
cors 란?
cors.. 너란 녀석..
cors == 브라우저 보안정책
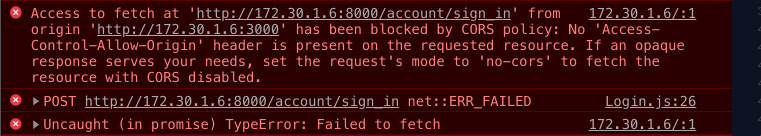
콘솔 에러창에 Access...Control-Allow-Origin...with CORS disabled. 에러가 나타나면 CORS 설정을 해주어야한다.
왜 CORS에러가 나는가?
CORS 에러는 브라우저에서 서로 다른 도메인/포트의 서버로 요청이 갈때 브라우저에서 발생한다.
브라우저(1111포트) - 프론트서버(1111포트) - 백엔드서버(2222포트)
위와 같이 브라우저와 서버간 관계가 있을때, 브라우저에서 도메인/포트가 다른 백엔드 서버로 요청이 갔을때, 보안을 위해 자체적으로 요청이 차단된다. CORS는 브라우저에서 발생하는 것이기 때문에 프론트서버-백엔드서버간 요청은 포트가 다르더라도 에러가 나지 않는다. 때문에 이점을 이용해 CORS를 해결할 수 있고, 간편하게 미들웨어를 설치하여 해결하기도 한다.
해결법
- 미들웨어 설치 & 설정 (프론트엔드/백엔드 둘다 해당)
- 프록시방식 사용 : 브라우저에서 프론트서버로 요청 > 프론트서버에서 백엔드서버로 요청.
프론트에서 요청 header에Access-Control-Allow-Origin:'도메인:포트 or *(모든도메인)'옵션 사용
프론트서버 cors 설정
npm i cors설치
server.js에서 미들웨어 cors를 추가하여주면, 자동으로 모든 요청의 header에 Access-Control-Allow-Origin옵션이 추가되어 진다.
app.use(cors({
origin : '*', // 모든 요청 허용
origin : true, // 들어오는 요청 도메인/포트가 자동으로 origin에 삽입된다.
origin : 'www.domain.com', // 실 서비스에서는 실제 서비스 도메인을 넣어. 해당 도메인 요청만 허용한다.
credentials : false, // 개발단계에서는 false, 실 서비스에서는 true
})django 프로젝트에서 cors 설정
1. django-cors-headers 패키지설치
pip install django-cors-headers
설치하면 cors 에러를 해결 할 수 있다. 보안설정
2. settings.py 수정
# corsheaders를 추가하자
installed_apps = [
'django.contrib.staticfiles',
'corsheaders'
]
# 미들웨어도 추가하자
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
# settings.py 최하단에 cors 설정 추가하자
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_CREDENTIALS = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
)
CORS_ALLOW_HEADERS = (
'accept',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
)
참고 : 제로초 유튜브
