✅ Next Font Google
nextJs 13 버전 부터는 구글 폰트의 경우 next/font/google 을 활용하여 추가적인 패키지 설치 없이 사용 가능하다.
공식문서
👉 https://nextjs.org/docs/pages/building-your-application/optimizing/fonts
// pages/_app.js
import { Noto_Sans_KR } from 'next/font/google'
/**적용하고자 하는 font*/
const notoSansKr = Noto_Sans_KR({
weight: ['500'],
subsets: ['latin'],
});
export default function MyApp({ Component, pageProps }) {
return (
<main className={notoSansKr.className}>
<Component {...pageProps} />
</main>
)
}그러나 나는 구글 폰트에 없는 로컬 폰트를 적용하고 싶었다.
구글 폰트 이외의 폰트를 적용하는 방법은 다음과 같다.
✅ Local Font

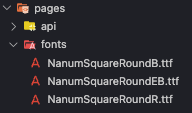
나는 page router를 사용하고 있어서 page 하위 폴더에 font 폴더를 만들고, 파일을 다운받아 넣어 저장했다.
그리고 localFont에 font 파일에 대한 경로와 스타일을 설정했다.
import localFont from 'next/font/local'
// Font files can be colocated inside of `pages`
const nanumSquareRound = localFont({
src: [
{
path: './fonts/NanumSquareRoundR.ttf',
weight: '400',
style: 'normal',
},
{
path: './fonts/NanumSquareRoundB.ttf',
weight: '700',
style: 'normal',
},
],
});
export default function MyApp({ Component, pageProps }) {
return (
<main className={nanumSquareRound.className}>
<Component {...pageProps} />
</main>
)
}나눔스퀘어라운드 글꼴이 잘 적용되었다.!