Axios interceptor의 개념
앞선 과정에서 get, post, delete, patch 등을 활용하여 HTTP 통신을 하는 방법을 배웠다.
axios.get("http://localhost:3001/todos");
axios.post("http://localhost:3001/todos", todo);
axios.delete(`http://localhost:3001/todos/${todoId}`);이렇게 호출하는 부분이 우리 앱에 300개 정도 존재 한다고 가정했을 떼,
매번 요청을 할 때마다 console.log를 통해 어떤 로깅을 하려 한다.
그러면 우리는 300 곳을 찾아서 console.log("요청 시작!"); 과 같은 코드를 넣어주어야 한다. 엄청난 인적 리소스 낭비..!
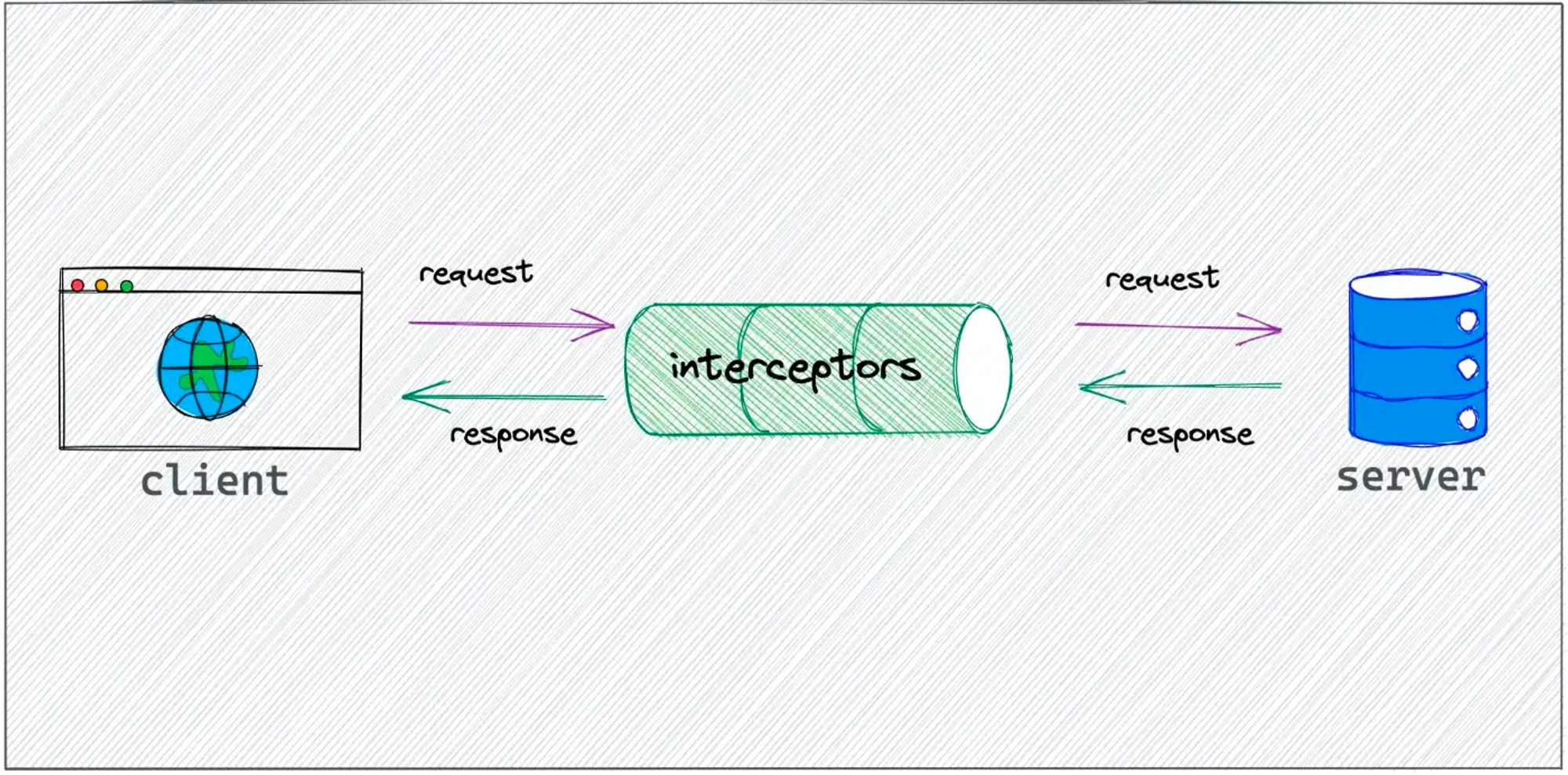
axios interceptor는 이름에서 알 수 있듯, 다음 두 상황에서 흐름을 가로채서 어떠한 코드 상의 관여를 할 수 있게 한다.
(1) 요청(request)이 처리되기 전 (http request가 서버에 전달되기 전)
(2) 응답(response)의 then(=성공) 또는 catch(=실패)가 처리되기 전

따라서, 우리가 위에서 가정했던 상황을 포함하여 요청 및 응답 시에 필요한 작업들을 한꺼번에 처리할 수 있다.
- 요청 헤더 추가
- 인증 관리
- 로그 관련 로직 삽입
- 에러 핸들링
Axios interceptor 적용
(1) instance 만들기 / baseURL 설정하기
// axios/api.js
import axios from "axios";
// axios.create의 입력값으로 들어가는 객체는 configuration 객체에요.
// https://axios-http.com/docs/req_config
// 위 주소를 참고해주세요!
const instance = axios.create({
baseURL: "http://localhost:4000",
});
export default instance;ex) axios.get 대신 api.get을 사용한다.
// App.jsx
import api from "./axios/api";
function App() {
// 생략
const fetchTodos = async () => {
// const { data } = await axios.get("http://localhost:4000/todos");
const { data } = await api.get("/todos");
console.log(data);
setTodos(data);
};(2) request, response 에 적용해보기
import axios from "axios";
const instance = axios.create({
baseURL: process.env.REACT_APP_SERVER_URL,
// timeout: 1, (0.001초를 의미한다. 무조건 응답 못받음)
});
instance.interceptors.request.use(
// 요청을 보내기 전 수행되는 함수
function (config) {
console.log("인터셉터 요청 성공");
return config;
},
// 오류 요청을 보내기 전 수행되는 함수
function (error) {
console.log("인터셉터 요청 오류");
return Promise.reject(error);
}
);
instance.interceptors.response.use(
// 응답을 내보내기 전 수행되는 함수
function (response) {
console.log("인터셉터 응답 받았다! (응답 내보내기 전)");
return response;
},
// 오류 응답을 내보내기 전 수행되는 함수
function (error) {
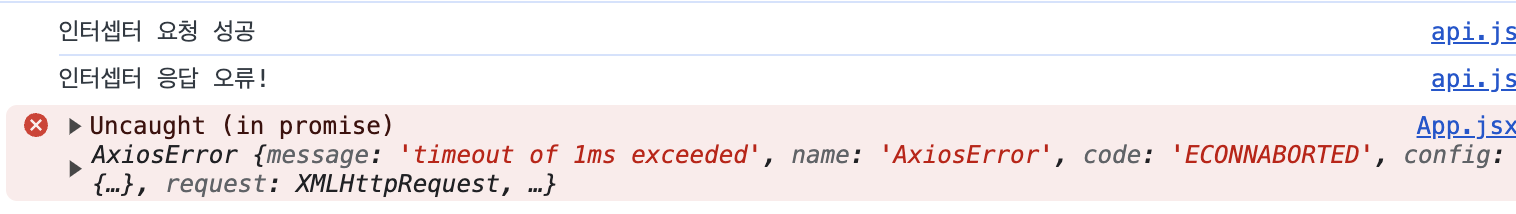
console.log("인터셉터 응답 오류!");
return Promise.reject(error);
}
);
export default instance;response 받았을 때
response 못 받았을 때 (timeout 1ms 로 설정)