express-handlebars
handlebars 공홈에서는 핸들바를 Handlebars is a simple templating language.라 정의하고 있다. 그래서 템플릿 언어가 무엇인고오~....
가능한 쉽게 설명해보면?
html 문서에 중괄호 2개로 감싼 {{변수}} 가 있다면 그 안에 변수는 서버에서 보내주는 값으로 대체되어 화면에 출력 되게 된다.
라는 것, 이제 막 알아봐서 어디에, 어떻게 잘 활용할 수 있는지는 잘 모르겠다. 그냥 리엑트로 처리하는 것과 뭐가 다른것인지..(추후에 알게되면 글 수정하겠음)
1. 설치
npm i express-handlebars
위 명령어를 통해 express-handlebars를 설치하였고 package.json "dependencies" 항목에 추가까지 되었다.
// package.json
{
...
"dependencies": {
"express": "^4.17.1",
"express-handlebars": "^4.0.0"
}
}2. server.js 작성
const express= require('express');
const hbs = require('express-handlebars');
const app = express();
const PORT = 3000;
// templete engine 미들웨어 셋업 : express-handlebars
app.engine(
"hbs",
hbs({
extname: "hbs",
defaultLayout: "layout", // 기본레이아웃 설정
// 레이아웃 디렉토리 설정.. 리액트에서 레이아웃 따로 정하면 필요없단다?...
layoutsDir: __dirname + "/views/layouts",
// 반복적인 html코드가 있다면 아래 지정경로에서 가져다 쓸수 있다.
partialsDir: __dirname + "/view/partials"
})
);
app.set('view engine','hbs') //
app.use(express.static(__dirname+'/public'))
app.use((req,res,next)=>{
next()
})
app.get('/',(req,res)=>{
// res.status(200).sendFile(__dirname+'/index.html')
res.status(200).render('index.hbs',{
name : '**name자리에 이걸 출력해**'
})
})
app.listen(PORT,()=>{
console.log(`Listen : ${PORT}`)
})render() 메서드
render()메서드를 통해 해당파일에 name이란 키에 해당 값을 출력하도록 설정하였다.
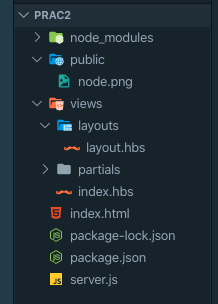
3. views folder
프로젝트 폴더 루트에 views 폴더를 생성한다. server.js에서 views폴더에 layout과, partials폴더를 잡았기 때문도 있고, nodejs에서 템플릿엔진을 사용한다면 자동으로 views폴더를 먼저 둘러보기 때문!

- views 폴더 : 템플릿파일(.hbs)을 넣는다
- layouts 폴더 : 모든페이지에 항상 있는 부분을 layout으로 지정한다. server가 실행되면 무조건 레이아웃을 먼저 훑는다.
- partials 폴더 : 자주쓰는 html 문구를 모아둔다.
- views의 파일들
- index.hbs : 레이아웃을 뺀 나머지 html
layout.hbs
<!DOCTYPE html>
<html lang="ko">
<head>
<title>템플릿 레이아웃.hbs</title>
</head>
<body>
<div style="background-color: greenyellow;">
<h1>여기는 해더야!해더어~</h1>
</div>
{{{ body }}}
<div style="background-color: greenyellow;">
<h1>여기는 푸터야!푸터어~</h1>
</div>
</body>
</html>{{{body}}}에 views폴더안의 경로 파일이 들어가게 된다. 리액트로 치면 props.children...?
index.hbs
<div style='background-color:coral'>
<h2>index.hbs의 내용입니다만~?</h2>
<p>서버에서 <span style='color:#fff'><strong>{{name}}</strong></span>을 보냈네엥!?</p>
</div>- 레이아웃에 해당하는 중복되는 내용은 빼고 작성한다.
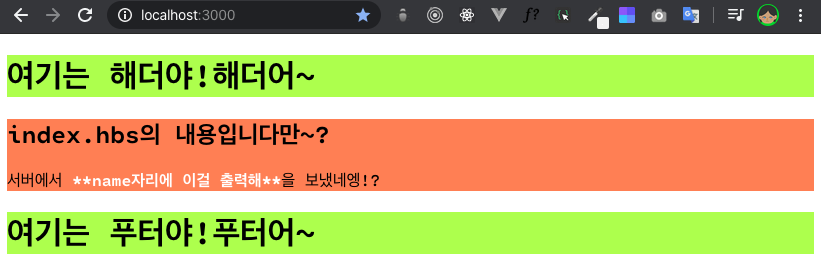
4. 브라우저 화면

- 연두색 : 레이아웃으로 지정한 부분
- 주황색 : 레이아웃 이외의 파일 작성부분 index.hbs
- 흰색 글자 : 서버에서 받은 value
5. nodemon에 .hbs추가
nodejs #4 서버 재부팅없이 파일 수정하기 nodemon 포스팅에서
다뤘던 내용을 이어 작성하겠다.
nodemon 을 통해 서버를 실행하면 nodemon이 watching extensions: js,mjs,json 처럼 안내문구가 뜬다. 해당하는 확장자를 갖는 파일을 지켜보고 있다는 것인데 expresss-handlebars를 사용하면 .hbs확장자를 사용하기 때문에 해당 확장자도 추가해 주어야 한다.
서버 작동할때 설정하기
nodemon server.js --ext .js, .hbs
서버를 작동할때 --ext : 익스텐션이 .js와 .hbs로 끝나는 것 감시하기를 설정한다.
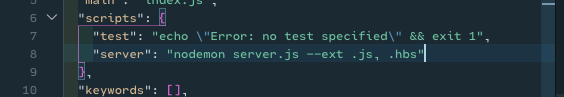
package.json의 scripts 추가

서버를 작동할때마다 긴 명령어를 일일이 치기 매우 귀찮 & 복잡스럽다. 때문에 package.json의 scripts 설정만으로 간편하게 사용하기를 추천한다!! 위 사진과 같이server라 명령어(명령어지정은 자유)를 입력했을때 값으로 지정된 내용 즉, 기존 명령어를 실행하도록 하였다.
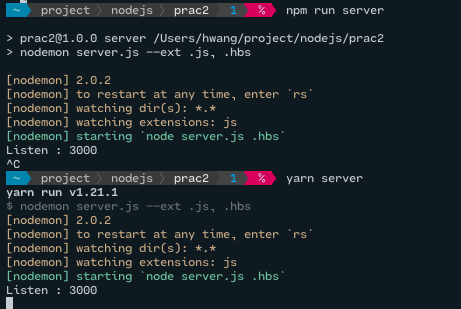
npm run server & yarn server

npm run server 명령어를 통해 간편하게 설정을 실행할 수 있게 되었다. 만약 yarn이 설치되어있고 yarn이 좋다면 yarn server를 통해 서버를 실행 할 수 있다.
