React Router 기본설정 & 유동라우터
1.리액트 라우터 사용하기
1) 설치
먼저 React 프로젝트로 이동하고 npm install --save react-router 와 npm install react-router-dom --save 을 통해 라우트를 설치하자. 마지막 --save는 package.json에 패키지를 자동으로 추가하기 위한 명령어다. 없어도 되지만 수고를 덜기위해 적어주자.
리액트 라우터 설치
$ npm install --save react-router

리액트 라우터 돔 설치
$ npm install react-router-dom --save

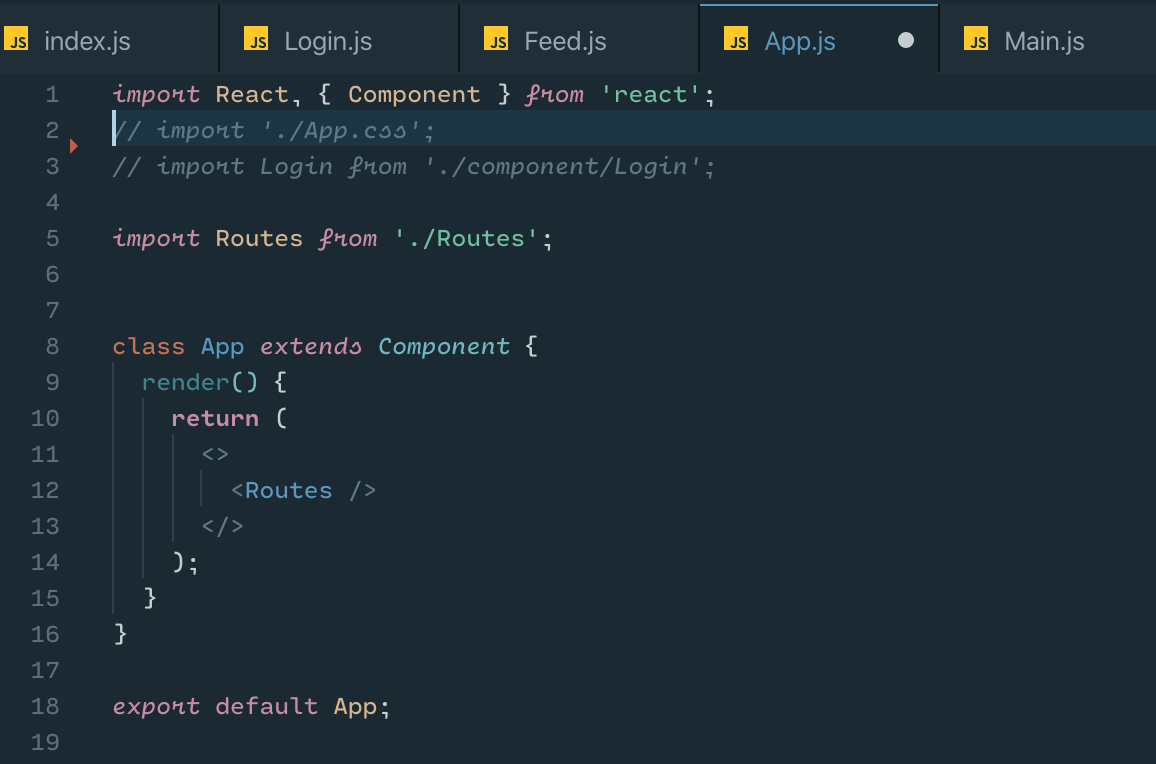
2) src/App.js 파일 수정

- App.js파일을 열었다.
import Routes from './Routes';라우트를 임포트 해준다. - class 내 return에
<Routes />컴포넌트를 삽입해주었다.

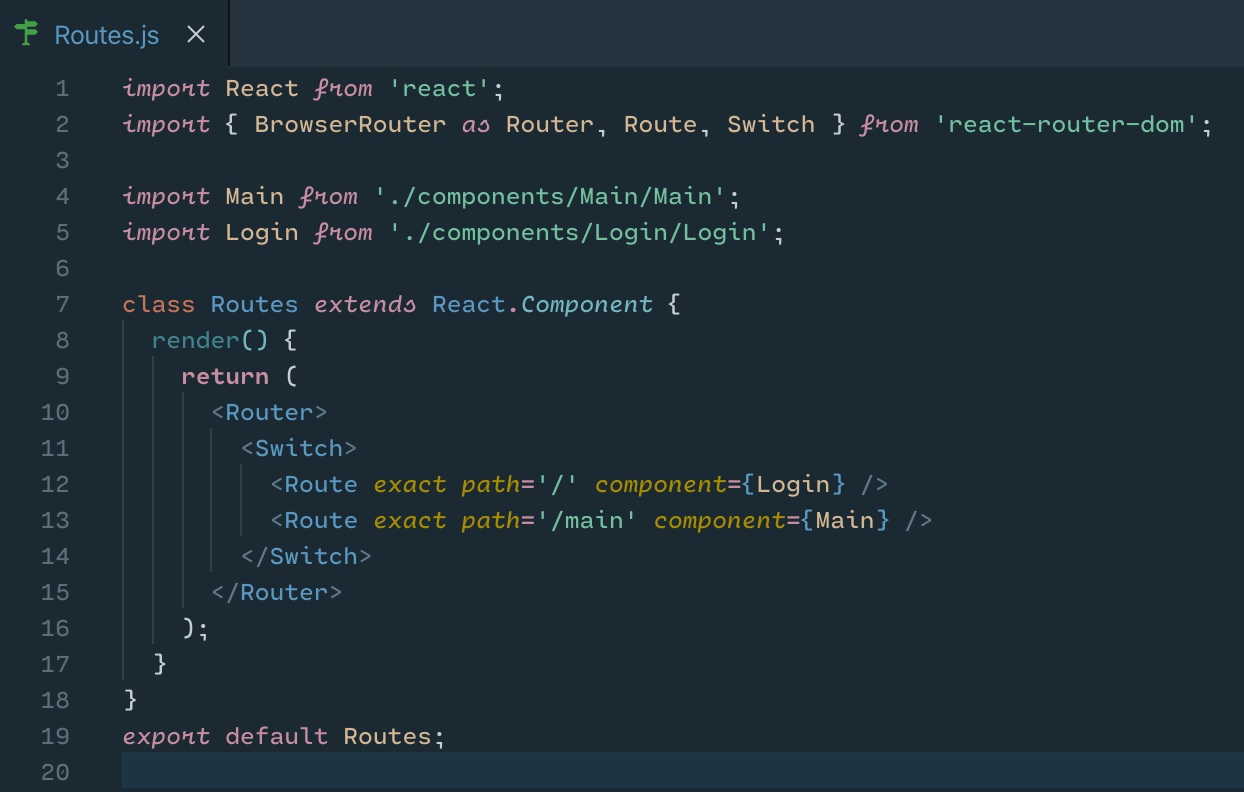
- Routes Component를 만든다. 위의 코드를 참고하자.
import {BrowserRouter as Router, Route, Switch} from 'react-router-dom'를 삽입- Route로 이동할 페이지들을 import
- class 내부에 아래 코드처럼 작성한다.
<Router>
<Switch>
<Route exact path='/' component={Login} />
<Route exact path='/main' component={Main} />
</Switch>
</Router>- path 프로퍼티에 루트 이하 경로를 지정, component 프로퍼티에 해당 페이지 컴포넌트를 연결한다.
<BrowserRouter>: 최상위 컴포넌트를 감싸준다.<Switch>: /일때, /하위 경로일때 모두 화면에 출력되지 않도록 한다.<Route exact path='/'....>: exact는 이하 경로를 중복 출력하지 않도록한다.
2. 라우터로 페이지 전환
1) <Link />
Link 태그로 작성시 리액트에서 빌드 될 때 자동으로 a태그로 변환되게 됩니다. 이를 원치 않으면 Link가 아닌 다른 방법을 사용하도록 합니다.
<Link to="/경로">이동할뀨!</Link> 이와 같은 방법으로 이동 할 수 있다. 만약 이벤트로 반응하여 이동하고싶다면 Link방식보다 아래 방법을 권합니다. Link태그로 페이지 전환한다면 클릭과 동시에 페이지가 전환되게 됩니다. 참고하세요.
<ul>
<li><Link to='/'>home</Link></li>
<li><Link to='/about'>about</Link></li>
</ul>
<Switch>
<Route exact path='/'><Home /></Route>
<Route exact path='/about'><About /></Route>
</Switch>2) withRouter
이 방식은 이벤트와 함께 작동할때 좋습니다. 특정이벤트에서 페이지 전환이 있을경우, 이벤트 함수 안에 props.history.push('/경로'); 라고 지정하면 브라우저 주소창에 ('/경로') 부분이 추가 되게 됩니다. 또한 해당 컴포넌트를 export 할때 export default withRouter(컴포넌트명);을 해주어야 한다는 것을 잊지 맙시다!
링크보다 사용이 복잡한 단점이 있지만, 이벤트와 함께 페이지 이동해야 한다면 꼭 쓰게되는 기능입니다. 복잡스러운 것은 쓰다보면 익숙해 지겠죵!?
props.history.push('/경로')
useHistoryhook 을 제공한다. 라우트 공식문서 : useHistory에서 확인하자.
push(), replace()와 라우터를 통해 브라우저 주소창을 조정할수 있다. 주소창이 변경되고 > 라우터에 반응 > 라우터에 지정된 컴포넌트가 화면에 보여진다.
match.params(url파라미터)
useParamshook 을 제공한다. 라우트 공식문서 : useParams에서 확인하자.
match 객체는 다음 프로퍼티를 갖는다.
- params : (object) url로부터 키/값 쌍을 가져온다.
- isExact :(boolean) 전체 url이 일치하는경우 true
- path : (string)
- url : (string)
위 목록 중 가장 많이 쓰는 params에 대해 알아보자.
상품 상세페이지를 작업할때, 주소창에서 해당 상품의 id를 찾을때(쉽게 예를 들자면) 사용되는 메서드. 라우터에서 경로지정을 할때
// 예제코드
<Route exact path='/detail/:id' component={Detail} /> // 상세페이지위 코드에서 보는 것과 같이 path 속성 값으로 :id가 들어간다. 콜론(:)과 함께 작성된 path는 params에서 변수로 읽어 들이게 된다. 즉, 주소창이 http://localhost:3000/detail/3 일때, match.params(id) 의 값은 3 이된다.
location
location 은 현재 경로에 대한 정보와 Query parameters(/product?category=2)에 대한 정보도 가지고 있다. **/product?category=2** 를 예로 location 의 속성을 알아보자
location.keylocation.pathname:/productlocation.serch:?category=2location.hash: #로 시작하는 값이 들어온다. 위 예제 url에는 없다.location.state:{[userDefined] : true}
3) NavLink
3. 유동라우터
동적라우팅, Dynamic Routing 이라 불리기도 하는 유동라우터는 라우트의 경로에 특정값을 지정해 해당 패이지로 이동할수 있게 하는 것을 말한다. 위에서 이미 살펴본 props.history.push()가 이에 해당한다. 유동라우터는 크게 2가지 방식이 있다.
1) Query parameters
쿼리스트링을통한 주소창 경로 조정방식.
props.history.push('/product?category=dress') 과 같이 페이지주소?변수명=값 형태를 띈다. 위 경로는 카테고리값이 2인 product페이지를 띄워라 와 같다. query parameters가 쓰인 url은 props.location.serch.split(' =')[1]을 통해 해당 주소의 query값(=dress)을 가져올 수 있다.
// 예제코드
fetchData() {
// url을 통해 쿼리파라미터 값 추출하기
// url = http://localhost:3000/product?category=dress
const category = this.props.location.search.split('=')[1] // dress
// 주소창 쿼리스트링을 통해 DB에 페이지 정보를 요청 > dress상품목록을 받자!
fetch(`http://api:port/product/category/${category}`,{
headers : { Authrization : TOKEN }
}
).then(res=>res.json()
).then(result=> this.setState({
dressList : result
})
}URL params 사용하는 경우
많은 값이 필요없을때, 해당 페이지 1개의 정보만 필요한 경우
2) URL parameters
url parameters는 위에서 살펴본 match.params() 메서드를 사용한다. Router.js에서 작성한 url지정변수(:변수명)를 사용해 주소창에서 해당 변수 위치의 값을 추출하는 방식이다.
Query params 사용하는 경우
- 해당페이지에 여러정보가 필요한 경우
- Routes.js를 수정하는것 때문 유지보수 측면에 비효율 적이라 판단될때
- 필터링 하고 싶은 경우

감사합니다