새로운 곳에서의 소개
세상의 모든 것들이 아름다워지는 것을 지향하는 주니어 웹 프론트엔드 개발자 남현욱입니다.
저는 이 시리즈를 쓰며 나머지 7개의 포스트를 Medium에 업로드했는데, 앞으로 사용할 새로운 블로그 플랫폼으로 Velog를 채택했습니다.
처음 한 포스팅이라 영양가 있는 포스트는 아니지만, 궁금하신 분들을 위해 아래에 7개 포스트의 링크를 첨부해놓겠습니다.
후기
많은 부분이 만족스러웠던 개인 프로젝트, 하지만 아쉬움도 많습니다.
굳 :)
이 프로젝트를 하면서 저는 TypeScript, Jest, Redux Saga를 배우게 되었습니다.
셋 다 처음 사용해본 것들이며 다음 번에 제가 접하게 되었을 때 더 좋은 방향을 잡을 수 있는 이정표같은 프로젝트였네요.
제 마음대로 제가 필요한 것을 만들어 사용한다는 마음이 끊임없이 프로젝트를 끝마치는 원동력이 되었습니다.
배드 :(
아쉬운 점은 셋 다 코드를 짜보면서 배웠던 지라 주관적으로 코드 퀄리티가 매우 낮다고 생각합니다. 그리고 의도한 것과 달리 진행했던 일도 많았습니다.
다음에 하게 될 사이드 프로젝트를 올바르게 하기 위한 흔적이라 생각하기 때문에, 오히려 저에게 성장의 기회를 주는 아쉬운 점이 된 것 같습니다.
친구의 피드백
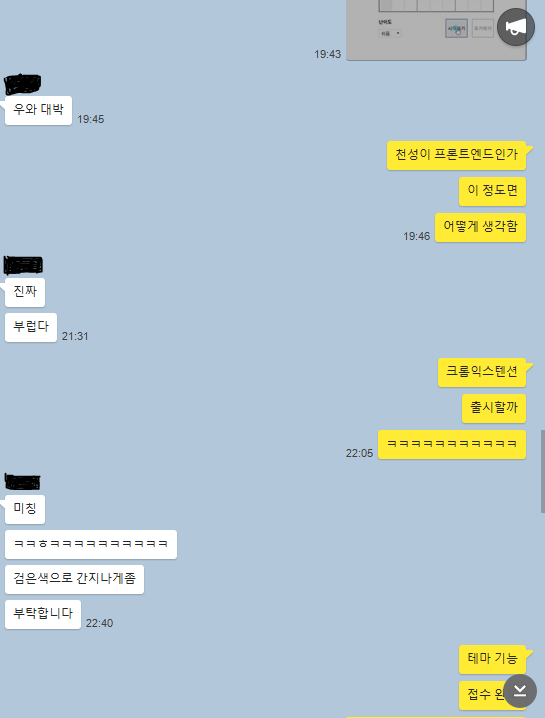
저는 프로젝트를 끝마치고 Google Classroom에 과제를 제출하고 난 뒤, 친구에게 객관적 평가를 받아보았습니다.

뭐.. 대충 이런 반응이 대다수였습니다!
하지만 대화창 아랫부분에서 볼 수 있듯이, 건의사항을 받아보자는 생각이 문득 들어 필요한 것들을 조사했습니다. 그리고 아래 큰 3가지로 분류해서 정리해놓았습니다.
- 테마 기능
- 요즘 다크 테마가 대세라던데, 그거라도 지원해야 되지 않겠어요?
- 모바일에서도 원활한 플레이 지원 (1~9 터치 가능한 숫자)
- 막상 Android/iOS 앱 대체인데, 폰에서 안 된다구요..?
- 그리고 남은 셀 개수에도 1~9 숫자 개별로 남은 셀 개수들이 표시되면 좋겠네요.
- 키보드 입력 추가 지원 (방향키 등)
- PC에서도 조금 더 편리하게 사용할 수 있도록 사용성 개선?
- 메모 기능
- 음...... 있으면 편하겠네요!
- 크롬 익스텐션????
아직 이 프로젝트는 2부가 남아있어서, 2부에서 진행해볼 계획입니다. 2부는 berto님의 Sugoku를 사용한 대신 스스로 만든 API를 사용하고 전체적으로 리팩토링을 하면 될 것 같습니다.
앗
정작 이 프로젝트에 대한 배포판 주소를 올리지 않은 것 같네요! 바로 아래 주소로 접속하시면 됩니다.
https://react-sudoku.hw0k.now.sh
아래 주소는 Github Repository입니다!
