2주간 진행되는 클론코딩 프로젝트가 시작되었다. 내가 속한 팀은 Foodly 사이트를 클론 하게 되었고, Front 3, back 3명 총 6명의 인원이 참여하게 되었다.
1 week sprint
프로젝트 시작에 앞서 앞으로 1주간의 일정을 확인했다. front-end팀은 main/login/register/product 페이지를 먼저 진행하기로 하였고, API가 나오는 대로 fetch하기로 하였다. 나는 login/register/main-banner, footer를 맡게되었다.
초기셋팅
우리는 REACT로 작업을 진행 했다. 초기 셋팅은 하나의 PC에서 진행하였다.
CRA(create-react-app)
CRA를 통해 리액트 기본세팅을 하였고, react-router-dom/node-sass를 추가설치하였다.
폴더구조 & 파일생성
- components/images/styles/pages 폴더 생성
- components : 컴포넌트 모음
- pages : 라우터에 연결되는 페이지 단위, 페이지에 들어가는 각각을 컴포넌트로 분류함
- images : 사진파일 모음
- styles : 공통 scss/css 모음
- Router.js 생성 및 라우터 설정
- common.scss 생성 및 reset.scss Import!
- common.scss 에 구글폰트 import
- 필요없는 파일 제거(App.js, logo.svg 같은..)
- .gitignore : .vscode 추가 (vscode 설정파일 공유되지 않도록 하기)
- 프로젝트폴더 루트에 .eslintrc.json 파일 추가 & 아래 내용 기입
{
"extends": ["react-app", "plugin:prettier/recommended"]
}코딩컨벤션 통일
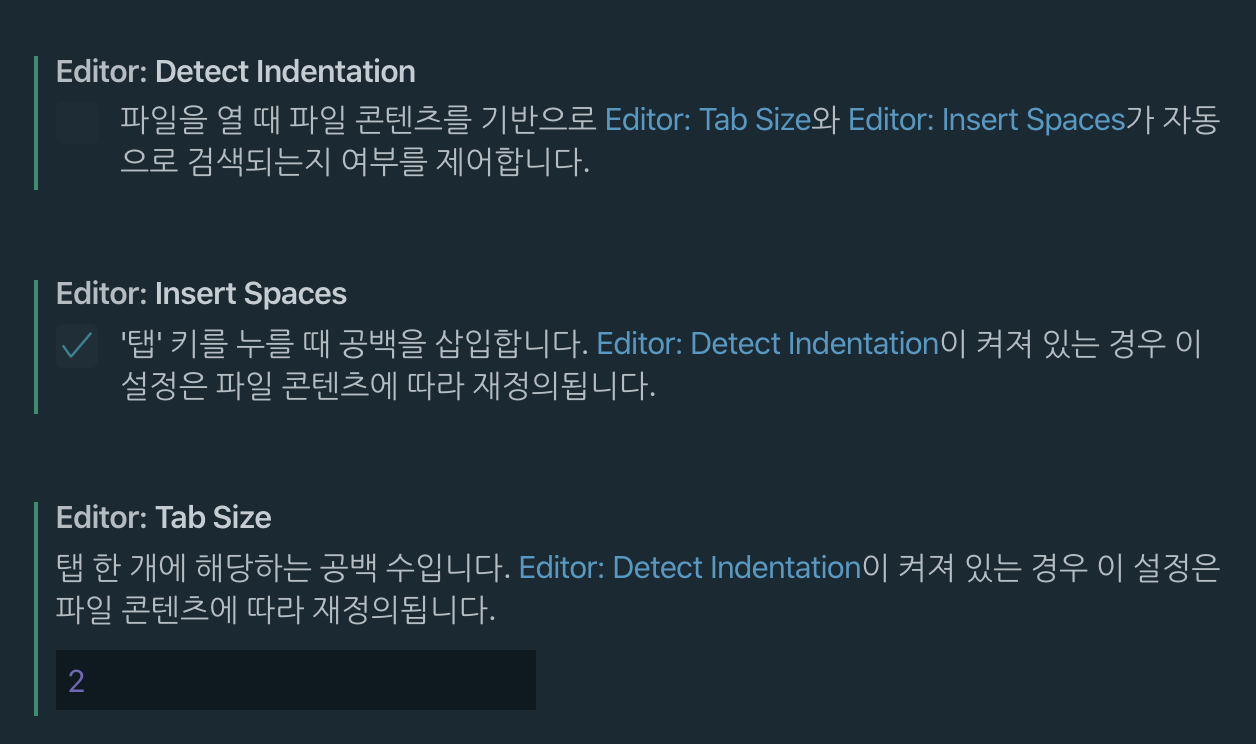
스페이스2칸을 1탭으로 지정 / 작은 따옴표를(')사용으로 통일
{
"editor.tabSize": 2,
"editor.insertSpaces": true,
"editor.": false
}
vscode에서 cmd + , 로 설정창을 열고 위 옵션을 체크했다.
- tebSize : 스페이스 2칸,
tap키를 눌렀을때 들여쓰기 되는 간격 - insertSpaces :
tap키를 눌렀을때 tap이 아닌 space가 적용된다. - detextIndentation : 파일별 들여쓰기 감지 비활성화, 위 2개의 옵션이 적용되려면 3번의 옵션은 false 상태여야 한다.



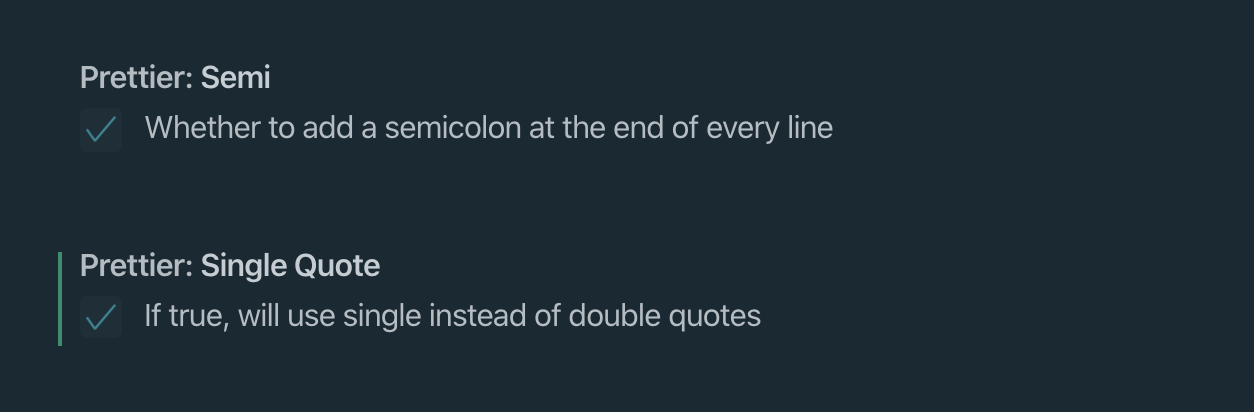
- prettier.semi : true : 코드 끝에 ; 활성화
- prettier.singleQuote : true : 작은따옴표(')사용
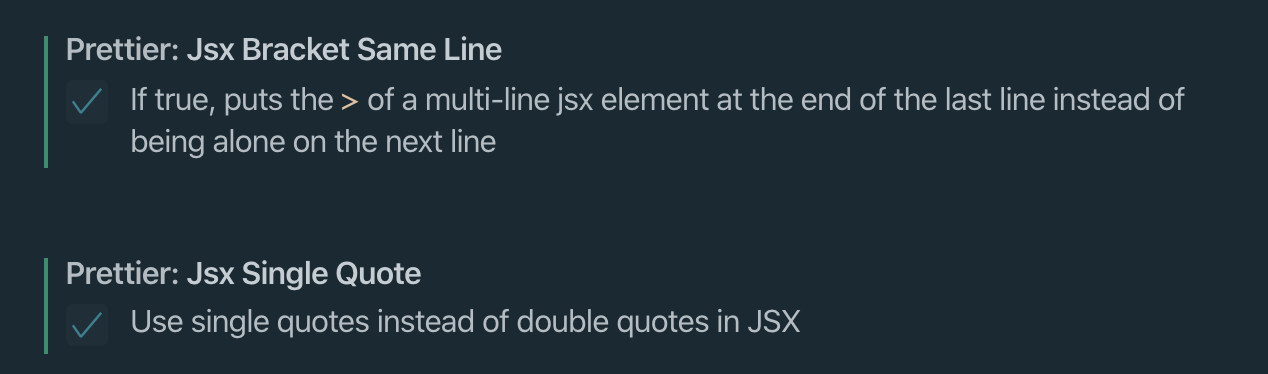
- prettier.jsx bracket same line : jsx에서 >를 같은 줄에 놓도록설정
- prettier.jsx singe Quote : jsx에서 작은따옴표(')사용
- prettier.use tabs : 꼭 체크 해제, 체크하면 에디터에서는 2칸 간격인대, 깃헙에올리면 탭이 2번 먹는 불상사가 생긴다!
setting.json
setting.json에 아래 내용기입(or 위 설명에 따라 설정)
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"eslint.autoFixOnSave": true,
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["js"],
"files.autoSave": "onFocusChange"git init & push
초기셋팅 PC에서 git init & push 진행하기
git init
git add .
git commit -m '커밋메세지'
git remote add origin 깃헙URL.git
git push origin master나머지 팀원들은 초기셋팅파일을 로컬에 내려받기
git clone 깃헙URLnpm i (= npm install)
초기셋팅 파일을 git으로 내려 받으면 제일면저 package.json을 확인한다. 추가된 모듈이 있기 때문에, 팀원들은npm install명령어로 추가모듈을 내려받는다. npm install 모듈명 으로 하나하나 추가 하지 않아도 package.json에 추가 된 내용을 npm이 자동으로 인식하고 다운로드 해준다.
인스톨이 완료되면 node_modules 폴더가 생성되었고, 안에 모듈이 가득!차있는 것을 확인 할 수 있다.(만약 vscode에서 node_modules 폴더가 보이지 않는다면 vscode를 재시작 해보자. 잘 보일 것이다!)
위 진행과정이 끝났다면, 각자 맡은 페이지 & 컴포넌트 작업 시작!
1일차 진행과정
- Login page - HTML/CSS 완료
- Register page - HTML/CSS 완료
- Main banner - 진행중
