React Native expo를 통해서 시작할 때 설치하는 방법과 expo go를 이용해서 안드로이드 폰에서 실시간으로 화면을 볼 수 있게 하는 것 까지 해보려고 한다.
👉🏻 React Native expo 시작하기
vscode를 실행시킨 후 새 터미널을 열어준다.
npm install --global expo-cli로 expo를 설치해준다.
밑에 처럼 나온다면 성공!

expo init 자신이 원하는 파일명을 입력해준다
내 프로젝트로 예를 들자면 expo init myapp 이런식으로 작성해준다.
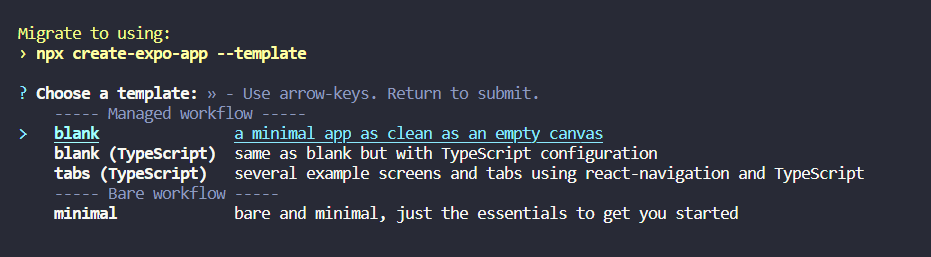
그럼 이런식으로 자신이 원하는 템플릿을 선택할 수 있다.

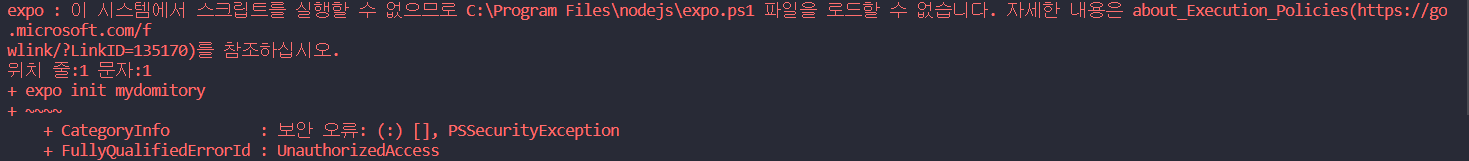
- 2단계에서 주의 사항 powershell로 하게 되면 이런식의 보안 문제로 expo가 안될 수 있기 때문에 관리자 권한으로 실행 하거나 cmd를 사용하는 것을 추천

에러가 다 해결 됐다면 나는 무슨 템플릿을 선택해야하나 고민이 될것이다.
blank: 비어 있는 앱으로, 아무것도 포함되지 않은 기본적인 프로젝트blank (TypeScript): TypeScript 설정이 추가된 blank 템플릿tabs (TypeScript): react-navigation 및 TypeScript를 사용하여 여러 예제 화면 및 탭이 있음
이렇게 생각하면 편할 듯하다. 간단한 앱을 만드는 거라면 blank 사용을 추천하고 나는 여러가지 화면이 필요한 앱을 만들 예정이기 때문에 tabs를 선택하였다.
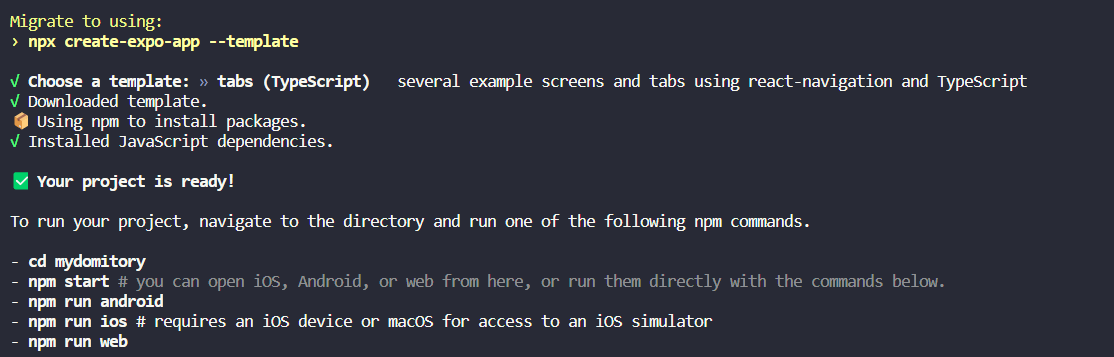
선택을 하고 난 후 다운로드가 완료되면 해당 화면처럼 뜨게 된다.

- 핸드폰에
expo go라는 앱을 깔아준다.
-
내 핸드폰은 안드로이드 폰이기 때문에 play store에서 깔아준다.

-
이걸 깔아주면 된다. 처음에 시작하면 다 영어로만 나와있어서 당황스럽지만 당황하지 않고 처음 시작한다면 sign up을 해준다.
- 회원가입이 완료 되었다면 로그인을 해주고 다음 단계로 가면 된다.
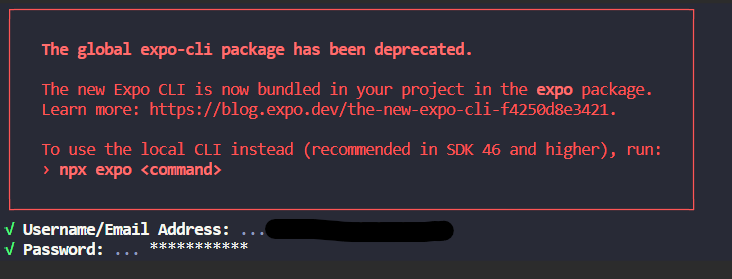
expo login터미널에 입력한다.
-
여기서는 자신이 핸드폰에서 회원가입 할 때 사용한 이메일과 비밀번호를 넣어주면 된다.

로그인에 성공하게 되면 다음 사진처럼 문구가 뜨고 뒤에 초록글씨로 자신이 정했던 아이디가 뜨게 될 것이다. ==> 이렇게 되면 로그인 성공!!!!

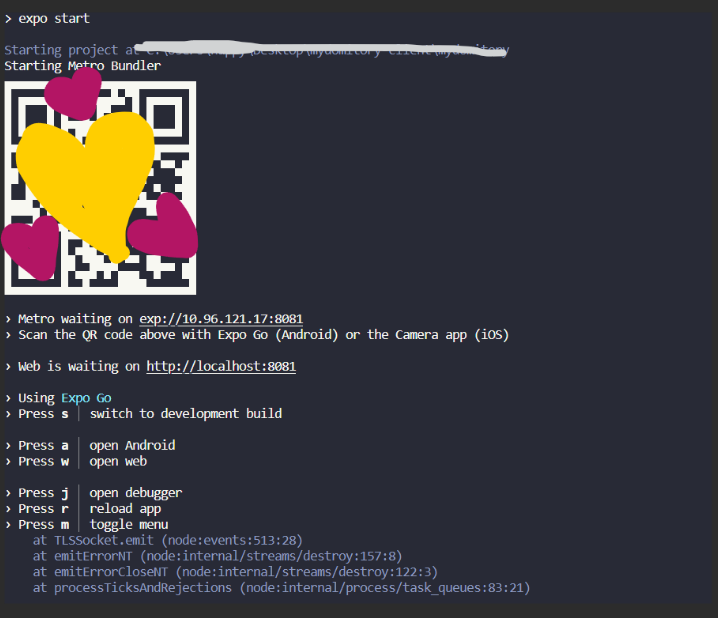
npm start혹은npx expo start를 이용하여 앱을 실행시켜준다.
- 그렇게 실행이 되게 되면 해당 화면처럼
QR코드와 web으로 열localhost주소그리고xp://주소뜨게 된다.

여기까지 됐다면 노트북에서 할 수 있는 설정은 다했다고 볼 수 있다.
- 핸드폰에서 expo go 앱에 들어가서 QR인식을 하거나 exp주소를 넣어서 해당 앱을 열어주면 끝이 난다.

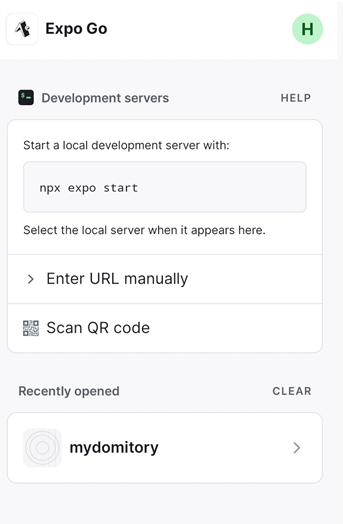
안드로이드 핸드폰에서 보면 이런식으로 화면이 뜬다.
Enter URL manually는 위에서 exp// 주소를 넣으면 되고 QR이라고 써있는 곳을 눌러 나와있는 QR을 누르면 된다.
지금은 앱을 돌려놓지 않는 상태이기 때문에 위 사진은 npx expo start를 해라라고 나와있는 것이고 돌리게 되면 저기 내 프로젝트 이름과 와이파이 아이피가 뜨게 될 것이다.
한번 들어가놓으면 recently onpend에 최근에 연 항목에 있기 때문에 저기에 들어가면 똑같은 주소로 계속 들어갈 수 있게 된다.
이렇게 하면 react-native-expo 초기설정 끝!!
내가 위에 부슨 템플릿을 선택했냐에 따라서 핸드폰에 뜨는 화면이 다르기 때문에 잘 확인하면서 하면 될 듯하다!!
👉🏻 실시간으로 바뀌는 화면을 실험해 보고싶다면
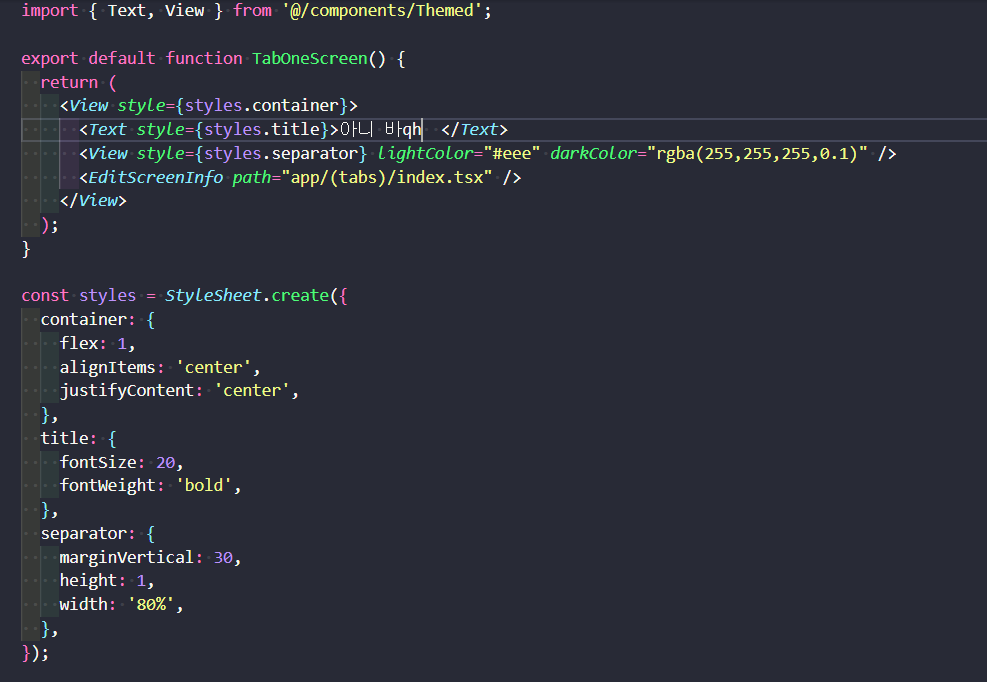
app/(tabs)/index.tsx 파일로 가서 제일 만만한 title을 바꿔보면서 테스트하면 실시간으로 바뀌는게 눈에 보이고 잘 된 것을 확인할 수 있다.

✨여기서 주의사항
같은 와이파이 ip를 사용하는 것을 추천한다.



애뮬레이터로 고생했는데... 감사합니다 ㅠㅠ