비동기 처리
이전 포스팅에서 다루었던 동기&비동기에 이어 나가겠다. 비동기 처리란 특정 로직이 끝나길 기다렸다 다음 순서 로직이 시작 되는 것이 아닌, 순서 제약 없이 실행 & 처리하는 방식을 말한다. 데이터 요청에 대한 부분과 같이 실행완료까지 시간이 걸린다던가 언제 올지 모르는 상황일때 비동기처리가 진행된다. (동기처리보다 비동기처리가 빠르다! 데이터요청을 동기화 하여 한다면 웬종일 로딩할지도~)
비동기처리 대표 예
- 데이터 요청/응답
- 타이머함수(setTimeout(), setInterval()..) : 특정시간 이후 실행되는 로직이기 때문에!
callback 함수
콜백함수는 비동기처리가 다 끝난후 실행 시킬 로직을 담는 대에 사용한다. 비동기 처리가 동기 처리보다 빠른 실행시간 때문에 더 좋은거 아니요? 생각하지만 문제점 또한 있다. 비동기처리가 끝난 뒤 실행 해야할 로직이 있는 때가 그 예다. 이럴때의 해결 방법은 콜백함수를 사용하는 것이다.
callback 사용 예
- 리액트에서 setState({state지정},콜백함수) : state가 변경된 뒤 실행할 함수를 콜백함수로 지정
- 이벤트 지정할 때 :
onClick(()=>{...}) - 타이머함수의 인자로 :
setTimeout(()=>{console.log('1초')},1000) - 데이터 요청/응답 :
promise가 나오기 이전까지 쓰였단다! (나는 못보았지.헣) - ajax 통신 : 데이터 요청/응답과 같음
콜백지옥 callback hell

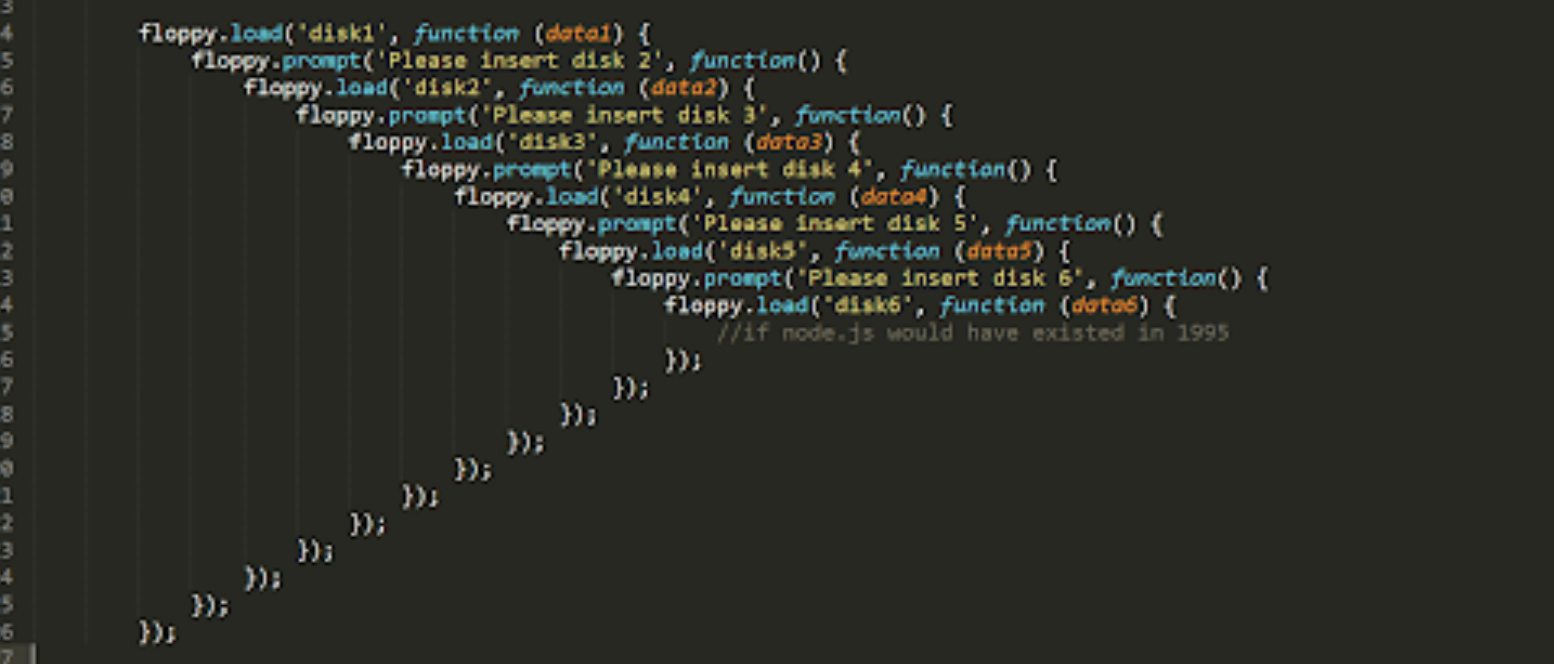
콜백을 알아보다 재밌는 단어를 발견! 비동기를 처리하기위해 콜백을 사용하다보면 위 사진 처럼 depth가 깊어지게 되는데 이를 콜백지옥이라 한단다. ㅋㅋㅋ헣 나만 재밌나 이런 콜백지옥을 해결하기 위한 방법은 콜백으로 사용할 함수를 밖에서 정의 한 뒤 사용 하는 방법이 었다. (이벤트 함수를 따로 빼는 것과 같이) 하지만 이 방법 또한, 정의된 함수를 찾아 코드를 거꾸로 거슬러 올라야 한다는 것과 익명함수로 사용해도 될 것을 이름까지 지어줘야하는 번잡스러운것이 단점이었다(그렇다 하더라..)
Promise

Promise는 비동시 연산이 종료된 이후 결과값이나 실패(오류처리)를 위한 로직을 연결할 수 있도록 한다.
new Promise를 통해 인스턴스를 생성- Promise는 매개변수로
resolve,reject2개 지정함 - resolve는 참일때, 성공했을때, 완료했을때 반환 값을 담음
- reject는 거짓일때, 실패했을때 반환 값을 담음
.then().catch()는 promise 객체가 갖는 메서드, 즉 promise 객채여야 사용할 수 있다.then().catch()의 반환 값은 다른 promise임으로 메서드체이닝하여 쓸수 있다- 결과값을 갖는 상태에서 다음 then()을 추후해 사용하면 원하는 곳에서 결과값을 가지고 사용 할 수 있다.(1번줄에서 프로미스실행 , 100번줄에서 프로미스.then()실행하여 결과값 사용가능! 제로초 유튜프 참조)
promise state
1) 대기(pending)
- 초기상태
2) 이행(fulfilled)
- 연산이 성공적으로 완료
3) 거부(rejected)
- 연산 실패, error
promise.all(promise1,promise2...)
여러 프로미스를 한번에 실행(콜백여러개를 한버에 실행한다 생각하면 된다) 할 수 있고, 1개라도 실패하면 catch에 담겨 버리니 이점 주의해야 한다.
const value = true;
// 프로미스 생성자로 resolve, reject 매개변수를 갖는 콜백함수를 만듬
const imPromise = new Promise((resolve, reject) => {
if (value) {
// resolve는 조건이 참일때 실행될 메세지를 담는다.
resolve("success message");
} else {
// reject는 조건이 아닐때 실행될 메세지를 담는다.
reject('error message')
}
});
imPromise // imPromise는 프로미스객체의 인스턴스 then(), catch()를 사용할 수 있다.
.then((resolve)=>{ // then()에서는 resolve한 경우가 실행된다.
// 최상단 value 변수가 참이기 때문에 무조건 현위치 코드가 실행된다
return '리졸부우 ' + resolve; // '리졸부우 success message'가 리턴
})
.then((resolve2)=>{ // 두번째 then을 사용했다.
// 첫번째 then 다음 추가 작업을 할수 있다.
console.log({resolve2}); // {resolve2 : '리졸부우 success message'} 가 출력됨
})
.catch((error)=>{ // catch()에서는 reject한 경우 실행된다.
// 현위치는 최상단 value 변수가 false일때만 실행하게 된다.
console.log(error);
});React에서 fetch의 promise
componentDidMount() {
fetch('https://api.abc.com')
.then(response => response.json()) // 통신후 데이터를 받았다. json데이터를 변환하여 객체로 변경
.then(data => this.setState({ data })) // 1번 then에서 반환한 객체를 상태값에 입력
.catch(error => console.log(error)); // catch문은 통신에 문제가 있어 오류가 났을때 실행된다
}