
babel 설정속성
- extends : 다른 설정파일을 가저와 확장하여 사용가능(상속)
- env : 환경설정
- overrides : 파일별 다른설정 적용
실습을 위해 아래 패키지 설치
npm i @babel/core @babel/cli @babel/preset-react @babel/plugin-transform-arrow-functions @babel/plugin-transform-template-literals babel-preset-minify
@babel/core: 필수 바벨 설정@babel/cli: 바벨 실행@babel/preset-react: 리액트 프리셋@babel/plugin-transform-arrow-functions: 화살표 함수 플러그인@babel/plugin-transform-template-literals: 템플릿 문자열 플러그인babel-preset-minify: 프로덕션 모드일때 코드 압축 적용
extends 속성
공용 .babelrc 작성
프로젝트 루트에 /common/.babelrc 파일을 작성하여 모든 설정파일에서 상속받을 파일을 작성한다.
{
"presets": ["@babel/preset-react"],
"plugins": [["@babel/plugin-transform-template-literals", { "loose": true }]]
}- 공통으로 적용될 presets, plugins 작성
- plugins에 옵션을 적용할경우
[[플러그인1,{설정:값}],[플러그인2,{설정:값}]]와 같이 작성 loose옵션은 템플릿 문자열을 변환할때.concat()을 사용하는 대신+연산자를 사용한다.
공용 .babelrc 상속받기
{
"extends": "../../common/.babelrc", // 상속받을 바벨설정파일 지정
"plugins": [
"@babel/plugin-transform-arrow-functions",
"@babel/plugin-transform-template-literals"
]
}- extends 속성으로 상속받을 파일을 지정
- 필요한 plugins 추가
- 중복의 경우 현재 파일로 덮어쓰기. 즉,
plugin-transform-template-literals의loose옵션은 제거된다.
env 속성
env 속성은 환경별 다른 설정을 할수 있게 돕는다.
바벨의 현재환경 적용 우선순위
babel의 현재환경은
process.env.BABEL_ENV || process.env.NODE_ENV || 'development'로 적용된다.
- 즉,
'development'>process.env.NODE_ENV>process.env.BABEL_ENV순으로 적용
{
"presets": ["@babel/preset-react"],
"plugins": [
"@babel/plugin-transform-template-literals",
"@babel/plugin-transform-arrow-functions"
],
"env": {
"production": { "presets": ["babel-preset-minify"] }
}
}이제 환경변수에 따른 설정적용이 잘 되는지 보자!
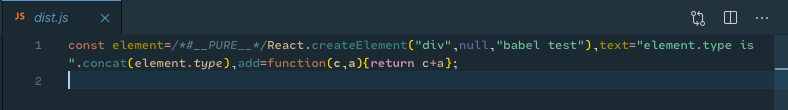
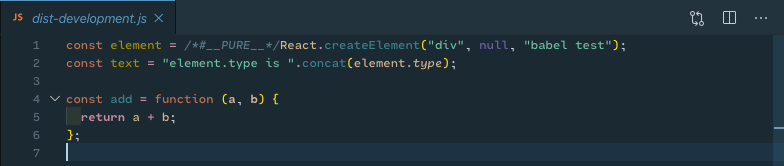
- 개발모드 :
npx babel ./src/example-env/code.js

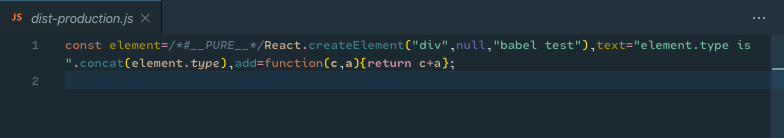
- 프로덕션 모드 :
NODE_ENV=production npx babel ./src/example-env/code.js

파일생성을 하려면
--out-file src/example-env/dist-모드명.js옵션을 추가 하도록
overrides 속성
{
"presets": ["@babel/preset-react"],
"plugins": [
"@babel/plugin-transform-template-literals",
],
"overrides": [
{
"includ": "./inc",
"exclude": "./inc/exc.js",
"plugins": ["@babel/plugin-transform-arrow-functions"]
}
]
}overrides 속성의 모습을 보자. include/exclude 파일 지정한 것이 보인다. 옵션명으로 알수 있듯 포함/제외 항목이다. include 항목은 모두 포함시키며, exclude 항목은 제외시킨뒤 overrides 속성의 plugins, presets등 옵션등을 적용하게 된다. exclude된 항목은 상위 적용값에 영향을 받게 된다.
- include(포함) : 지정된 폴더, 파일을 overrides속성 적용 템플릿 문자열 + 화살표 함수 변환
- exclude(제외) : 지정된 폴더, 파일은 상위 속성에 영향을 받음 템플릿 문자열 만 변환
