서버 사이드 랜더링을 하지않으면 정상적인 화면출력 결과를 볼수 없습니다.
Thymeleaf를 사용할때 Thymeleaf문법을 포함하고 있는 html 파일을 서버 사이드 렌더링을 하지않고 브라우저에 띄워도 정상적인 화면을 볼수 있습니다.

pom.xml (추가)
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
</dependency>ThymeleafExController
package com.shop.shop.controller;
import com.shop.shop.dto.ItemDto;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.time.LocalDateTime;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping("/thymeleaf")
public class ThymeleafExController {
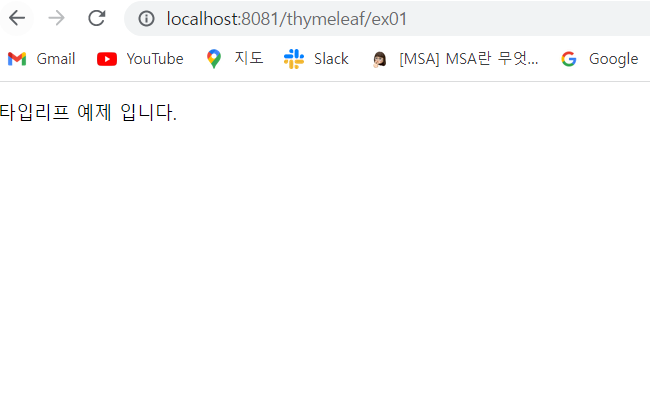
@GetMapping("/ex01")
public String thymeleafEx01(Model model){
model.addAttribute("data", "타입리프 예제 입니다.");
return "thymeleafEx/thymeleafEx01";
}
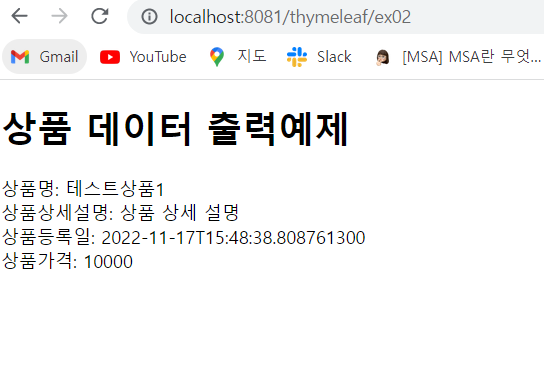
@GetMapping("/ex02")
public String thymeleafEx02(Model model){
ItemDto itemDto = new ItemDto();
itemDto.setItemDetail("상품 상세 설명");
itemDto.setItemNm("테스트상품1");
itemDto.setPrice(10000);
itemDto.setRegTime(LocalDateTime.now());
model.addAttribute("itemDto",itemDto);
return "thymeleafEx/thymeleafEx02";
}
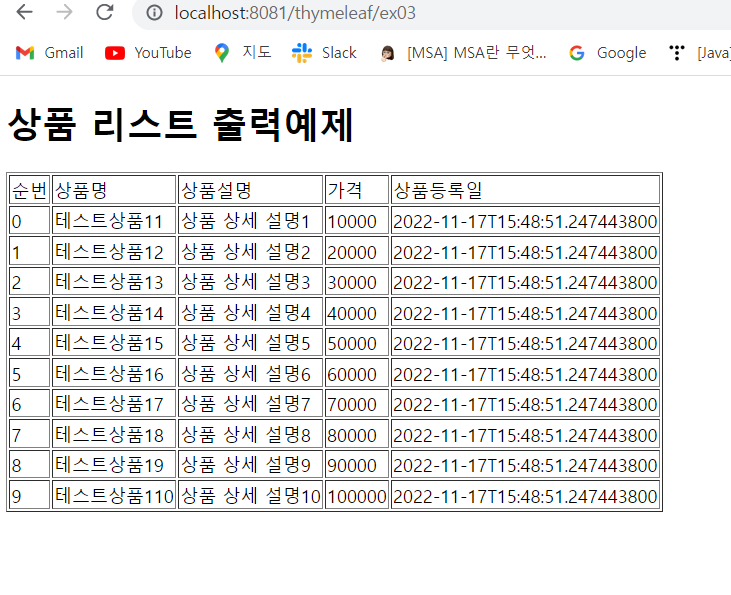
@GetMapping("/ex03")
public String thymeleafEx03(Model model){
List<ItemDto> itemDtoList = new ArrayList<>();
for (int i = 1; i<=10; i++) {
ItemDto itemDto = new ItemDto();
itemDto.setItemDetail("상품 상세 설명" + i);
itemDto.setItemNm("테스트상품1" + i);
itemDto.setPrice(10000 * i);
itemDto.setRegTime(LocalDateTime.now());
itemDtoList.add(itemDto);
}
model.addAttribute("itemDtoList",itemDtoList);
return "thymeleafEx/thymeleafEx03";
}
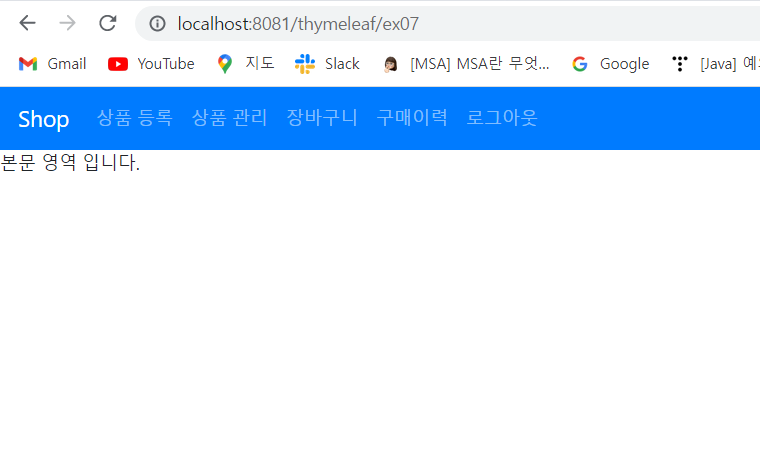
@GetMapping("/ex07")
public String thymeleafEx07(Model model){
return "thymeleafEx/thymeleafEx07";
}
}💻ex01

💻ex02

💻ex03

💻ex07