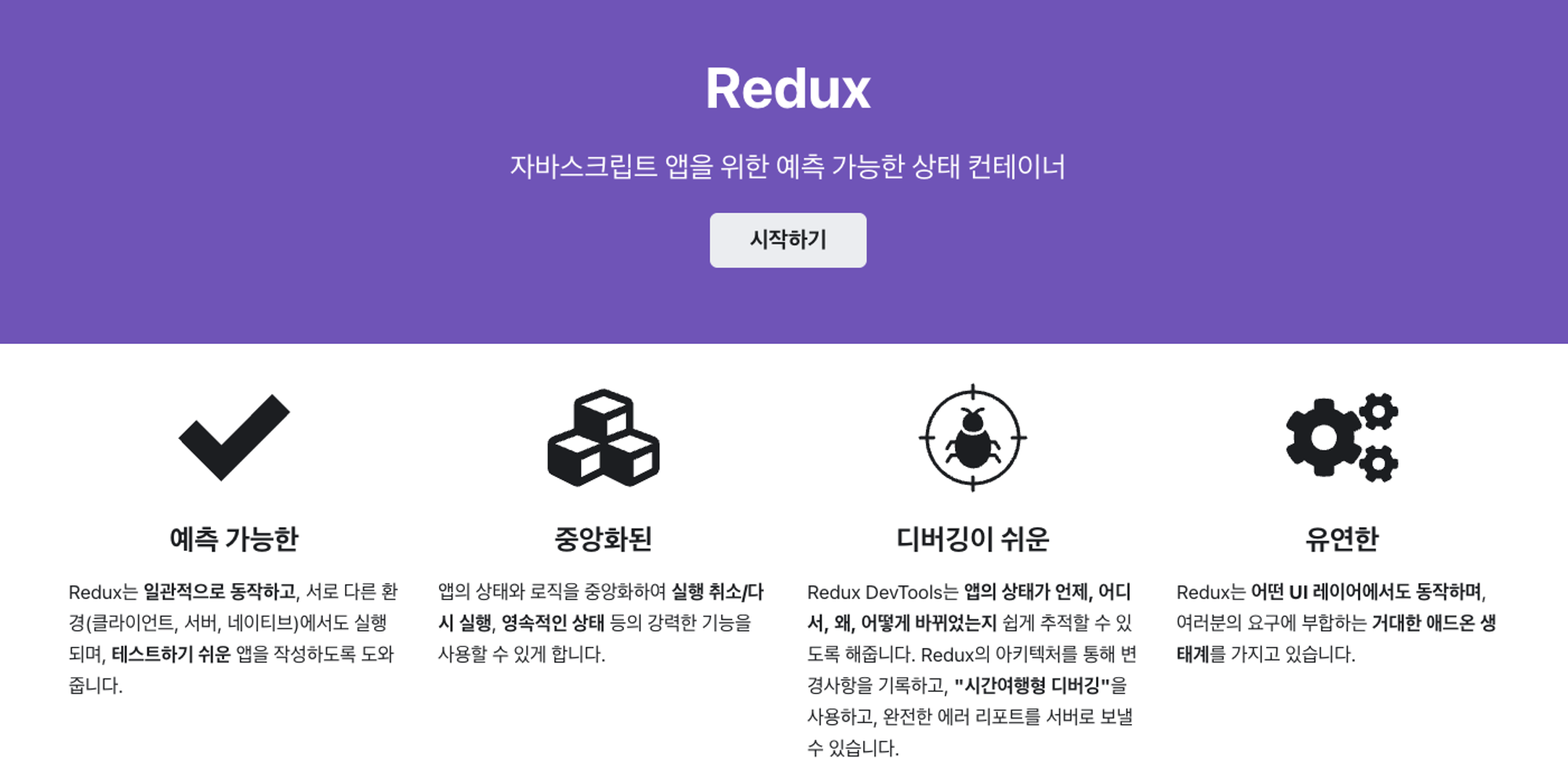
Redux 란?
👉 Javascript application들의 state(상태)를 관리하는 라이브러리.
👉 React와 많이 사용하면서 유명해졌으나, React에 의존하는 라이브러리는 아님.
👉 Angular, Vue.js, VanillaJS 등 JavaScript 언어 내 여러 곳에서 사용 가능

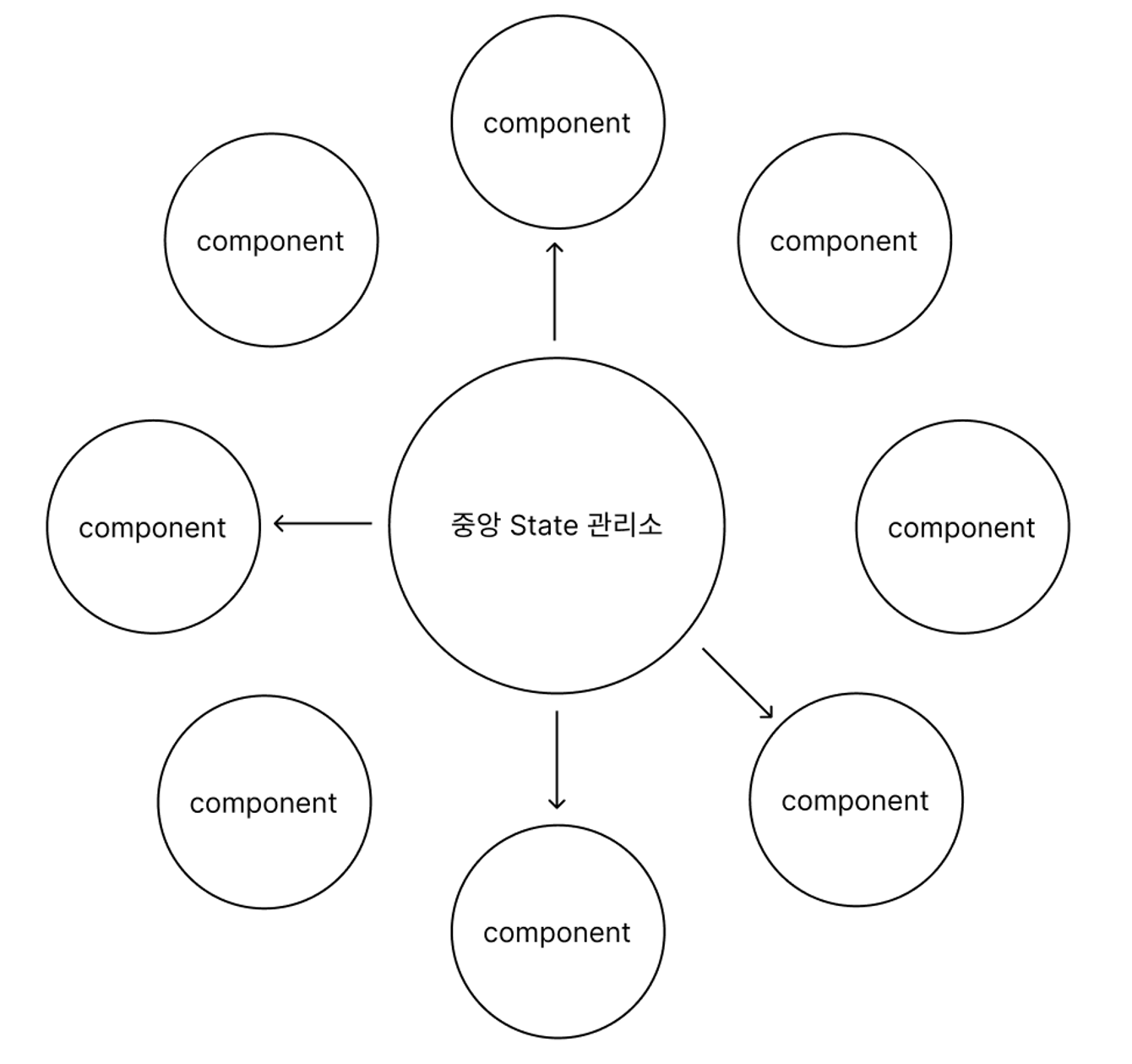
리덕스란, "중앙 state 관리소" 를 사용할 수 있게 도와주는 패키지(라이브러리)이다.
리덕스를 "전역 상태 관리 라이브러리" 라고 주로 표현한다.
전역 상태 (global state) 를 잘 관리하도록 도와주는 패키지(라이브러리)이기 때문이다.
Redux 가 필요한 이유
useState의 불편함
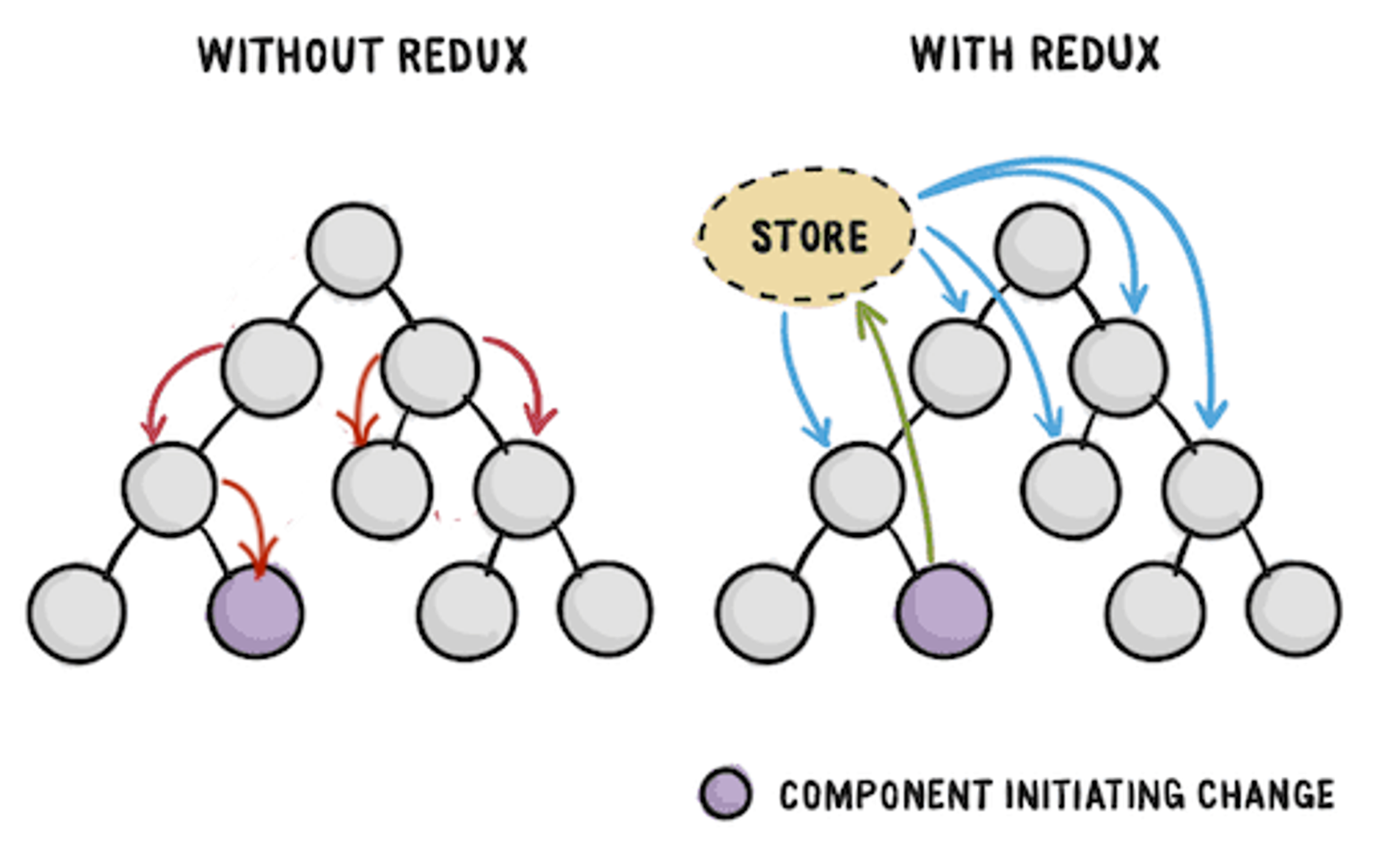
어떤 컴포넌트에서 다른 컴포넌트로 생성한 state를 보내고자 할 때 props를 통해 그 값을 보내주었다. 그러나 props로 state를 공유하는 방법에는 방법에는 다음과 같은 불편한 점이 있다.
- 컴포넌트에서 컴포넌트로 state를 보내기 위해서는 반드시 부모-자식 관계
- A 컴포넌트에서 C 컴포넌트로 값을 보낼 때 반드시 B 컴포넌트를 거쳐야 한다. (A-B 부모 자식관계, B-C 부모 자식관계) => prop drilling
- 자식 컴포넌트에서 부모 컴포넌트로 값을 보낼 수 없다.

Redux를 사용하면 이러한 불편함을 해결할 수 있다.
Local state & Global state
- Local state (지역 상태) 란?
- 컴포넌트에서 useState를 이용해서 생성한 state
- Global state (전역 상태) 란?
- 중앙 state 관리소에서 생성한 state
- 컴포넌트에서 생성되지 않는다.

중앙 state 관리소에서 state를 생성하고, 어떤 컴포넌트에서 state가 필요하다면, 컴포넌트의 위치에 상관 없이 (부모 자식 관계에 상관 없이) state를 불러와서 사용할 수 있다.
이렇게 특정 컴포넌트에 종속되어 있는 것이 아닌, 중앙 state 관리소에서 생성된 state를 Global state 라고 하고, 이러한 값들을 관리하는 것을 전역 상태 관리 라고 표현한다.
정리
- Redux는 전역 상태 관리 라이브러리 이다.
- Redux는 useState를 통해 상태를 관리했을 때 발생하는 불편함을 해소한다.
- Redux는 중앙 state 관리소를 갖고 있고, 모든 state는 이 곳에서 생성된다.
- useState로 생성한 state는 Local State이고, Redux에서 생성한 state는 Global state이다.