
Styled Components?
CSS나 SASS같이 class, id, tag name를 가져와 쓰지 않고, 스타일 지정된 컴포넌트 생성하여 Tag 쓰듯 스타일컴포넌트를 쓰는 것을 말한다. 즉, 리액트에서 ui단위를 나누어 컴포넌트화 하듯, 스타일을 컴포넌트화 하여 재사용이 가능하며 전역에서 중첩 사용되지 않게 (컴포넌트 자체에서만 적용됨) 만들어준다.
Scss & styled components 비교
CSS만 쓰다 SASS를 처음 썼을때 너무나 편하게 사용한 것도 잠시! 클래스이름이 겹치면 전역에서 같은 클래스 이름에 동시에 적용되는 문제로 여기저기 스타일이 무너지는 문제를 격곤 한다. 그래서 최상위 태그의 클래스명을 시작-하고-또-하이픈을-이어-이름을-짖는 것과 같이 길죽한 문장을 쓰기도 했는데...(나만 이랬을까?) 이제는 스타일자체를 컴포넌트로 만들어 사용한단다! props로 속성까지 전달하여 조건을 붙일수도 있고~ 가볍게 살벼 본 바로는 이 녀석! 신박하다!

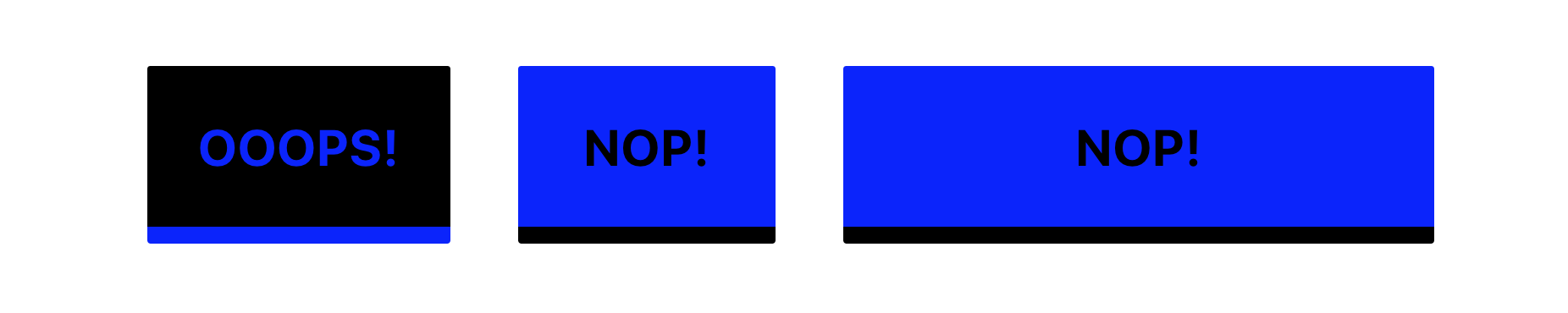
위 모양 과 같은 버튼을 만들어 보겠다.
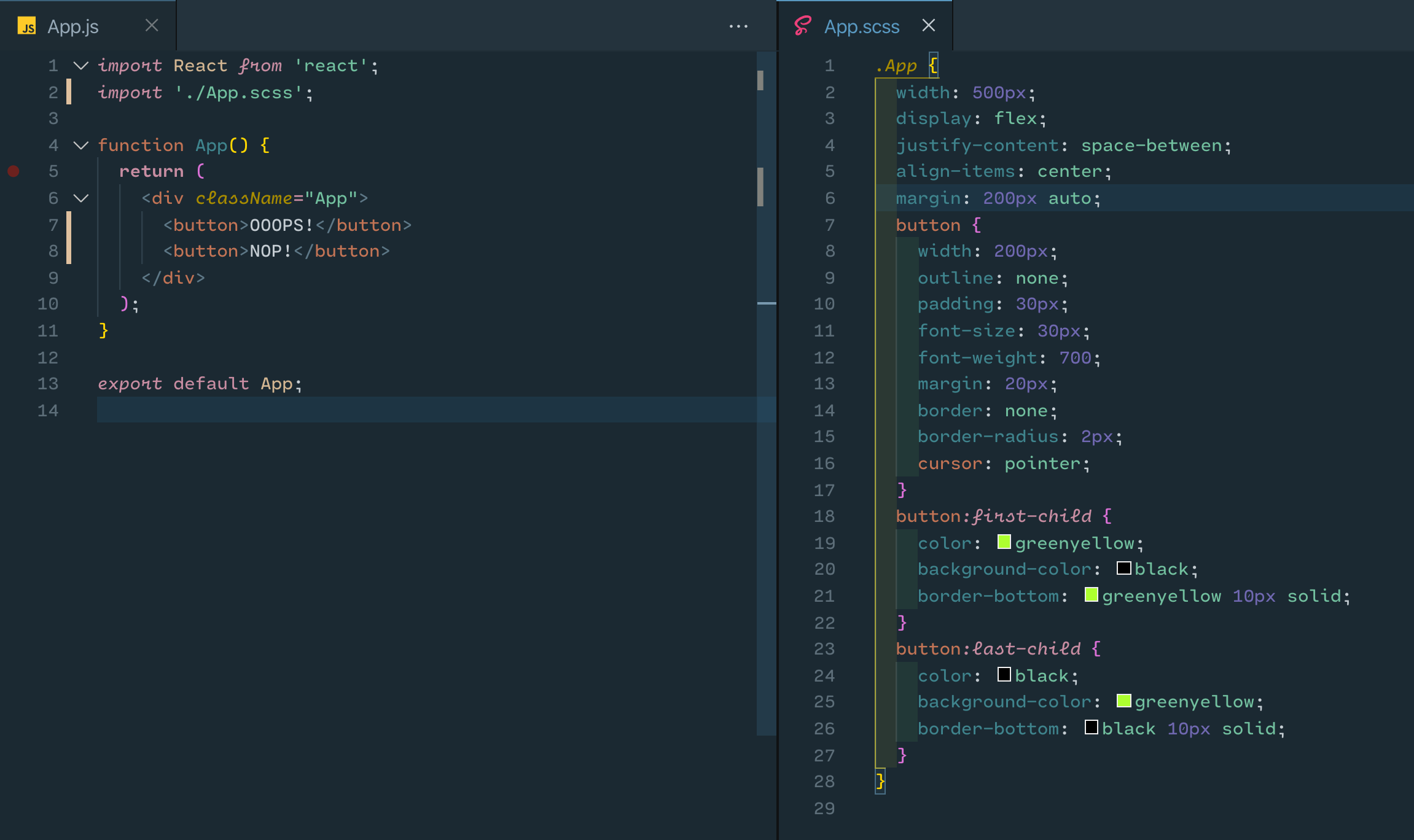
jsx + Scss

npm install -S node-sass 설치하기
- 깔끔하고 간결하게 쓰기 시작해도 쌓이고 나면 무한스크롤(너무 길어진다)
- className을 지정해야 하며, 다른 컨포넌트와 중복될경우 같은 스타일이 적용된다.
- 컴포넌트를 분리해야 하는 경우 중첩사용된 태그, 클래스 선택자들 사이에서 찾아서 분리해야한다.(다시 짜고 싶지 않은데, 엄청나게 뒤업고 싶어짐!.. 위 예제 코드는 너무 단순한 정도지만, 내용 이 많을수록.. ㅎ)
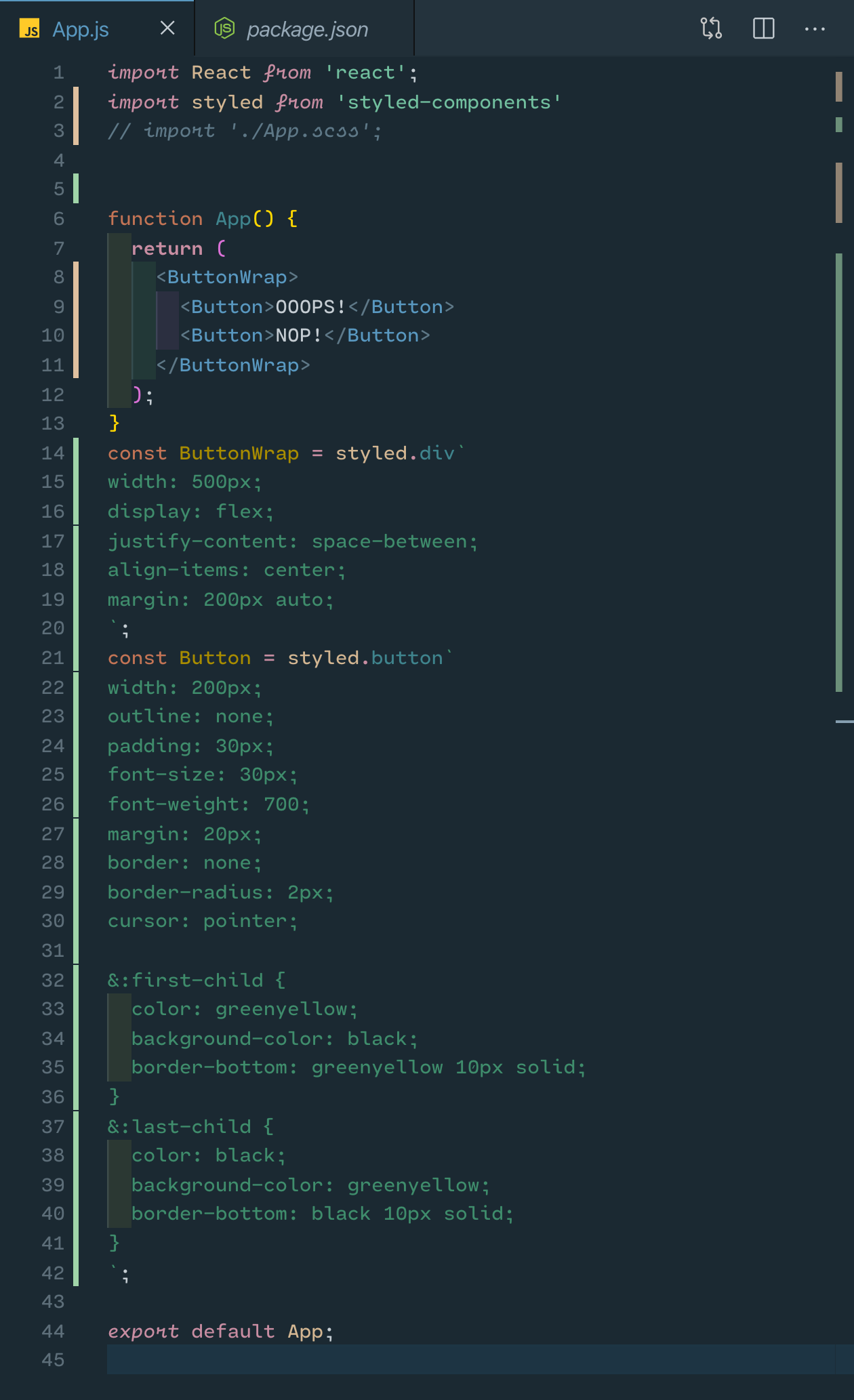
jsx + styled components

npm install -S styled-components 설치하기
-
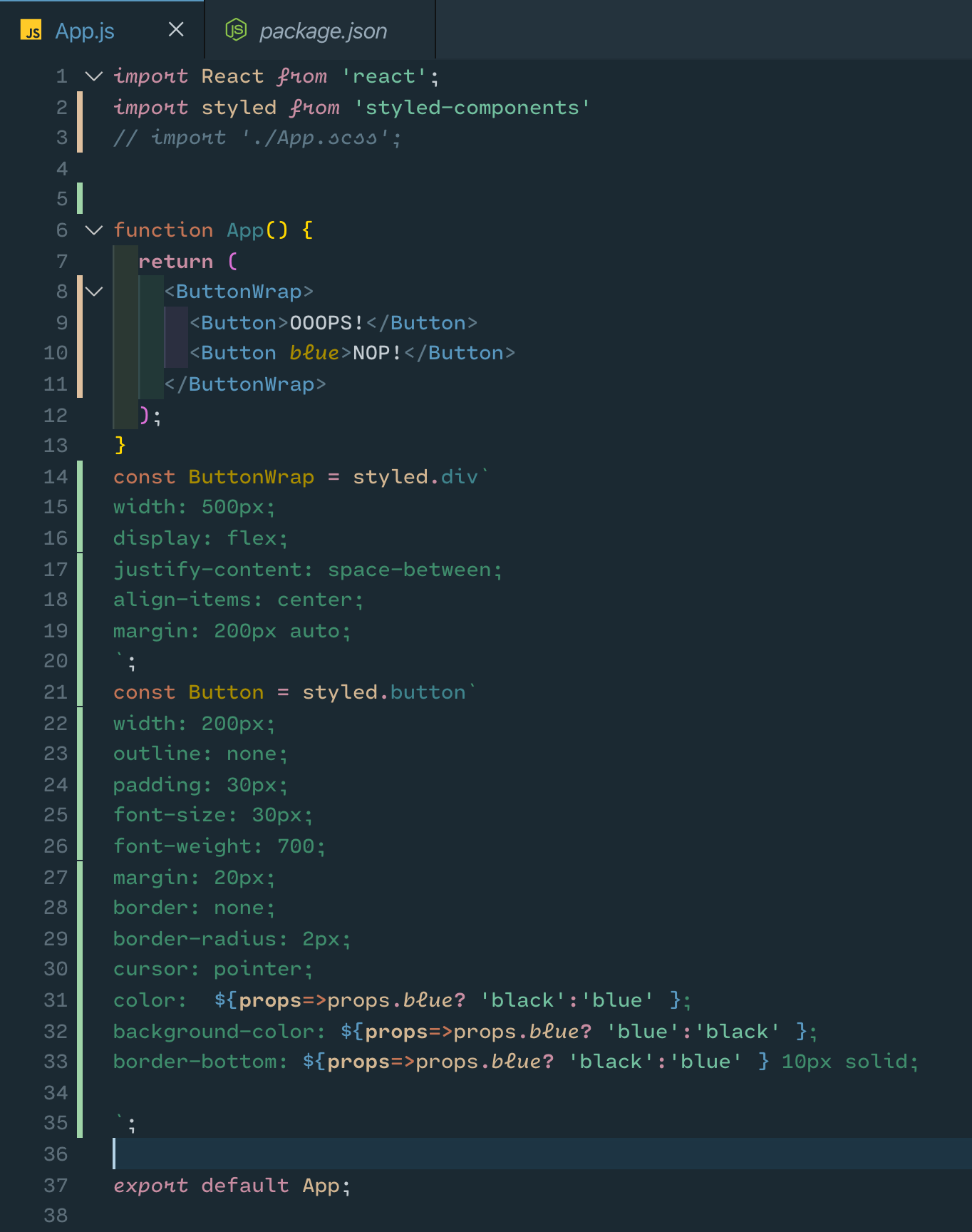
위에서 작성된 jsx + Scss와 동일한 코드
-
(`) 백틱을 사용하여 스타일 구문을 나타낸다
-
scss와 같이 &로 자기 자신을 나타낸다
-
props 사용으로 삼항연산자나 && || 문을 쓸수 있다
-
한 컴포넌트에서 문서 구조와 스타일을 동시에 확인이 가능하며, 컴포넌트를 분리할때도 해당 코드를 따로 빼내면 된다
-
import styled from 'styled-components'가 필요하다
-
위 코드는 가장 기본적 형태이며 아래 styled-components의 꿀 문법을 살펴보자!
-
위에서 first-child, last-child보다 더좋은 방법이 아래에 있다 (위에는 좀 모호한 예시)
문법 살펴보기
1. 스타일컴포넌트 만들기
const 스타일컴포넌트이름 = styled.태그명`여기에스타일지정'
- render메서드 밖에 선언! 꼭 컴포넌트 밖에 지정하도록 THIS IS VERY VERY BAD AND SLOW, DO NOT DO THIS!!!
- 변수선언하여 스타일컴포넌트 지정
- styled 를 import하여 사용한다
- (`)으로 스타일속성을 묶어준다
2. props 사용
스타일속성 : ${props => props.프롭스명 ? 참일때속성 : 거짓일때 속성}
color : ${props => props.blue ? 'blue' : 'black'}
- 스타일컴포넌트에 props를 주었고, 지정 스타일컴포넌트에서 props에 따른 조건을 표기
- 아래 black & blue 버튼 확인하자


3. extends : 상속 & 확장
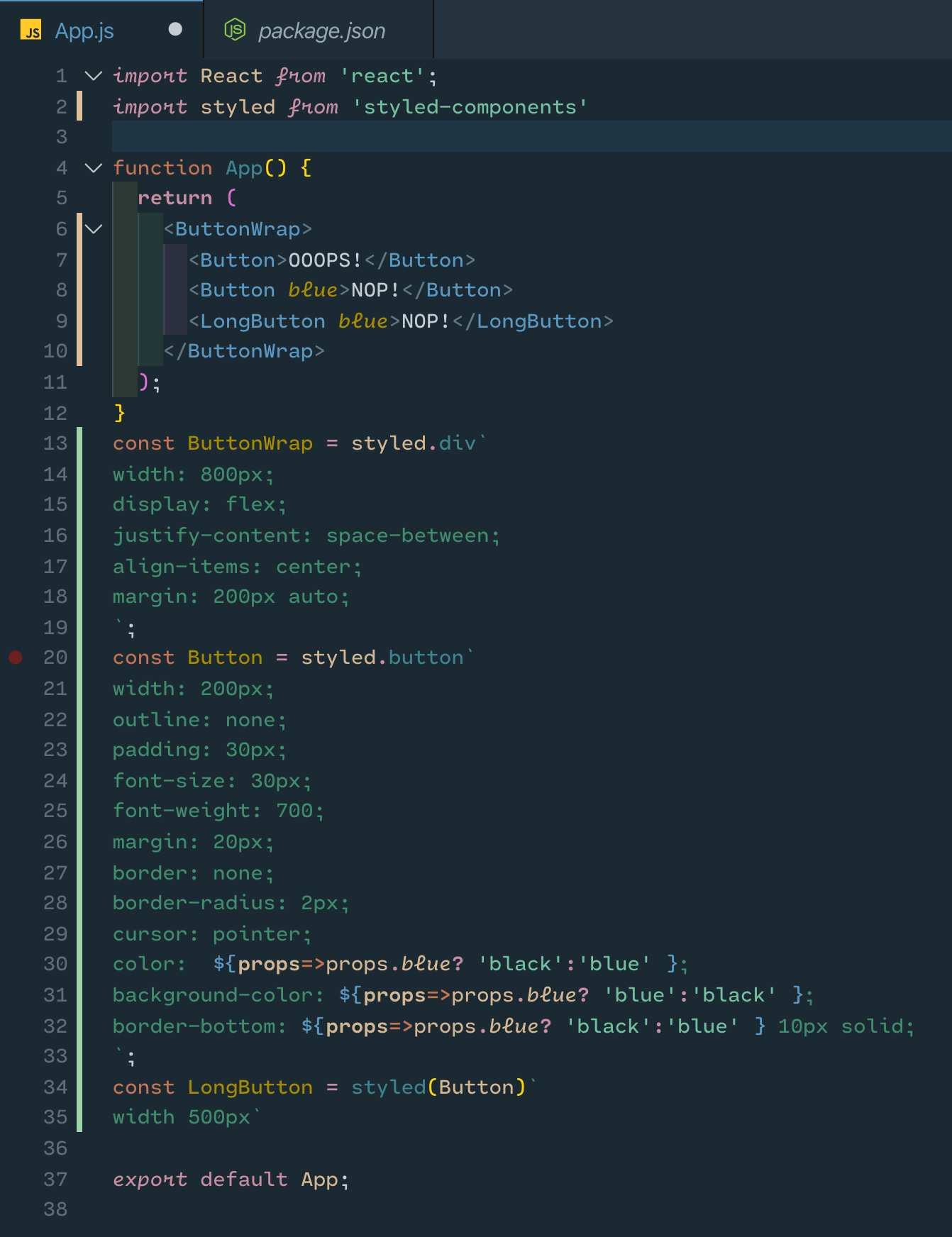
const 스타일컴포넌트이름 = styled(상속받을스타일컴포넌트)'추가 or 수정 스타일 코드 작성'
(위 코드에서 (')작은따옴표는 (`)백틱으로 대체하세요)
스타일 속성을 상속받아 스타일 재정의(?) 하여 사용이 가능하다. 비슷한 모양 조금 다른 느낌 만들때 아주 잘 쓸것 같다!
아래 예제에서는 blue props를 같는 버튼을 상속받아 더 길다란모양을 같는 버튼스타일컴포넌트를 만들었다.


4. as='a', polymorphic props
const 스타일컴포넌트명 = styled.button 일때 버튼으로만 사용해야 하는가? 에 대한 해답이다. Button tag를 명시했지만, a tag로 사용하고 싶을때 또는 다른 함수를 호출? 하고싶을때도 as를 사용한다. 이전 버전에서는 withComponent나 .extend 를 사용했지만 이제 더이상 사용하지 않는다. as를 사용하도록 하자!
<LongButton as="a" href="/">링크가 딸린 롱버튼</LongButton>위의 코드와 같이 as프로퍼티의 값으로 a tag를 주었고 화면에 나타나는 <LongButton>스타일컴포넌트는 루트페이지로 이동하는 링크이다.
뿐만아니라 as의 값으로는 함수를 놓을수도 있다.
참조 : Styled-Components Document polymorphic props
5. || 사용하기
조건(prop) && 참일경우 : 왼쪽 조건이 참이면 오른쪽을 실행
조건(prop) ? 참일경우 : 거짓일경우 : 조건에 따라 참 / 거짓 일때를 실행한다.
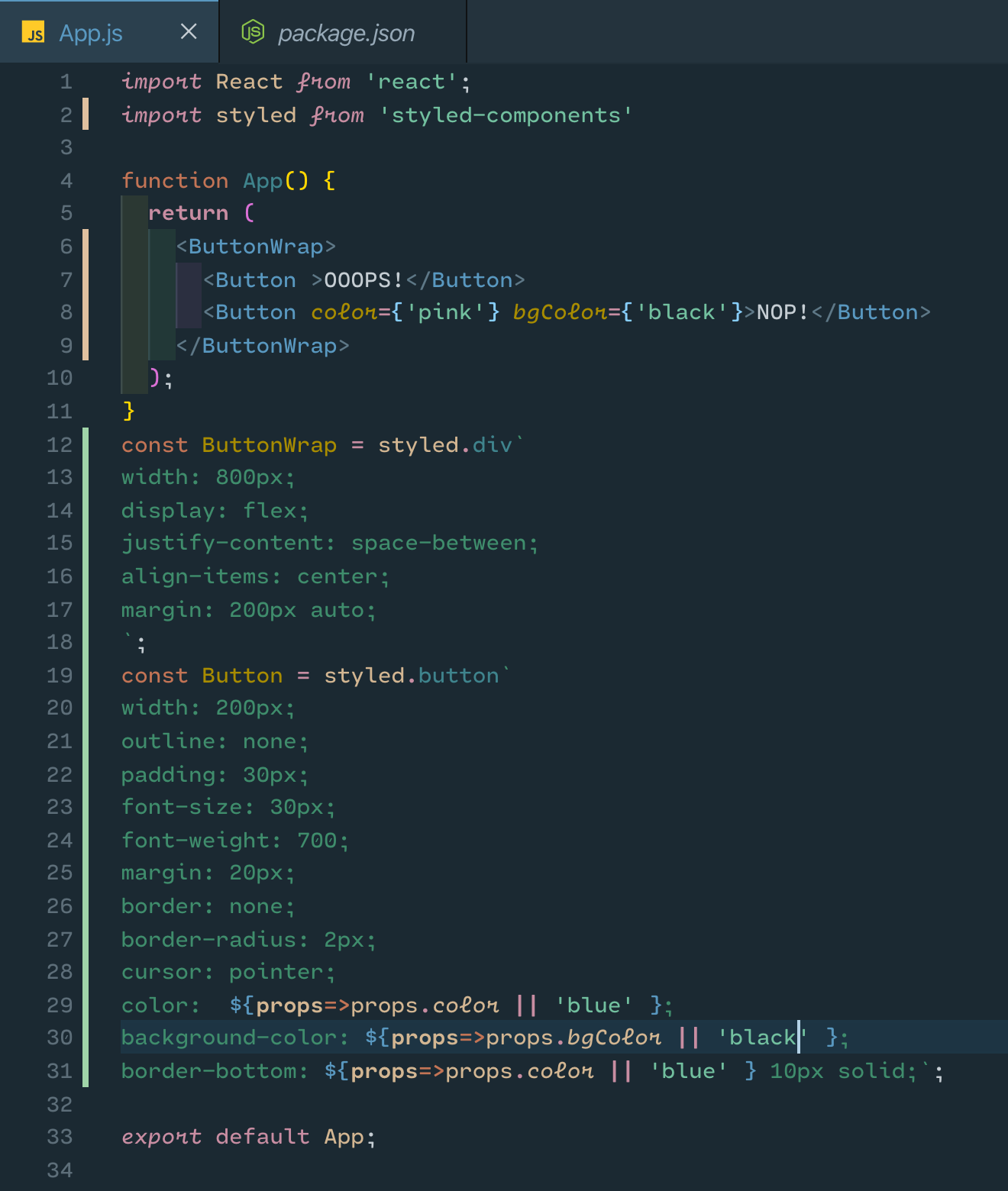
조건(prop) || ... 이건 뭘까? props가 전달되지 않은 경우 기본설정에 따르고, props를 전달 받으면 지정조건에 따른다


위 코드를 살펴보자
- 1번 Button 컴포넌트에는 props를 주지 않음
- 2번 Button 컴포넌트에는 props의 값을 지정
- color, backgroun-color, border-bottom에 조건지정
props => props.color || 'blue' : props로 color가 지정된다면 그 설정에 따르고, 프롭스가 없으면 'blue'로 지정
6. attrs 속성지정
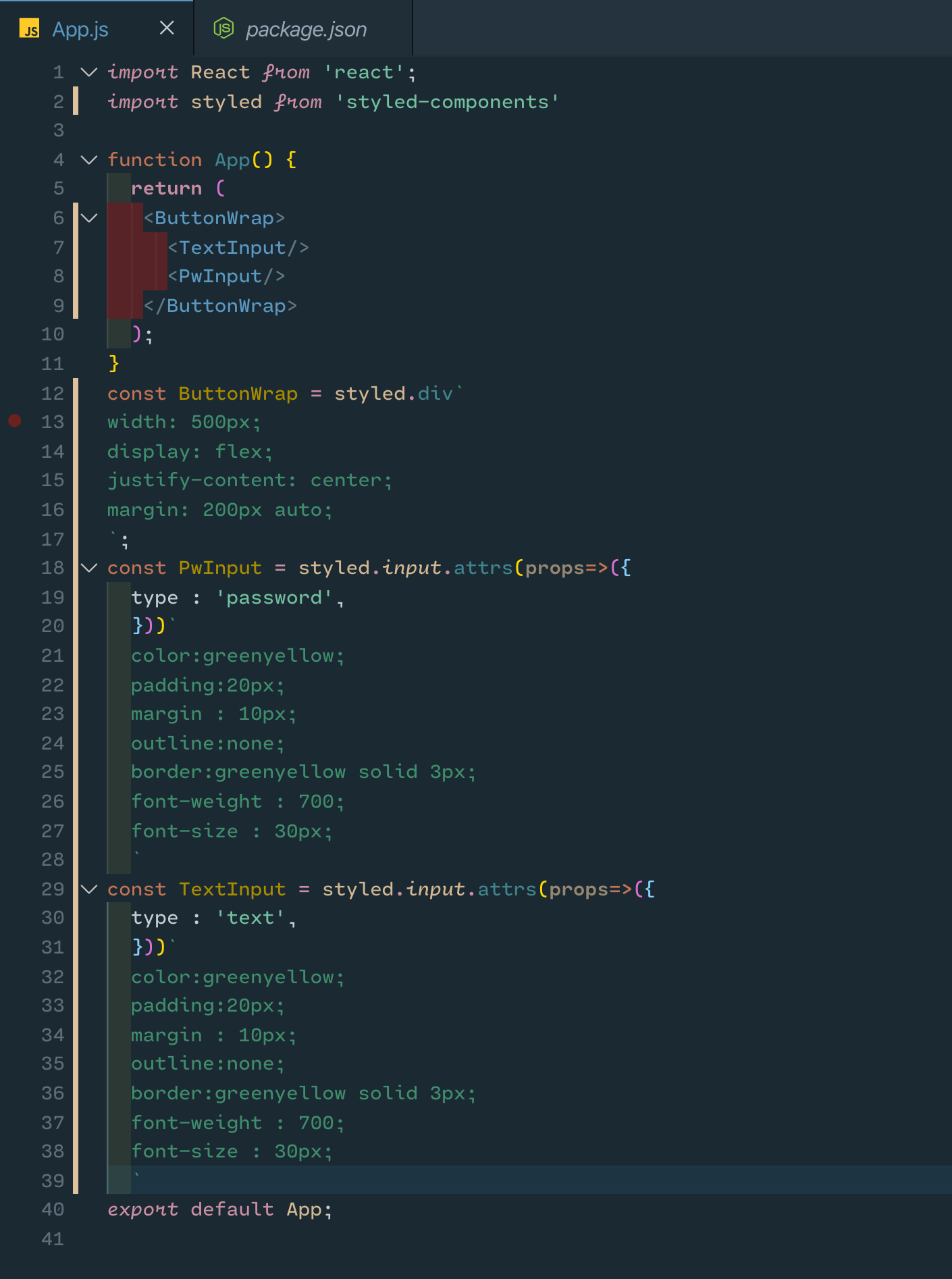
input 태그를 예를 들어 보자. text, password와 같이 속성이 있는 input 태그는 스타일컴포넌트를 선언하면서 바로 속성선택을 할 수 있다. 정적타입(static) 속성을 넣는 것으로 굳이 지정하지 않고 type='password' 으로 넣어도 잘된다! 공식 문서에 나와있어 언급해봤지만 자주 쓰는 항목인지는 잘 모르겠다.

<ButtonWrap>
<!-- input 태그 타입속성 넣듯이 해도 잘 된다!-->
<Input type='password'/>
<Input type='text'/>
</ButtonWrap>
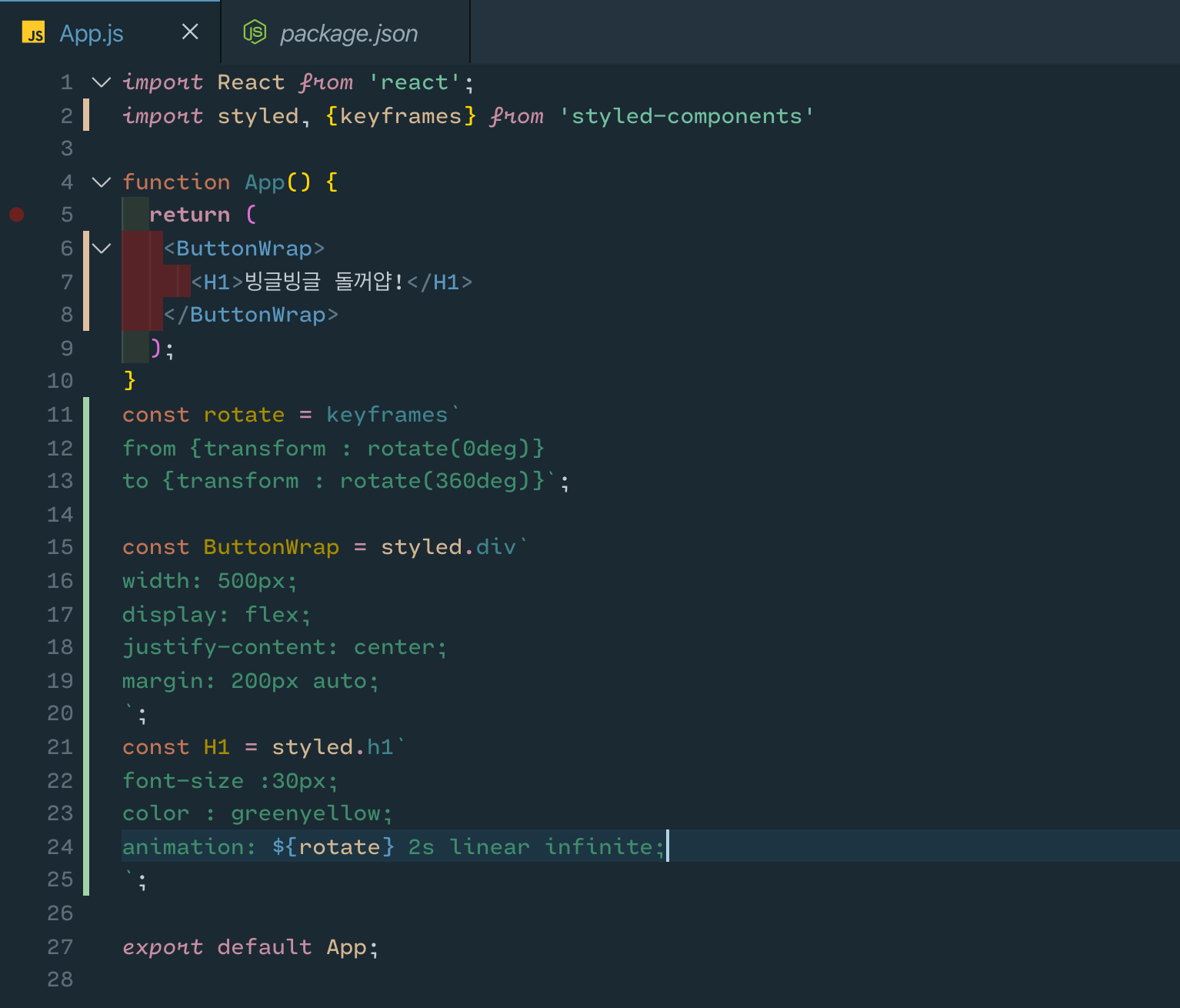
7. Animation
transition이 A>B가 되는 움직임이라면 animation은 보다 더 다양한 움직임(A>B>C>D>E...)을 줄수 있다. @keyframes을 미리 선언해 두고 애니메이션 속성에 템플릿문자열을 통해 사용한다.
import styled, {keyframes} from 'styled-components'
animation: ${키프레임명} 지속시간 움직임형태 반복 --->> animation: ${rotate} 2s liner infinite

이후 심화적인 부분은 추가 포스팅으로 정리하도록하겠뙁!
참조 : styled-component-documentation
8. css props
css props는 css 속성을 담는 변수다. scss에서 Mixin을 만들어 여기저기서 사용하듯 쓰자.
const 변수이름 = css`여기에 스타일 내용 적기!`
const flexCenter = css'
display : flex;
justify-content : center;
`
const FlexDiv = styled.div`
background-color : black;
color : yellow;
padding : 20px;
${flexCenter}; // 여기에 요런식으로 넣어주면 된다!
`
좋은 글 감사합니다~