
http
서버를 열기 위해서는 http 모듈을 불러와야 한다.
// server.js
// http 모듈(라이브러리)을 불러와 http변수에 할당
const http = require('http');
// 서버만들기 : http모듈의 createServer를 통해 서버를 만들자
const server = http.createServer((request, response)=>{
// 콘솔에 찍히 리퀘스트를 확인하자!
console.log(request);
});
// 로컬호스트 포트 3000번을 통해 요청을 받는다.
server.listen(3000);request
서버에 접속했을때 받게되는 응답을 확인해보자.
- 위 코드와 같이
server.js를 입력 - 터미널에서
node server.js를 입력하여 server를 실행시킨 뒤 - 브라우저에서
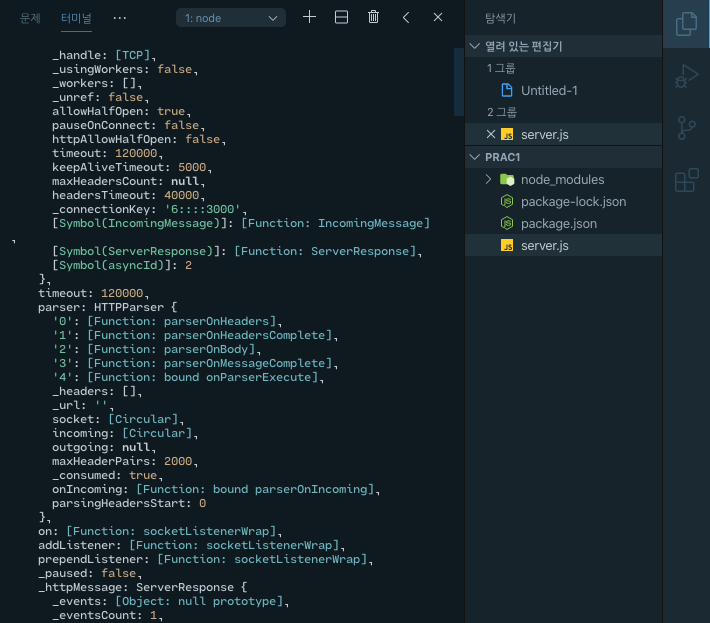
localhost:3000으로 접속 - 다시 터미널로 돌어와 보면 요청들어온
request에 해당하는 것들이 콘솔에 출력

리퀘스트의 한 부분을 캡쳐했다. 실제로는 엄청 긴 내용이 들어가 있다.
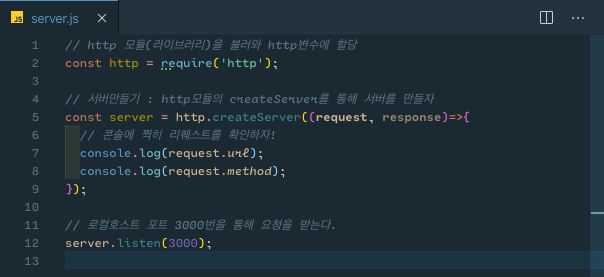
리퀘스트에서 가장 많이 사용 하는 부분은 url과 method 부분이라고 한다. server.js의 내용을 수정해서 확인하자

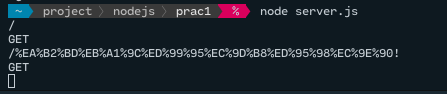
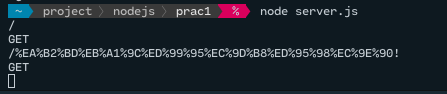
url과 method 부분만 콘솔에 출력되도록 작성하였다. server.js의 내용이 수정 되었기 때문에 서버를 종료(ctrl+c)한 뒤 다시 열어 (node server.js) 주었다.


처음 브라우저에 접속했을때는 url : /, method : GET이 출력되었다. 그리고 브라우저에 /이하에 경로확인하자!를 입력하니..한글이라 외계어로 나왔지만 영어로 입력하면 내가 입력한 내용을 출력하게 된다! 여기까지만 했는데 씐나고 재미지구~!!
response

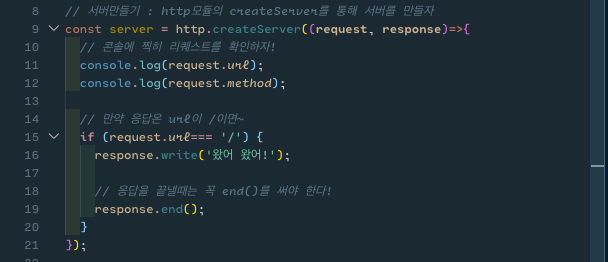
server.js의 내용을 위와 같이 수정하였다. 요청받은 url을 확인하고 루트경로에서 요청을 했다면 화면에 왔어 왔어!를 출력하도록 하였다. 그리고 응답을 끝낼 땐 꼭 .end() 메서드를 사용해야 한다고 하니 잊지 말자!

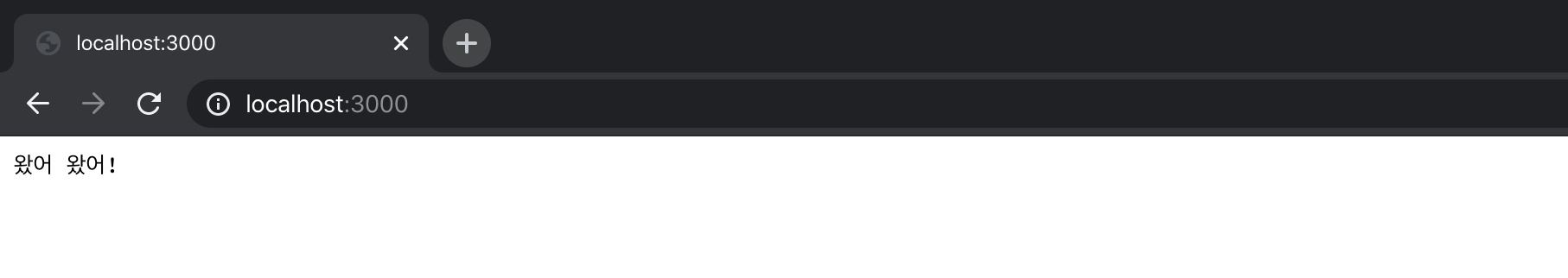
서버를 종료하고 재시작 해주었고, localhost:3000/으로 접속하였다.
브라우저에 위와 같이 출력되었다!
