나는 항상 create react app을 사용해서 react프로젝트를 만드는 줄 알고 살았는데 이것저것 react프로젝트를 만들면서 많은 사람들이 vite+react를 쓴다는 사실을 깨닫게 되었다. 그리하여 갈아엎고 vite+react로 다시 시작한다...
⚠️ vite란...?
ite는 Vue.js를 위해 만들어졌지만, 다른 프레임워크(React, Preact, Svelte 등)나 순수 HTML/JS 프로젝트에서도 사용할 수 있습니다. Vite는 개발 서버와 빌드 도구를 제공하여 더 빠른 개발 및 더 빠른 빌드를 제공합니다.
라고 gpt오빠가 대답해줬다.... 음 ~! 더 빠르게 빌드를 제공해주는군~!
⚠️ vite의 특징
- 빠른 개발 서버
- 빠른 빌드
- ES 모듈 기반: Vite는 ES 모듈 기반으로 동작하며, 이는 각 파일이 별도로 요청될 수 있고, 브라우저가 필요한 모듈을 동적으로 로드할 수 있게 합니다.
이정도 있는 것 같다.
✨ 프로젝트 생성
0) 새 터미널을 생성해 준 다음
1) 냅다 npm init vite를 해준다

2) Ok to proceed? (y) y를 눌러서 설치해 주면 된다.
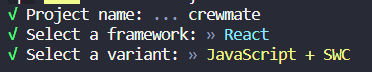
3)자신이 원하는 프로젝트이름, 프레임워크, 그리고 언어를 선택해 주면 된다.

4) now run에 나와있는 순서대로 해준다.
- cd 파일이름
- npm install
- npm run dev
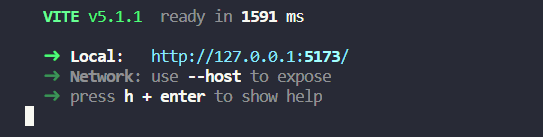
5) 그러면 이 친구들이 등장 ctrl+s를 눌러서 local url로 이동하면 끝!


요로코롬 화면이 뜬다 ? 그대들은 성공하셔습니다.. 저도 참 오래걸렸네욥..ㅜㅜ
참고 : https://velog.io/@thdrldud369/Vite-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%83%9D%EC%84%B1
https://ko.vitejs.dev/config/