express.js
1. express?
nodejs 프레임워크이다. 이전포스팅에서 진행한 서버 열고 닫기를 같은 여러줄의 코드를 단 몇줄의 코드로 간편하게 사용할 수 있게 도와준다. 아직은 생소하고 써본적이 없어 모르겠지만 익숙해져보자아~
express 공식사이트 : 한국어
2. 설치
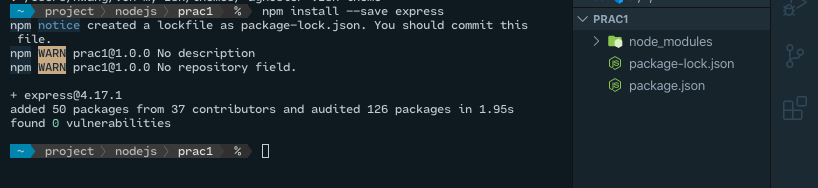
npm install --save express
단축 명령어 : npm i -S express

express 모듈을 설치 한 뒤 Nodes_modules폴더와 package-lock.json이 생성되었다. package.json을 열어보면
"dependencies": {
"express": "^4.17.1"
}이 추가 된 것을 확인 할 수 있다.
3. 실행
// express 모듈 불러오기
const express = require('express');
// express를 app 인스턴스에 담는다.
const app = express();
// 포트 지정
const PORT = 3000;
//
app.get("/", (req, res) => {
// 스테이터스코드 200과 같은디렉토리경로에 위치한 index.html파일을 보낸다.
res.status(200).sendFile(__dirname + "/index.html");
// end()메소드로 마무리 꼭해주기!
// 또는 return res.status.sendFile() 과 같이 return 키워드 사용하기
res.end();
});
app.listen(PORT, ()=> {
console.log(`Listening on port ${PORT}!`);
})- 설치 후 요청받아 응답하는 server.js 를 작성하였다. express를 불러왔고, app 인스턴스에 담았다. 이후 포트 설정을 쉽게 바꿀수 있도록 PORT 상수에 포트를 지정하였다.
- app인스턴스에
GET요청으로 오는 경우 할일을 지정하였다.
res.end() 의 유/무
res.end()를 하지 않을 경우 브라우저에서 해당 서버로 요청을 보내고 응답을 받고 난 뒤 개발자도구/네트워크탭/localhost/Headers/General/Status Code를 확인해보자. Status Code: 304 Not Modified라고 상태표시가 되어있다.
반면 res.end()를 작성했다면 Status Code: 200 OK 를 확인 할 수 있다.
요청에 대한 응답을 확실하게 완결 시켜줘야 하는데 그때
end()메서드 를 사용할 수 있으며,return res.status(200).send()와 같이.return키워드로 해당 요청에 대한 응답을 종결시킬수 있다. 왜냐믄, 함수 내부에서return을 만나면 반환값(리턴과 함께 작성된 코드) 출력하여 함수를 이탈!
