 겨울방학때 리액트로 CRUD가 가능한 게시판을 만들었었는데,
깃허브에만 올렸고 정작 velog 블로그에는 올리지 않았다. ㅋㅋ
기능을 구현하는게 우선이여서 디자인은 미룬지 오래..
https://github.com/hyeonuJ/react1

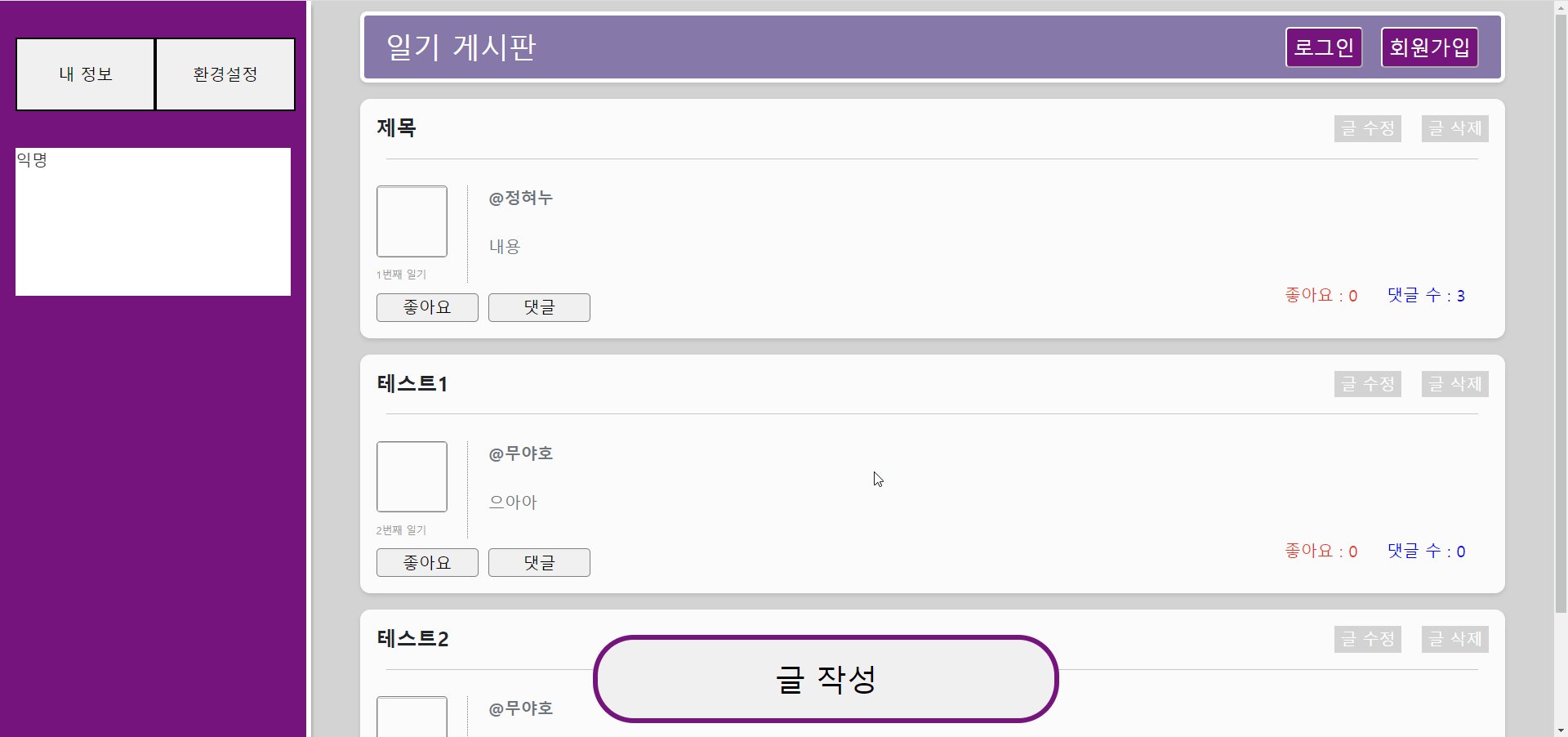
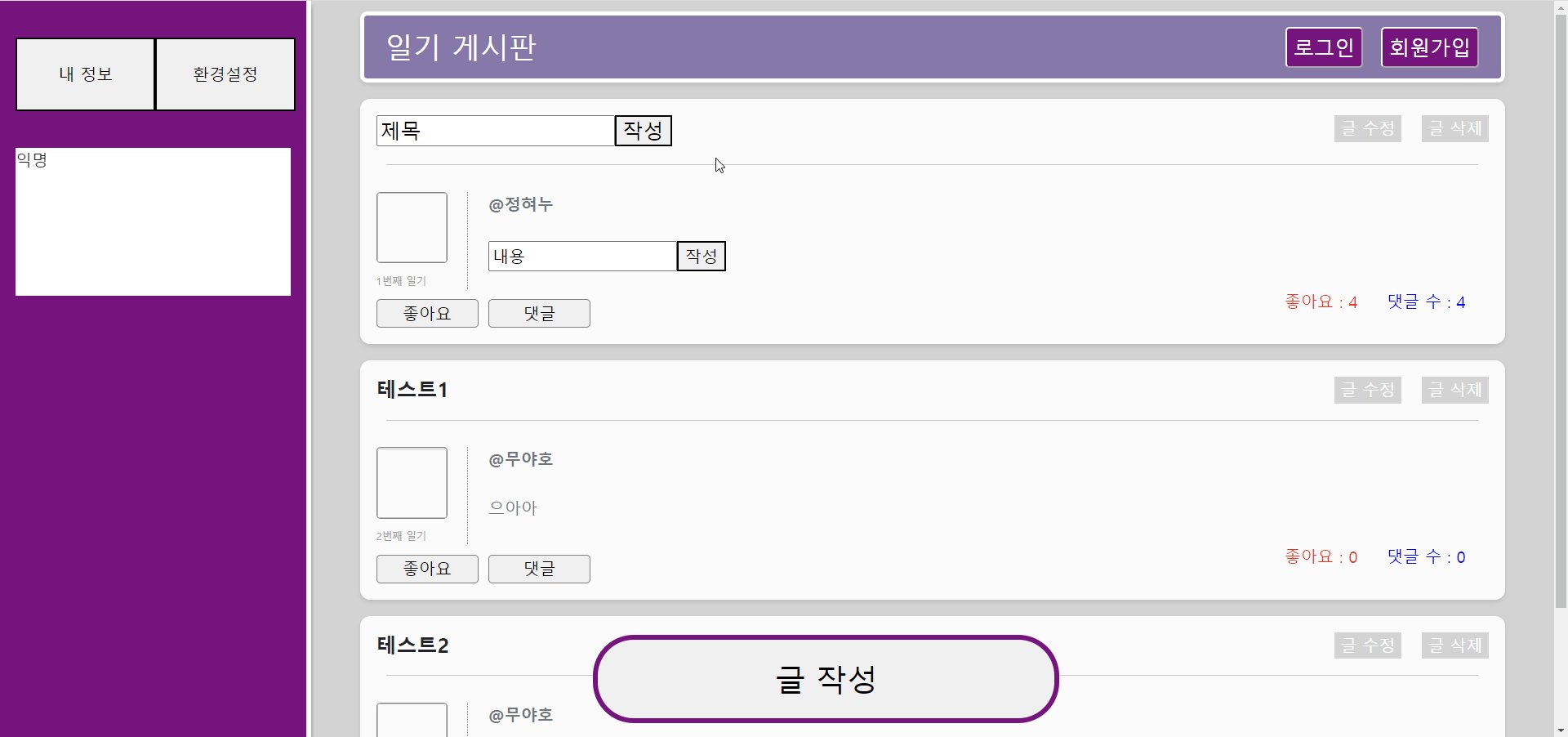
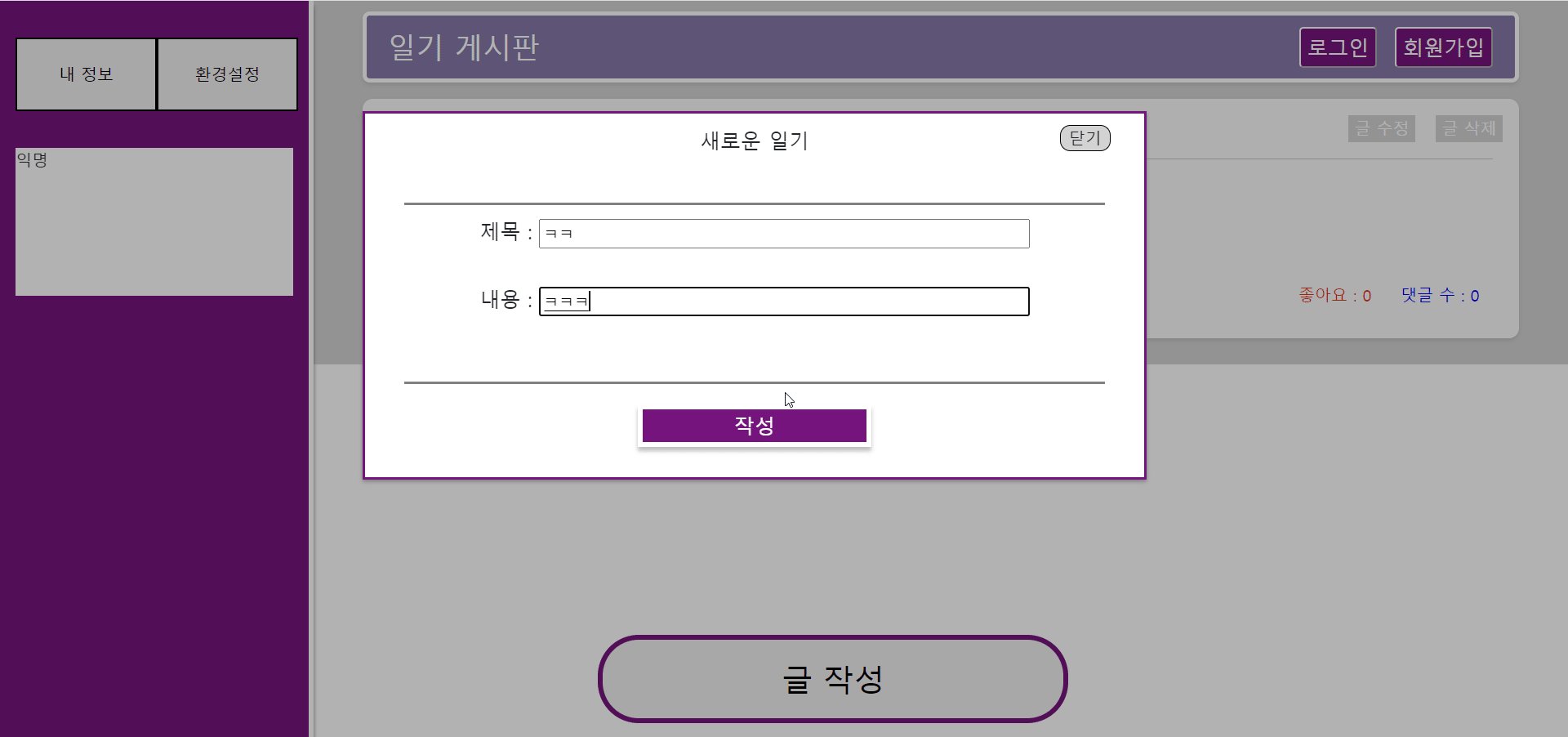
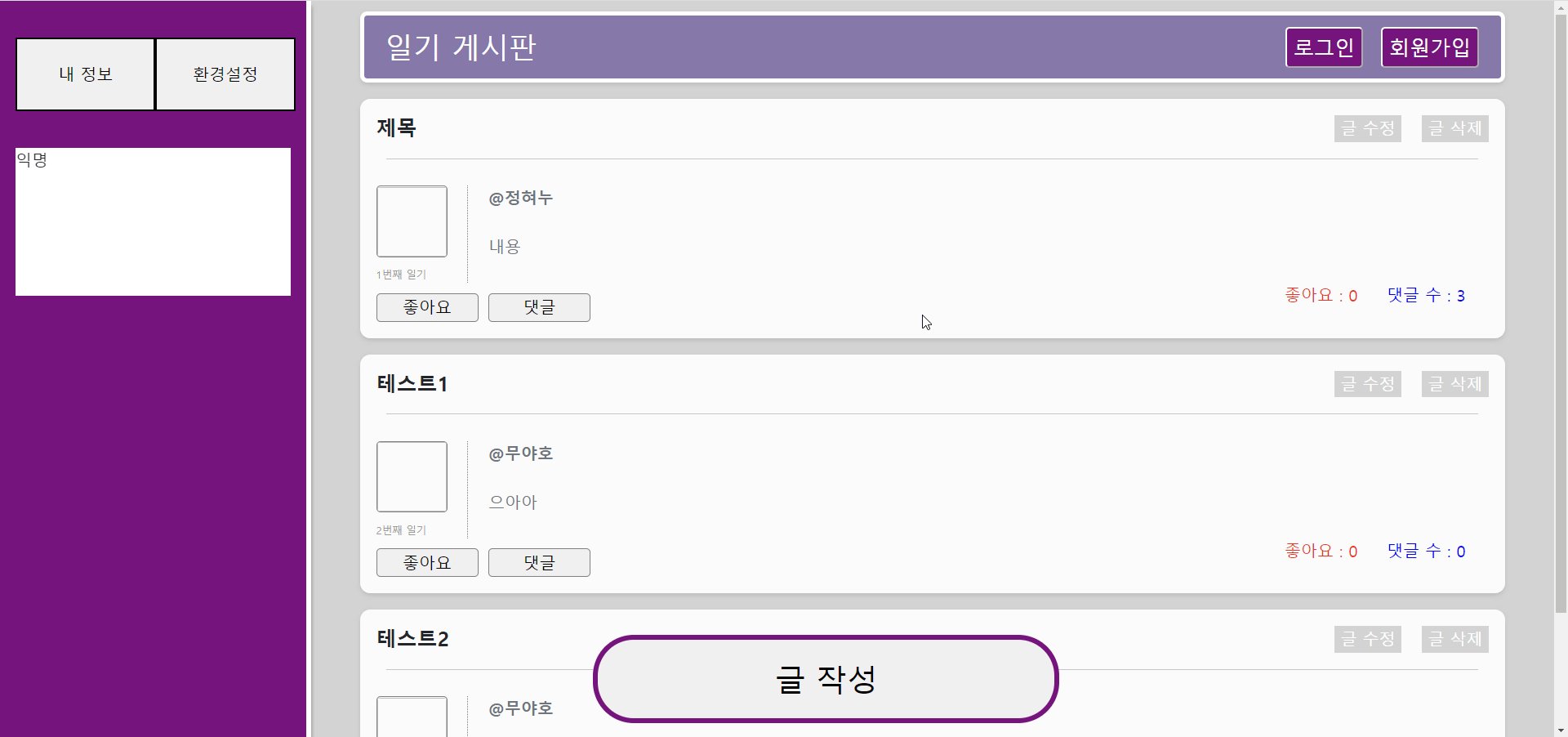
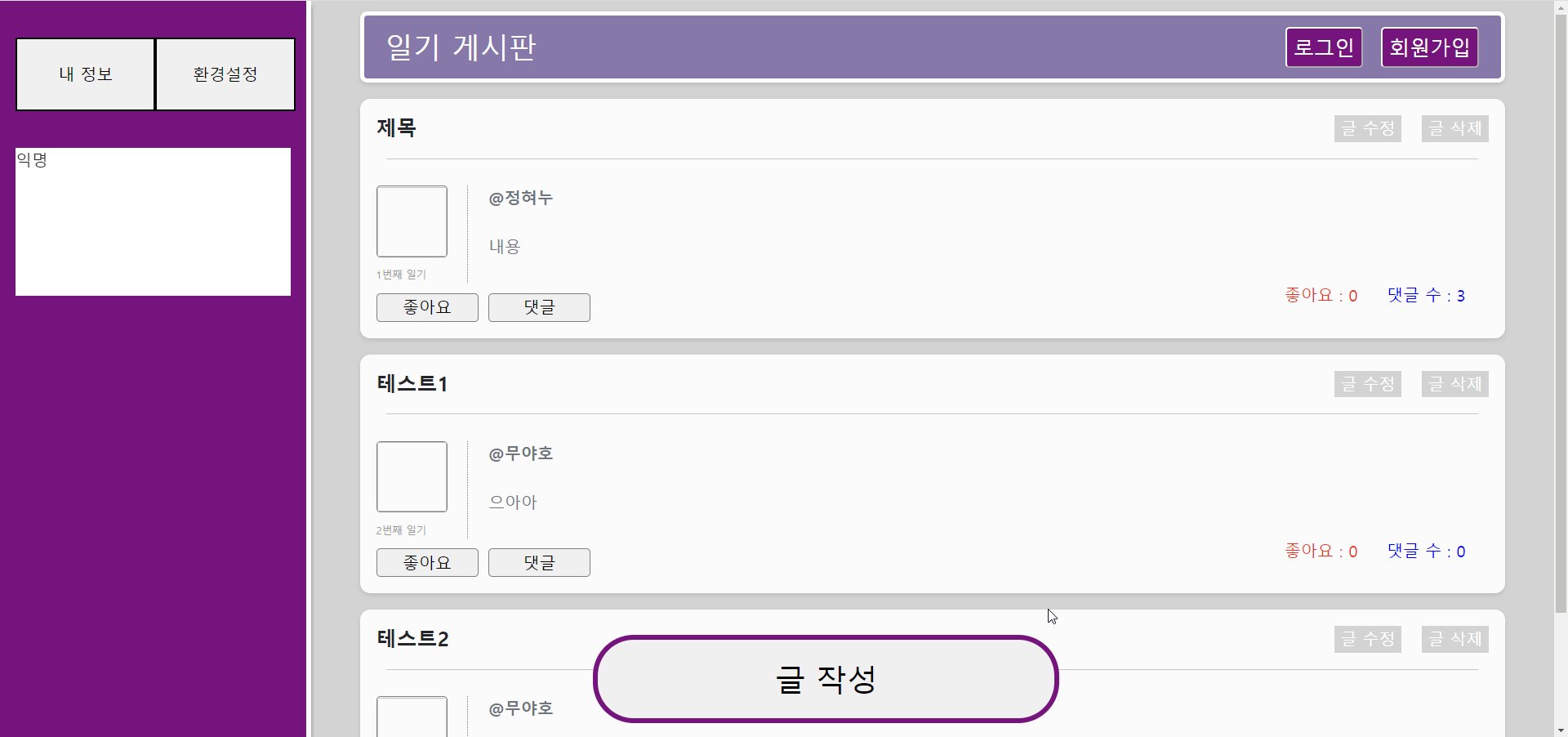
Create - 글 작성, 댓글 작성
Remove - 글 불러오기
Update - 글 수정, 좋아요/댓글 수
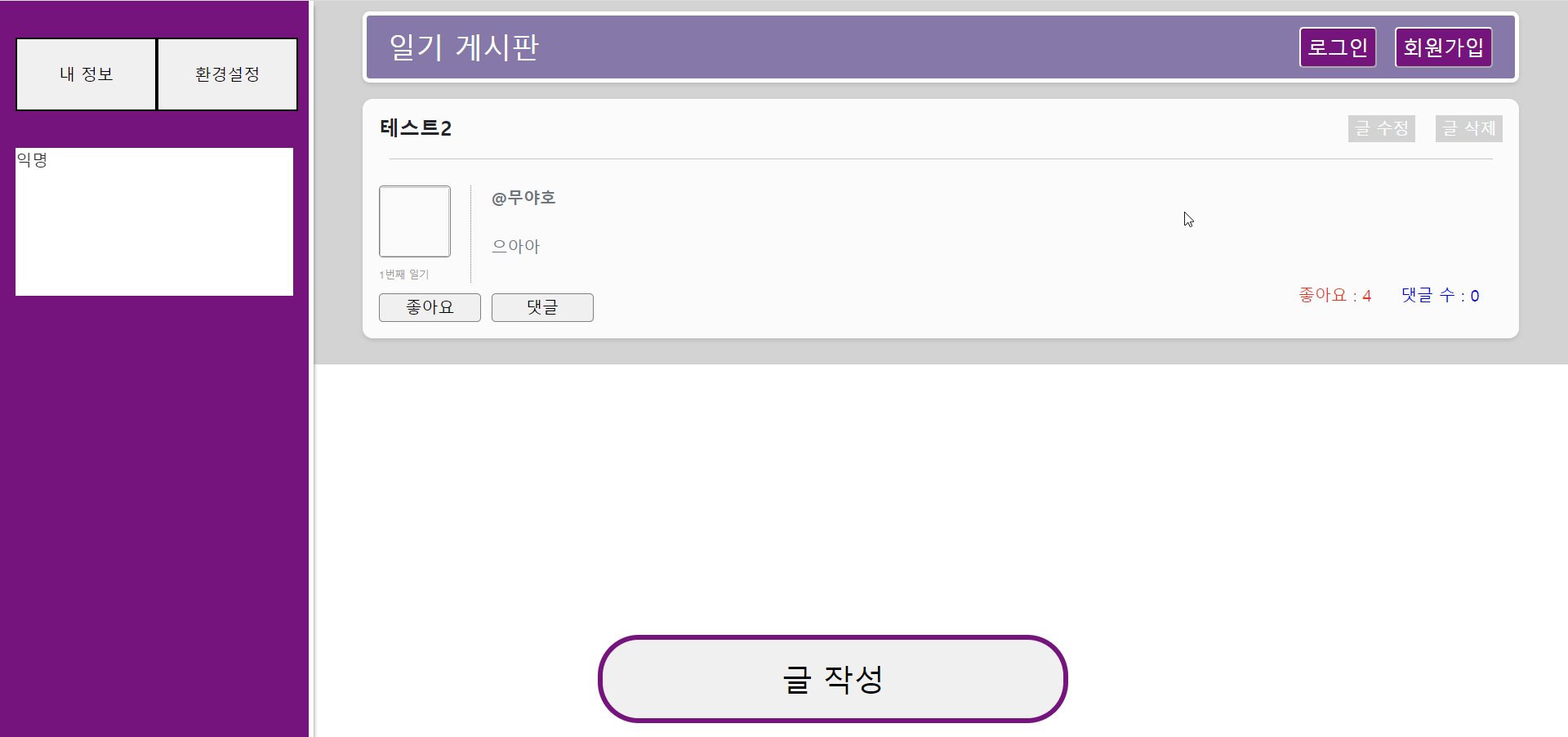
Delete - 글 삭제
지금은 JSON 파일을 이용해 CRUD를 구현했지만,
나중에 서버도 만들고, SQL을 써서 mysql과 연동할 예정이다.
axios와 react query를 이용할 예정이다.
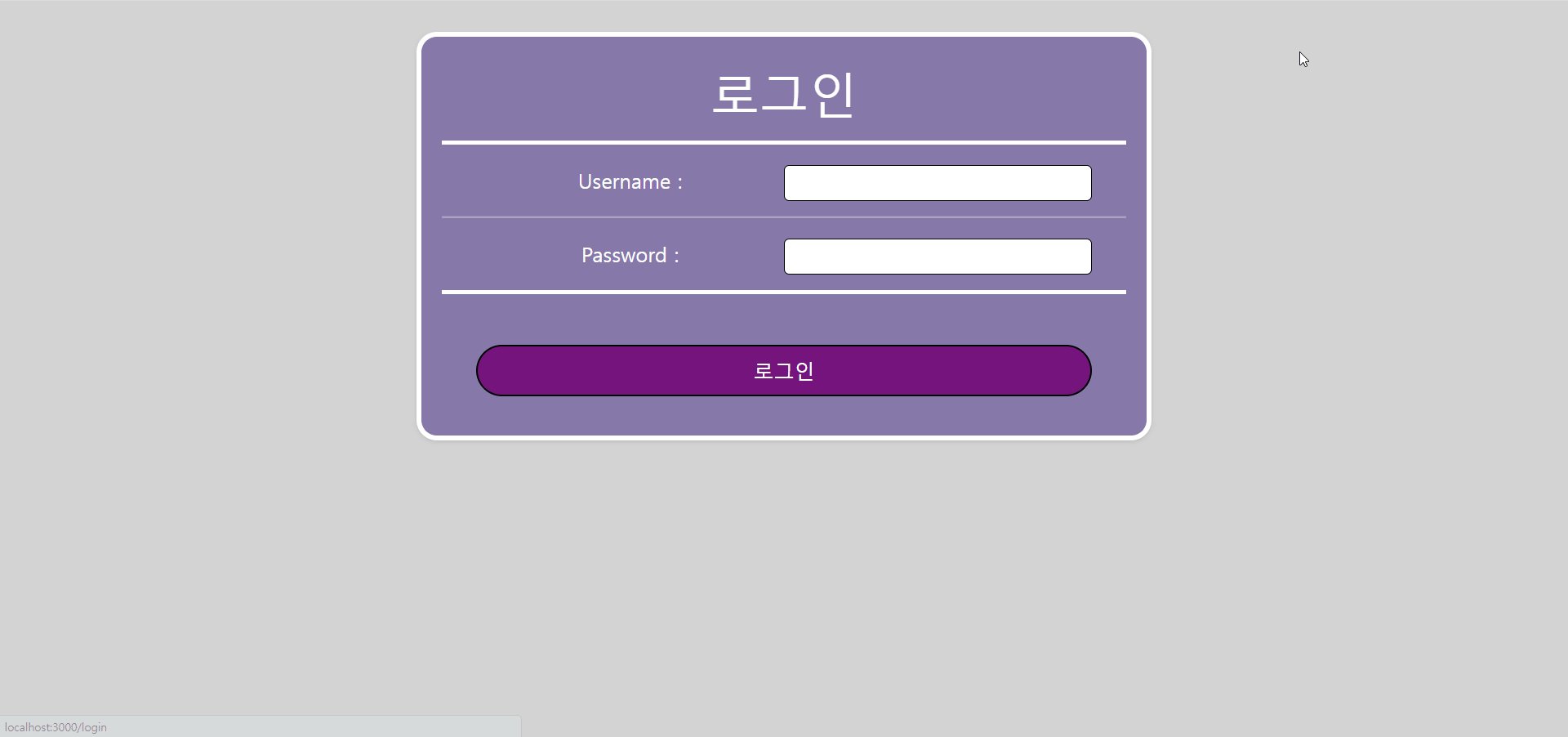
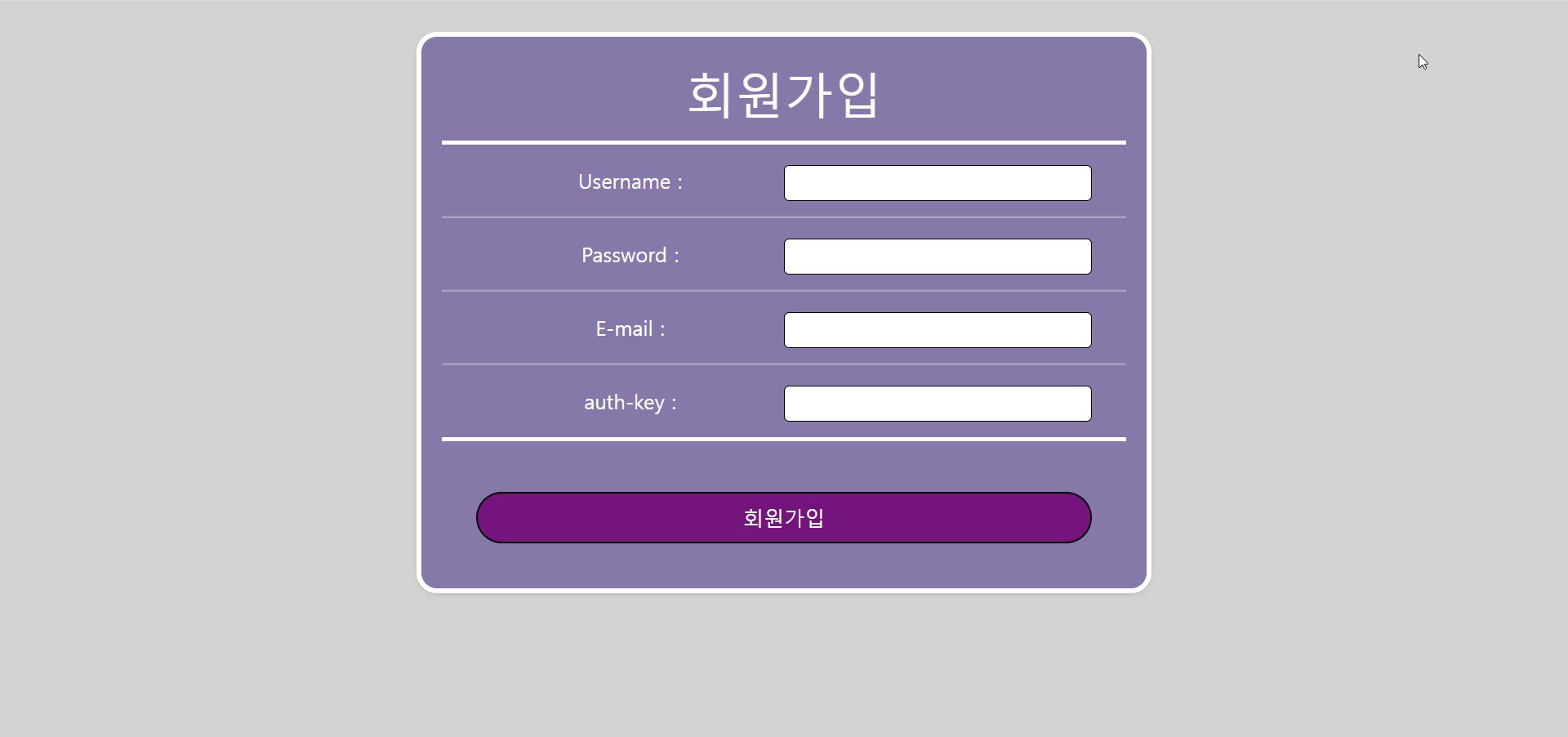
우측 상단 로그인/회원가입 을 누르면 페이지를 변경하는 기능은
react-router-dom 을 사용했다.

(아직 로그인과 회원가입은 미구현이다!)
느낀점
역시 프레임워크! 성능 확실하구먼
이런거 javascript로 일일히 구현하려면 Document객체에서 getbyId이런거쓰고 메소드 엄청 마구써서 구현해서 힘들텐데 역시 리액트다 ㄷㄷ..
제목 글 내용 등등 이런거 컴포넌트화해서 구현할 수 있는게 너무 편하다ㅎ
참고로 리액트는 프레임워크가 아니라 라이브러리다
지금은 vite-react로 10초만에 localhost로 웹서버를 열 수 있지만,
이 토이프로젝트는 react create app 써서 만든거기 때문에 localhost 웹 서버를 여는데 1분이 걸린다..
그냥 디자인이나 useState, useEffect 와 같은 기능들 어떻게 사용했는지 참조용으로 써야겠다.
