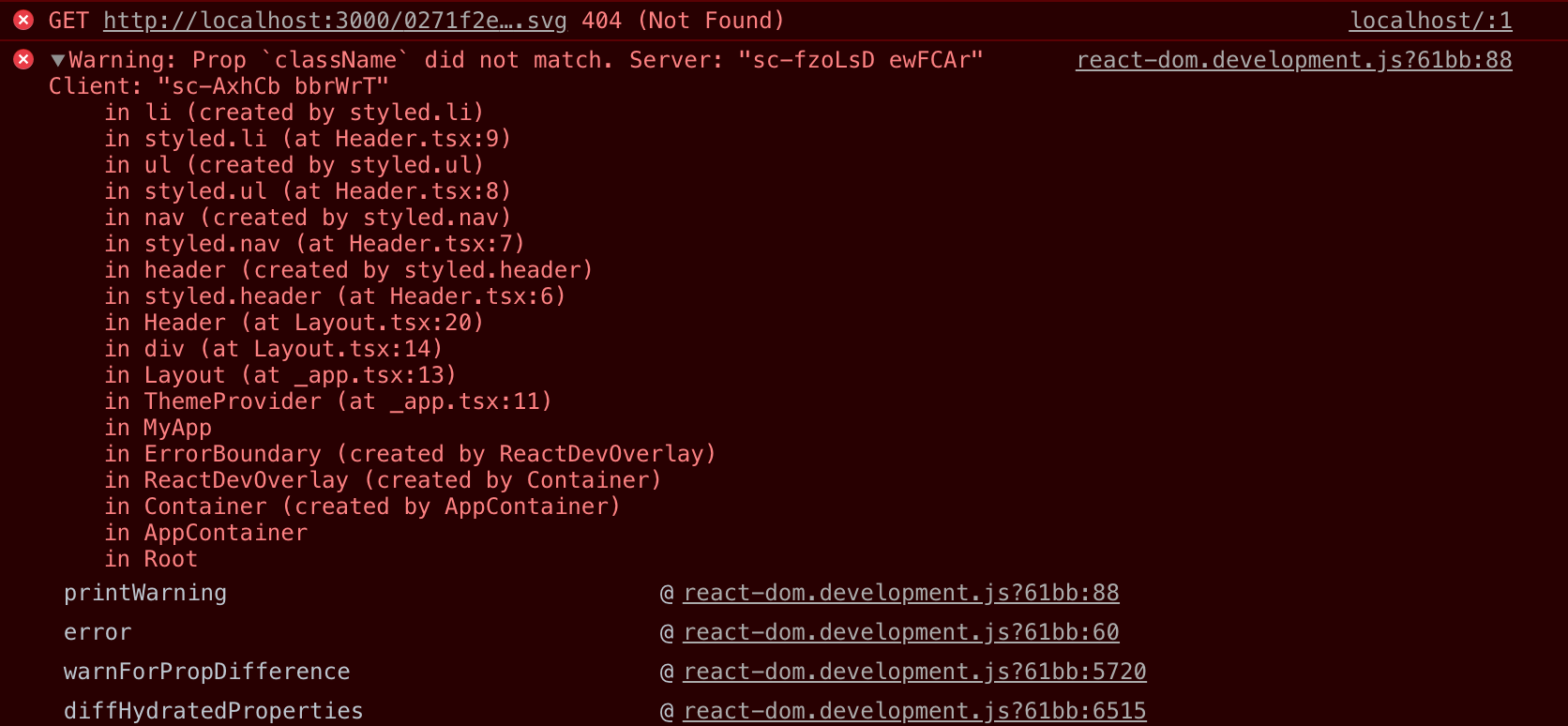
Warning : Props 'className' did not match

next로 styled-components로 스타일 적용하고, 개발 서버를 띄워서 확인해보면 첫 페이지 로딩은 문제없이 잘 작동하고, 새로고침 이후 Warning : Props 'className' did not match. Server : "블라블라" Client: :"블라블라" 경고메세지가 출력되고, 화면 스타일이 사라져버린다!
첫 페이지는 SSR로 작동하며 이후 CSR로 화면을 렌더링하게 되는데, 이때 서버에서 받은 해시+클래스명과 이후 클라이언트에서 작동하는 해시+클래스 명이 달라지면서 스타일을 불러올수 없는 문제가 발생한다.
이때는 바벨 플러그인 babel-plugin-styled-components를 설치하고 바벨설정을 추가함으로 해결할 수 있다.
이 플러그인은 서버와 클라이언트의 클래스명을 일치 시켜줌으로 문제를 해결!
npm i babel-plugin-styled-components
.babelrc 설정
{
"presets": ["next/babel"],
"plugins": ["babel-plugin-styled-components"]
}프로젝트 루트에 .babelrc 파일을 추가했고, 위와 같이 작성한다. nextjs에서 바벨 설정을 추가할때는 next/bable 프리셋을 항상 추가해야함을 잊지말자!
이후 서버를 다시 켜보면, 경고창은 사라지고, 스타일도 깨지지 않고 잘나온다! 굳굳
추가옵션
{
"presets": ["next/babel"],
"plugins": [
[
"babel-plugin-styled-components",
{ "fileName": true, "displayName": true, "pure": true }
]
]
}바벨 플러그인 설정은 배열로 담아 [0]인덱스에는 플러그인명, [1]인덱스에는 옵션을 위치시킨다.
- fileName: 코드가 포함된 파일명을 알려줌
- displayName : 클래스명에 해당 스타일 정보 추가
- pure : 사용하지 않은 속성 제거
옵션적용 전/후 클래스명 비교
- 전 : sc-17fsht8-0 cbfSeC
- 후: Header__Container-sc-17fsht8-0 kZvURD
- 개발모드는 자동 true 설정




🔥 감사합니다 잘 읽고가용 🚒