useEffect()
1) useEffect()
- 서버 데이터 페치
- DOM 수동 조작
- 로깅정리(clean up) : 타이머함수(인터벌같은)제거, 이벤트리스너 제거
훅스 사이드이팩트 vs 클래스컴포넌트 라이프사이클
useEffect(CB):componentDidMount(),componentDidUpdate()useEffect(CB,[]):componentDidMount()useEffect(CB,[state]): 지정state가 변할 때componentDidUpdate()useEffect(CB-return-CB,[]): clean-up! 콜백함수 리턴 콜백함수에 클린업 내용전달
2) useEffect(CB)

useEffect를 호출, 1번 인자로 콜백함수를 넣었고 2번 인자는 지정하지 않았다.
- 첫 화면 로딩 시
componentDidMount()와 같이 실행 -1회 - state가 업데이트 될 때마다
componentDidUpdate()와 같이 실행
3) useEffect(CB,[])
2번째 인자에 빈 배열을 넣었다. 어떤 실행 결과가 나타날까?


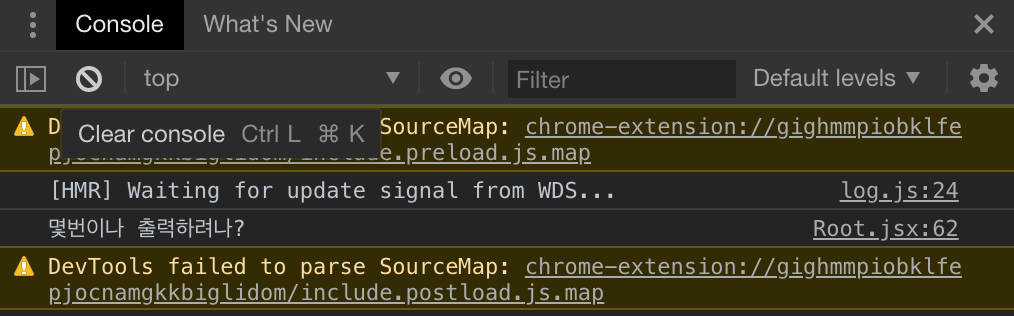
처음 호출 된 이후 출력되지 않고 있다.
즉, 빈 배열을 2번 인자로 주었을 때, 화면이 그려지고 난 뒤 1회 만 실행(compnentDidMount())되는 것을 확인할 수 있다.
4) useEffect(CB,[...state])
-
2번 인자로 지정된 state가 바뀔때 만 effect를 재실행
-
state의 값이 변경 됬다는 것은 이전 state와 현재 state를 비교하여 다를 때만 실행, 최적화가 가능
-
[state1, state2,...]배열에 여러 값을 담을 수 있음 -
클래스형 컴포넌트로 구현하기
componentDidUpdate(prevProps, prevState){ // 특정 state변경시에만 실행하도록 하기! if (prevState.count !== this.state.count) { // 이전 state.count의 값이 업데이트된 현재 state.count와 다를때만 실행 console.log('state-count의 값이 변경되었어용!') } } -
함수형 컴포넌트(hooks)로 구현하기
useEffect(()=>{ console.log('state-count의 값이 변경되었어요!') },[count])
5) useEffect(CB-return-CB,[]) : clean-up
componentWillUnmount() 기능 hooks로 구현, 컴포넌트가 화면에서 제거될 때 실행
return-CB가 실행될 때useEffect()의 첫번째인자(CB)가 호출되기 직전에 호출(componentDidMount())- 컴포넌트가 화면에서 제거될 때(
componentwillUnmount())
// 예제코드 : 사옹법
useEffect(()=>{
// 업데이트 시 1회 실행될 로직 작성
// setInterval(), addEventListener() ... 등
return () => {
// 클린업할 내용 작성하기
// clearInterval(), removeEventListener() ...등
}},[]) // [] 또는 [...state]!